网站打开速度测试
网站打开速度测试
2025-02-07 15:50
网站速度测试关键,影响体验与排名。用工具检测速度,模拟用户环境全面了解。优化图片资源,减少HTTP请求,缓存技术提升速度,配置服务器提升性能。
一、文章标题:网站打开速度测试

一、引言

在互联网高速发展的今天,网站的打开速度已经成为用户体验的重要指标之一。一个网站的打开速度不仅影响着用户的访问体验,还直接关系到网站的流量、转化率以及搜索引擎排名。因此,对网站打开速度进行测试和优化显得尤为重要。本文将介绍如何进行网站打开速度测试,以及如何根据测试结果进行优化。

二、网站打开速度测试的方法
- 使用工具测试
使用专业的网站性能测试工具,如Google Lighthouse、Pingdom等,可以快速有效地检测网站的加载速度。这些工具可以提供详细的报告,包括加载时间、资源加载情况等。
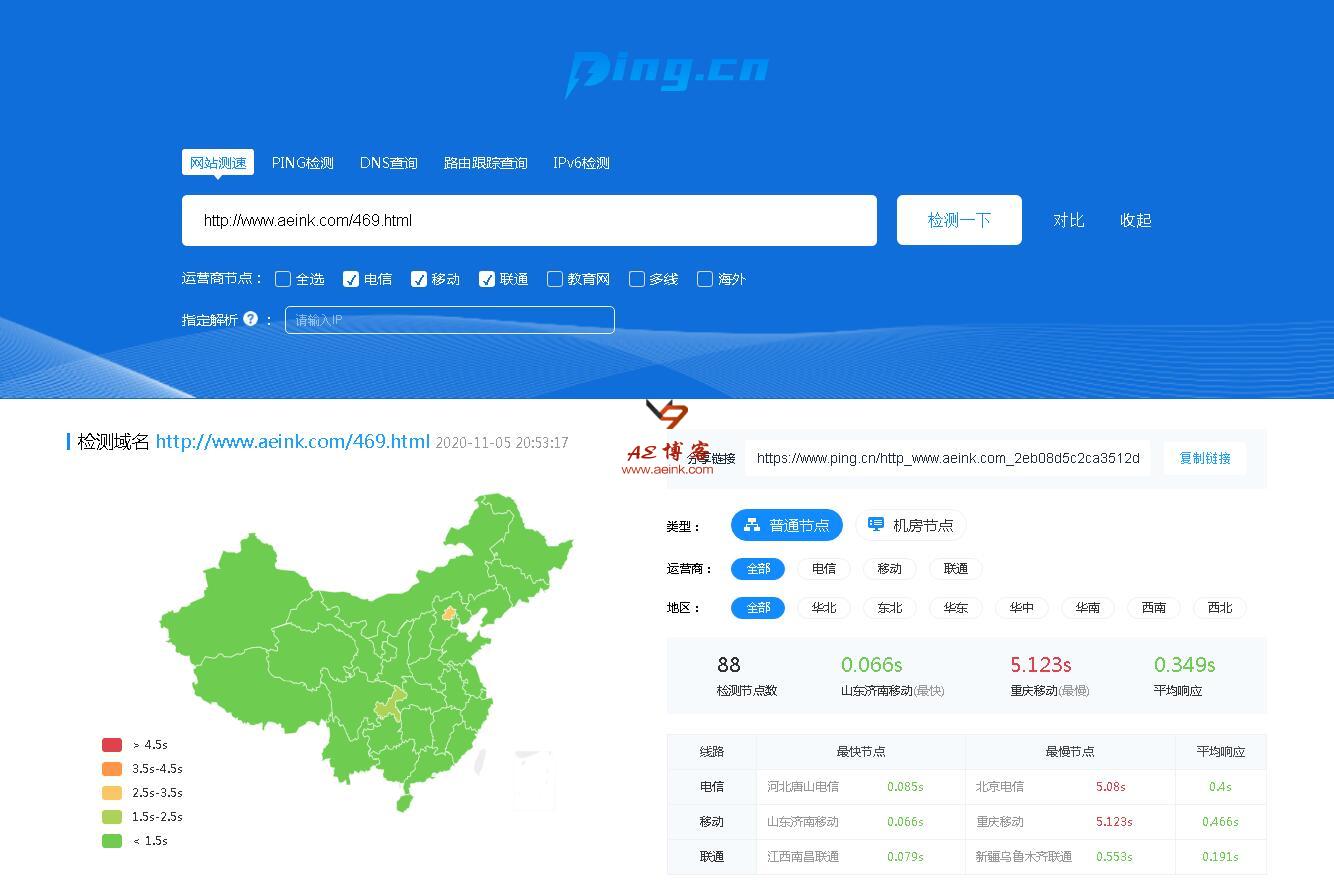
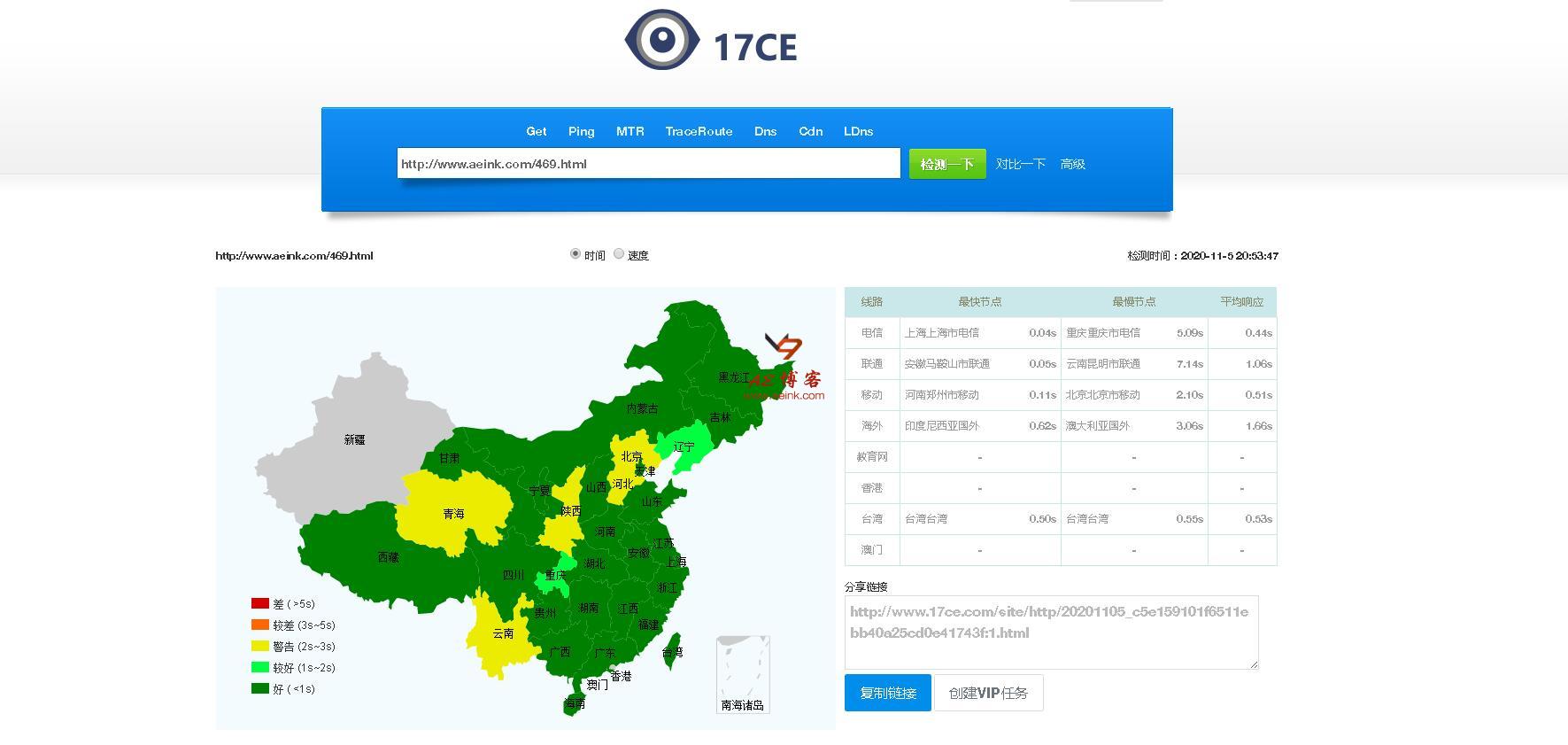
- 模拟用户行为测试
通过模拟不同地域、不同网络环境下的用户访问行为,可以更全面地了解网站在不同条件下的加载速度。这有助于发现潜在的问题并进行优化。
- 分析代码和资源
通过分析网站的代码和资源,检查是否存在冗余代码、过大图片、过多HTTP请求等问题。这些问题都会影响网站的加载速度。
三、如何根据测试结果进行优化
- 优化图片和资源
根据测试结果,对图片和资源进行压缩和优化。例如,可以使用专业的图片压缩工具减小图片大小,使用CDN加速资源加载等。
- 减少HTTP请求
减少HTTP请求可以提高网站的加载速度。可以通过合并CSS、JavaScript文件,使用域名共享等方式来减少HTTP请求。
- 使用缓存技术
利用缓存技术可以减少重复加载资源的次数,提高网站的访问速度。例如,可以使用浏览器缓存、代理缓存等技术。
- 优化服务器配置
根据服务器的性能和配置,进行适当的优化。例如,增加服务器带宽、调整服务器配置参数等都可以提高网站的加载速度。
四、结论
通过对网站打开速度的测试和优化,我们可以提高用户的访问体验,增加网站的流量和转化率。在互联网时代,一个快速、稳定的网站是提高用户体验的关键因素之一。因此,我们应该重视网站打开速度的测试和优化工作,不断提高网站的性能和用户体验。
label :
- 关键词:网站打开速度测试
- 用户体验
- 加载时间
- 工具测试
- 模拟用户行为测试
- 代码和资源分析
- 优化图片和资源
- 减少HTTP请求
- 缓存技术
- 服务器配置
