css鼠标样式
主机域名文章
css鼠标样式
2025-02-07 15:15
CSS自定义鼠标样式,增强用户体验。用CSS定义多种预置及自定义光标,优化设计风格统一。
一、文章标题

CSS鼠标样式:如何自定义与优化

二、文章内容

在网页设计中,鼠标样式是一个重要的细节,它不仅影响着用户体验,还能为网站增添独特的风格。通过CSS,我们可以自定义鼠标样式,使其与网站的主题和风格相匹配。本文将介绍如何使用CSS来定制鼠标样式,并探讨一些优化技巧。
一、CSS鼠标样式的基本用法
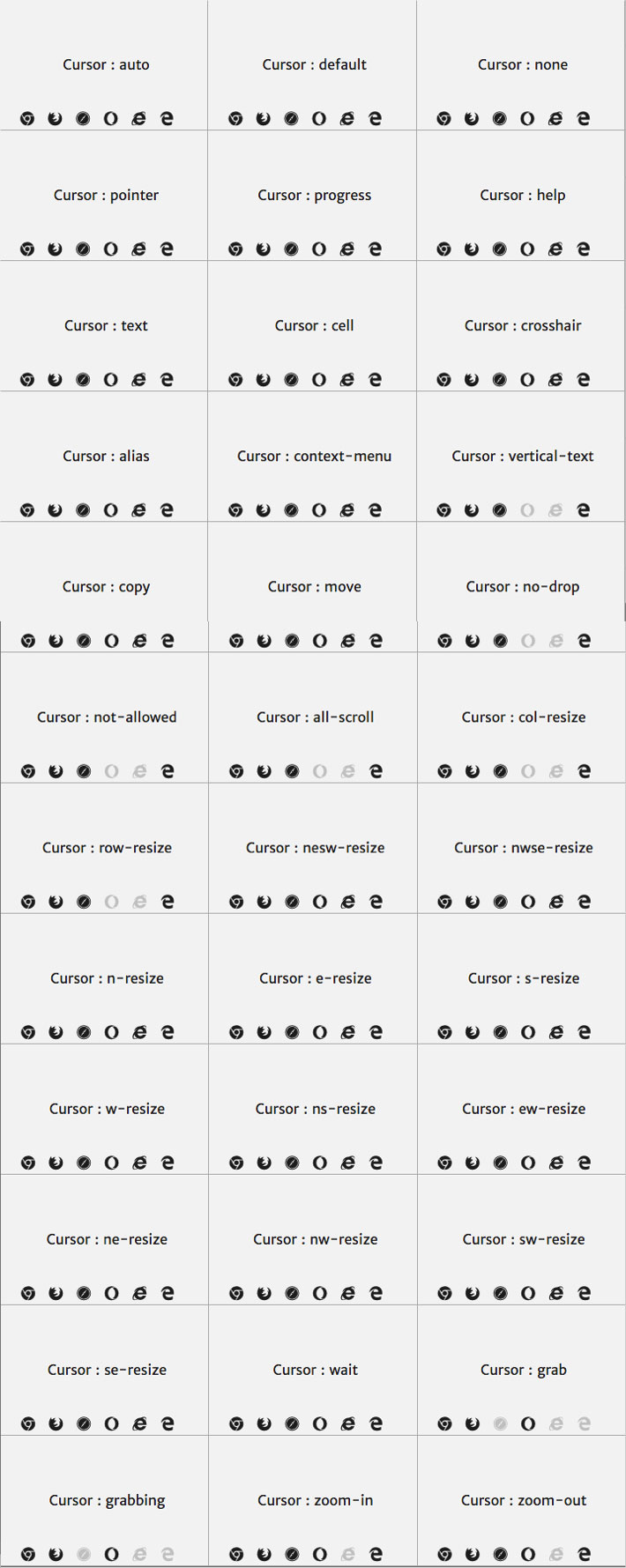
在CSS中,我们可以通过cursor属性来定义鼠标样式。例如:
a:hover {
cursor: pointer;
}
这段代码将使所有pointer、default、text等。此外,我们还可以使用自定义的图像作为鼠标样式。
二、自定义鼠标样式
要使用自定义的图像作为鼠标样式,我们需要将图像转换为.cur或.png等格式,并在CSS中使用cursor属性指定路径。例如:
.custom-cursor {
cursor: url('custom-cursor.cur'), auto;
}
这将为具有custom-cursor类的元素设置自定义鼠标样式。请确保图像的尺寸足够小以防止影响性能,并且考虑到用户的设备上显示该图像的效果。
三、优化技巧
- 简洁性:尽可能使用预定义的CSS样式值来减少代码量。只有在必要时才使用自定义的图像。
- 可访问性:考虑使用默认的指针或文本样式,以确保所有用户都能轻松理解鼠标在特定元素上的行为。对于需要使用自定义图像的用户,确保提供足够的上下文以帮助他们理解该图像的含义。
- 响应式设计:根据不同的设备和屏幕尺寸调整鼠标样式。例如,在移动设备上,可能需要更小的鼠标指针或不同的样式以适应屏幕尺寸。
- 测试与调试:在不同的浏览器和设备上测试您的CSS代码以确保兼容性。同时,使用开发者工具来调试和优化您的代码。
- 设计风格统一:确保您的鼠标样式与网站的整体设计风格相一致,以提升用户体验和品牌形象。
总之,通过CSS自定义鼠标样式是一种提升网页设计体验的有效方法。通过了解基本用法、掌握自定义技巧以及遵循优化原则,我们可以创建出既美观又实用的鼠标样式,从而提升用户的浏览体验。
标签:
- 关键词: 1.CSS鼠标样式 2.自定义鼠标样式 3.优化技巧 4.预定义CSS样式值 5.响应式设计
