css渐变背景
主机域名文章
2024-12-17 11:35
416
一、文章标题

CSS渐变背景:从基础到高级的全面解析

二、文章内容

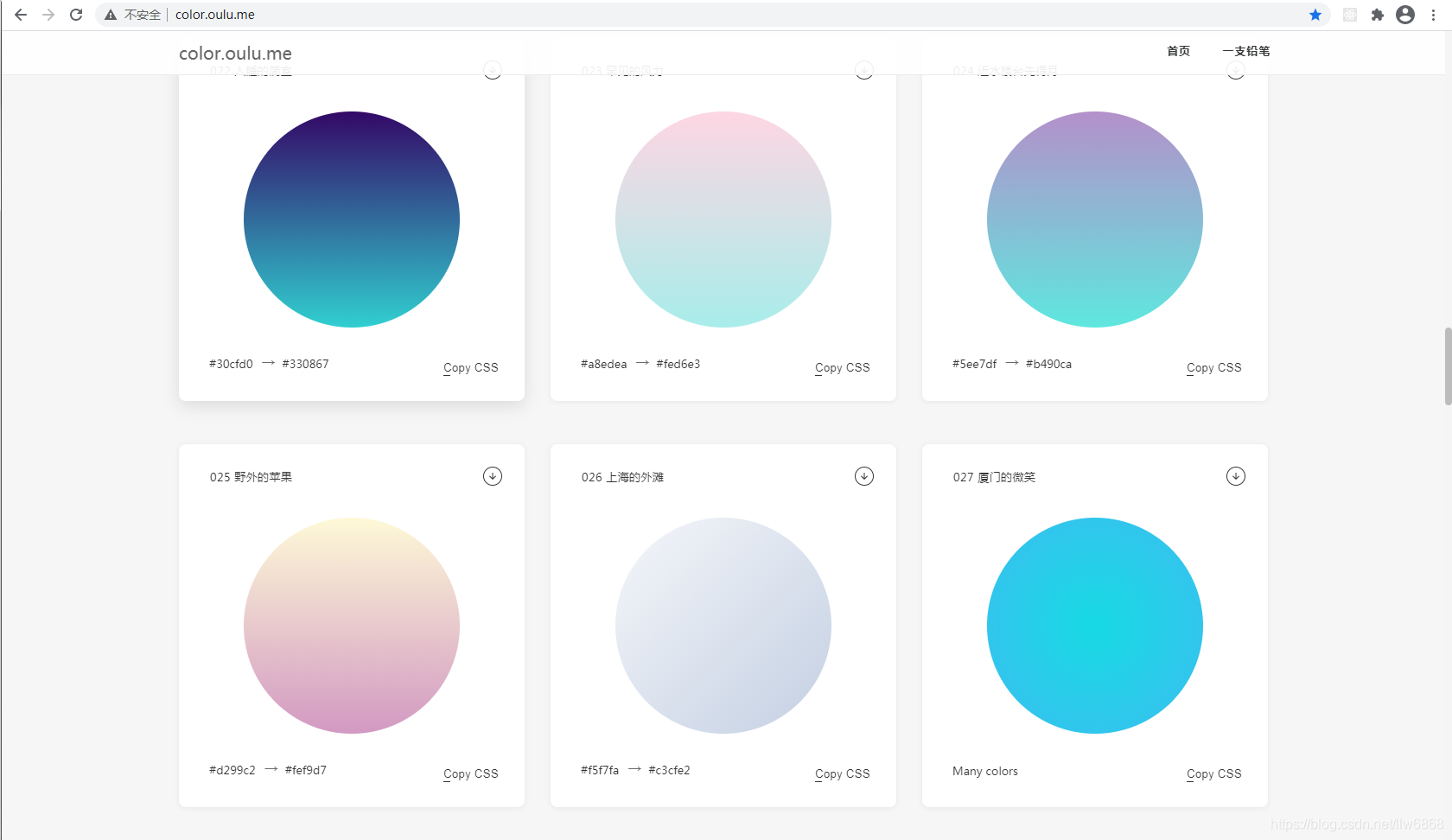
在网页设计中,背景渐变是一种常见的设计技巧,可以带来非常独特且引人注目的视觉效果。使用CSS渐变背景技术,可以使您的网站看起来更现代化,同时提升用户体验。下面,我们将深入解析CSS渐变背景的基础知识及如何运用其达到更高级的效果。
一、CSS渐变背景基础知识
- 线性渐变:线性渐变是从一点到另一点平滑过渡的颜色或图像。在CSS中,我们可以使用
linear-gradient()函数来创建线性渐变。例如:background: linear-gradient(to right, red, blue);这行代码会创建一个从左到右的水平红色到蓝色的渐变背景。 - 径向渐变:径向渐变是以一个中心点向外围的圆形渐变。我们可以使用
radial-gradient()函数来创建径向渐变。例如:background: radial-gradient(circle, red, blue);这行代码会创建一个从中心向外围的圆形红色到蓝色的径向渐变背景。
二、如何运用CSS渐变背景
- 基础运用:我们可以直接在元素的CSS样式中设置渐变背景。如上所述,通过
background属性并配合linear-gradient()或radial-gradient()函数,可以轻松实现渐变效果。 - 多色渐变:除了两种颜色的渐变,我们还可以设置更多颜色的渐变。只需在
linear-gradient()或radial-gradient()函数中添加更多的颜色停止点即可。例如:background: linear-gradient(to right, red, orange, yellow, green, blue);这将创建一个包含五种颜色的复杂渐变效果。 - 高级运用:我们还可以结合其他CSS属性,如
background-size、background-position等,来调整渐变的效果,使其更加符合设计需求。例如,通过调整background-size的值,我们可以使渐变背景适应不同的屏幕尺寸和设备类型。
三、注意事项
- 兼容性:虽然现代浏览器大多支持CSS渐变背景,但在某些老旧浏览器中可能存在兼容性问题。因此,在使用渐变背景时,需要注意浏览器的兼容性问题。
- 设计风格:渐变背景是一种设计元素,需要与其他设计元素和风格相协调。过度使用或不当使用可能导致页面显得过于复杂或混乱。因此,在设计时需要考虑到整体风格和用户体验。
- 性能优化:虽然CSS渐变背景本身不会对页面性能产生太大影响,但在创建复杂的渐变效果时,可能会增加页面的加载时间。因此,在追求视觉效果的同时,也需要考虑到性能优化的问题。
总结起来,CSS渐变背景是一种强大的设计工具,可以为我们创造出独特的视觉效果。通过掌握其基础知识和运用技巧,我们可以将网站的设计提升到一个新的水平。但是,在使用时也需要注意兼容性、设计风格和性能优化等问题。
Label:
- 关键词: 1.CSS渐变背景 2.线性渐变 3.径向渐变 4.兼容性 5.设计风格

