标题: CSS美化 —— 让网页外观焕然一新

在现代的网页设计中,CSS不仅仅只负责网页的样式设置,更在提高用户体验方面起到了重要的作用。那么如何通过CSS来美化网页,使网页焕然一新呢?本文将通过多个方面,向您详细介绍如何利用CSS美化你的网页。

一、布局优化

CSS布局的合理性对于页面的整体美感起着至关重要的作用。合理的布局可以提升用户的视觉体验,同时使页面信息更具有条理性。
我们可以利用浮动(float)、定位(position)、网格(grid)和弹性盒(flexbox)等布局技术来创建更加丰富多样的页面结构。此外,合理的边距(margin)、填充(padding)和颜色等属性设置也是优化布局的重要手段。
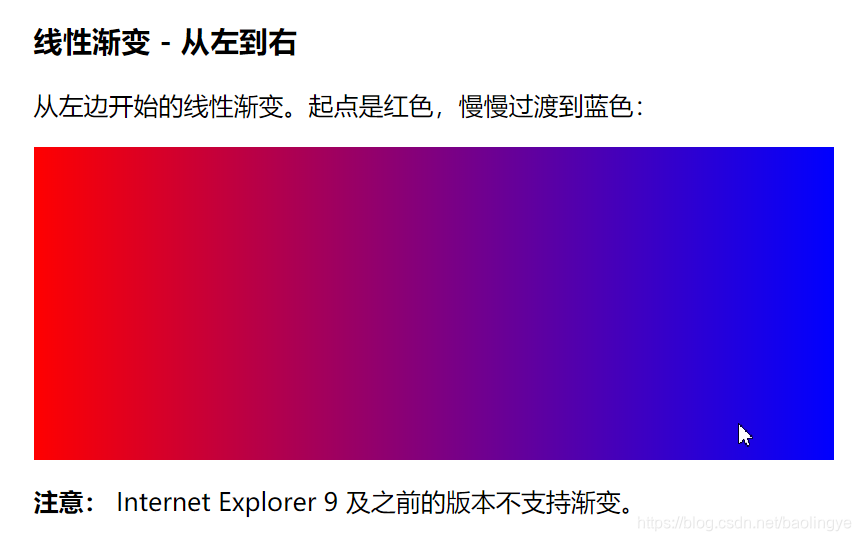
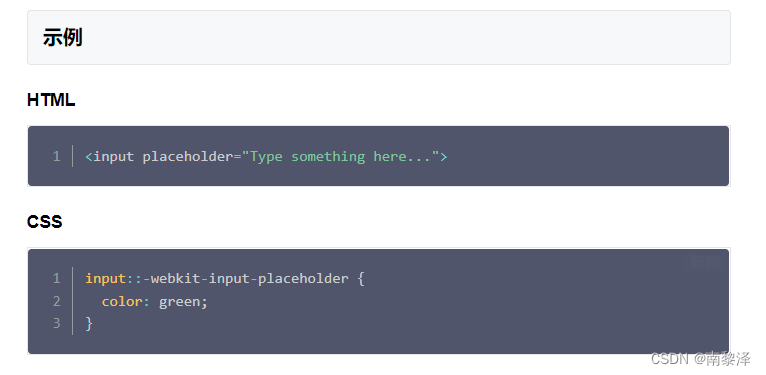
二、字体与颜色
字体和颜色是网页设计中最为基础且重要的元素。选择合适的字体和颜色搭配,可以极大地提升页面的视觉效果。
我们可以使用CSS来设置字体样式,如字体大小、字体粗细、行高等。同时,我们还可以通过颜色来区分不同的元素和内容,如使用不同的背景色、文本色和边框色等。在颜色的选择上,我们应遵循色彩搭配的原则,避免使用过多的颜色导致页面混乱。
三、按钮与图标
按钮和图标是网页中常见的元素,也是提升用户体验的重要手段。我们可以利用CSS来优化这些元素的样式,使其更加符合用户的审美习惯。
对于按钮,我们可以设置其大小、形状、颜色等属性,使其更加醒目。对于图标,我们可以使用矢量图或字体图标库来制作更加精细的图标,并利用CSS来调整其大小、颜色等属性。
四、动画与过渡效果
动画和过渡效果可以增强页面的动态感,提升用户的交互体验。我们可以利用CSS的动画和过渡效果技术来制作各种炫酷的动画效果。
例如,我们可以使用CSS的transition属性来设置元素的过渡效果,如鼠标悬停时改变元素的背景色或大小等。同时,我们还可以使用animation属性来创建更复杂的动画效果,如元素的淡入淡出、滑动等。
五、响应式设计
响应式设计是现代网页设计的重要趋势之一。通过响应式设计,我们可以使网页在不同的设备上都能呈现出良好的视觉效果和用户体验。
我们可以利用CSS的媒体查询(media query)技术来实现响应式设计。根据不同的设备类型和屏幕尺寸,我们可以设置不同的样式规则,以适应不同设备的显示需求。例如,在较小的屏幕上,我们可以调整页面的布局和元素的大小等属性,使其更加适合在小屏幕上显示。
总结:
通过以上几个方面的介绍,我们可以看出CSS在美化网页方面的重要性。无论是布局优化、字体与颜色、按钮与图标、动画与过渡效果还是响应式设计,都是我们可以通过CSS来实现的。因此,我们应该充分利用CSS的强大功能,为我们的网页打造出更加美观、易于使用且富有吸引力的外观。
標籤:
- 一
- CSS
- 二
- 布局优化
- 三
- 字体与颜色
- 四
- 按钮与图标动画效果
- 五
- 响应式设计

