响应式网站

一、引言

在现今数字化日益盛行的时代,一个优质的网站不仅仅能够带来信息的交流与分享,还能够满足不同设备用户的需求。这就要提到一种特别的设计方式——响应式网站设计。它不仅能够适配不同的设备类型和屏幕大小,更能在移动、桌面等多个场景中展现出出色的用户体验。本文将对响应式网站设计及其重要性和关键点进行阐述。

二、响应式网站设计的概念
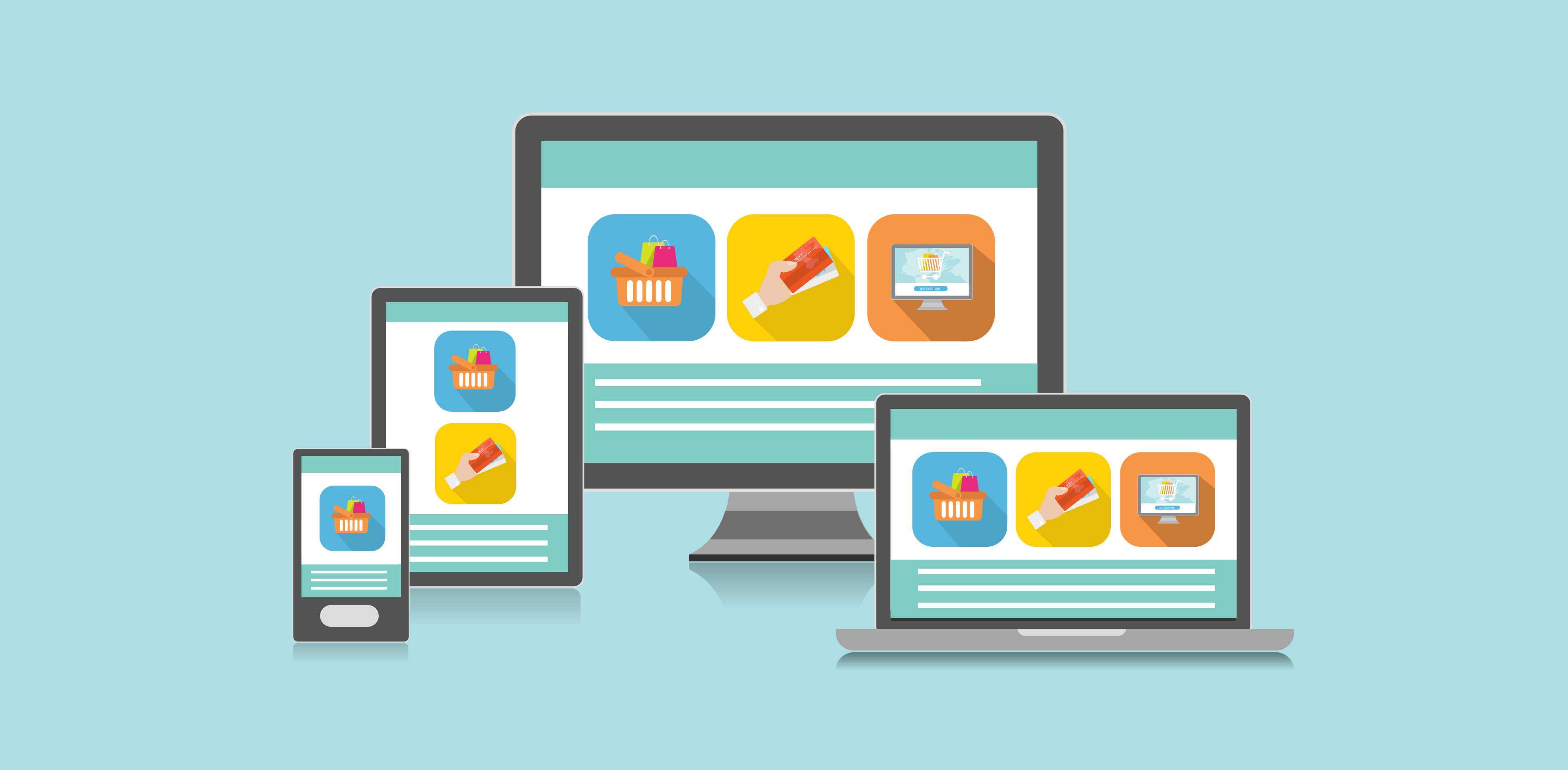
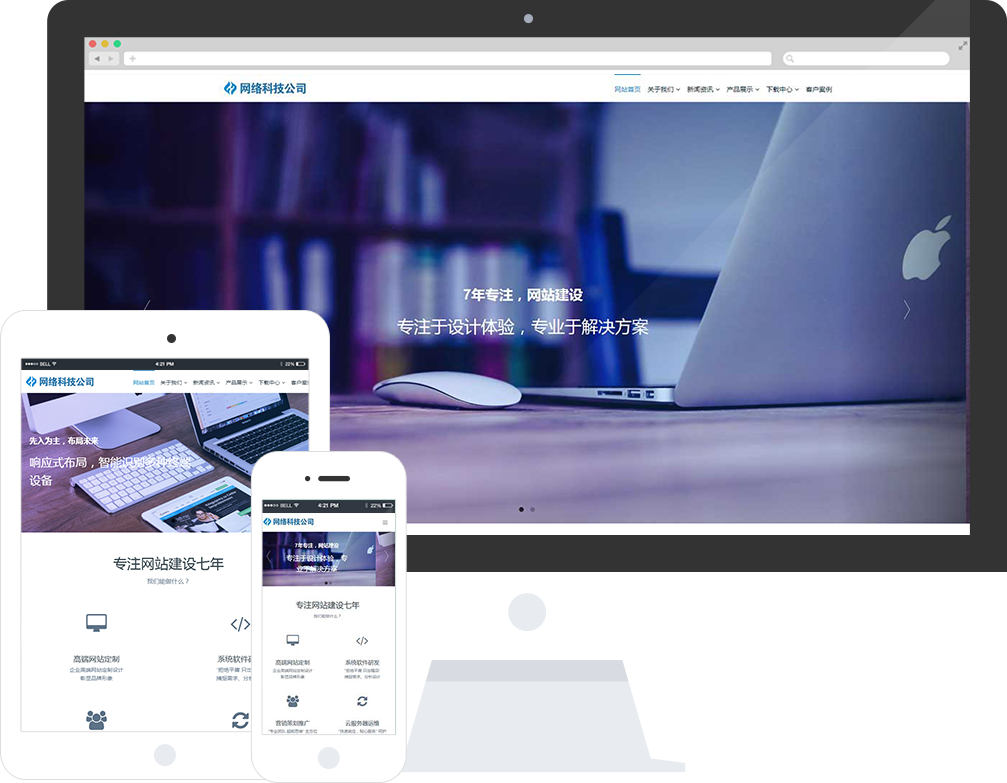
响应式网站设计是一种网页设计方法,它能够根据用户使用的设备类型和屏幕尺寸自动调整网站的布局和显示方式。无论是电脑、手机还是平板等设备,用户都可以获得良好的浏览体验。同时,它通过识别设备特性和用户的操作习惯来对网站的展示内容进行灵活的调整,从而实现更加优质的视觉体验。
三、响应式网站设计的核心优势
-
提升用户体验:对于不同的设备用户来说,通过响应式网站设计,能够快速获取信息并使用相关功能,减少了页面切换的困扰,极大提升了用户体验。
-
减少维护成本:对于网站开发者来说,只需要维护一个站点即可适配多种设备,大大减少了开发成本和维护工作量。
-
增加流量:响应式网站设计能够提高网站的访问量,因为用户在不同设备上都能获得良好的体验,进而增加了网站的访问频率和流量。
四、响应式网站设计的实现关键点
-
媒体查询:根据不同的屏幕尺寸和设备类型,使用媒体查询进行样式调整。
-
弹性布局:通过使用百分比宽度、流式布局等方式实现页面的弹性布局。
-
图片优化:根据设备屏幕尺寸自动调整图片大小和格式,保证图片的加载速度和显示效果。
五、总结
随着移动互联网的普及和快速发展,响应式网站设计已经成为了一个不可或缺的网页设计方式。它不仅提升了用户体验,还降低了开发成本和维护工作量。对于企业来说,一个优质的响应式网站不仅能够展示品牌形象,还能带来更多的流量和潜在客户。因此,在建设网站时,选择响应式设计是一个明智的选择。希望这篇文章能够对您了解并重视响应式网站设计提供一定的帮助。
標籤:
- 响应式网站设计
- 设备适配
- 用户体验
- 提升流量
- 减少维护成本

