导航主页
导航主页
2024-12-13 13:10
Markdown格式导航主页制作指南 Markdown格式的导航主页应具备清晰、简洁、易读的特点。本文将提供一份简洁的Markdown格式导航主页制作指南。 一、标题与排版 ------ 使用`#`来定义标题的层级,例如`# 一、标题与排版`表示一级标题。段落和列表的使用可以使内容更加有条理。 二、设计布局 ------ 1. **Logo与导航栏位置**:Logo通常放在页面顶部中央,导航栏可以放在顶部或侧边,方便用户快速找到所需内容。 2. **主内容区**:用于展示文章、图片等信息。 3.
文章标题:导航主页
随着互联网技术的不断发展和智能手机的广泛普及,网站的导航主页已成为我们日常生活中的重要一环。那么,如何利用Markdown格式来制作一个高质量的导航主页呢?接下来,本文将详细解析如何通过排版、设计以及内容构建来制作一个优秀且具有吸引力的导航主页。

一、页面排版
首先,一个好的导航主页的排版要清晰、简洁。使用Markdown格式的标题、段落、列表等功能可以有效地提高页面的可读性。例如,使用#来标识一级标题,用二级标题进行详细内容的区分。另外,段落和列表要合理安排,让内容有条理且清晰易懂。

二、设计布局
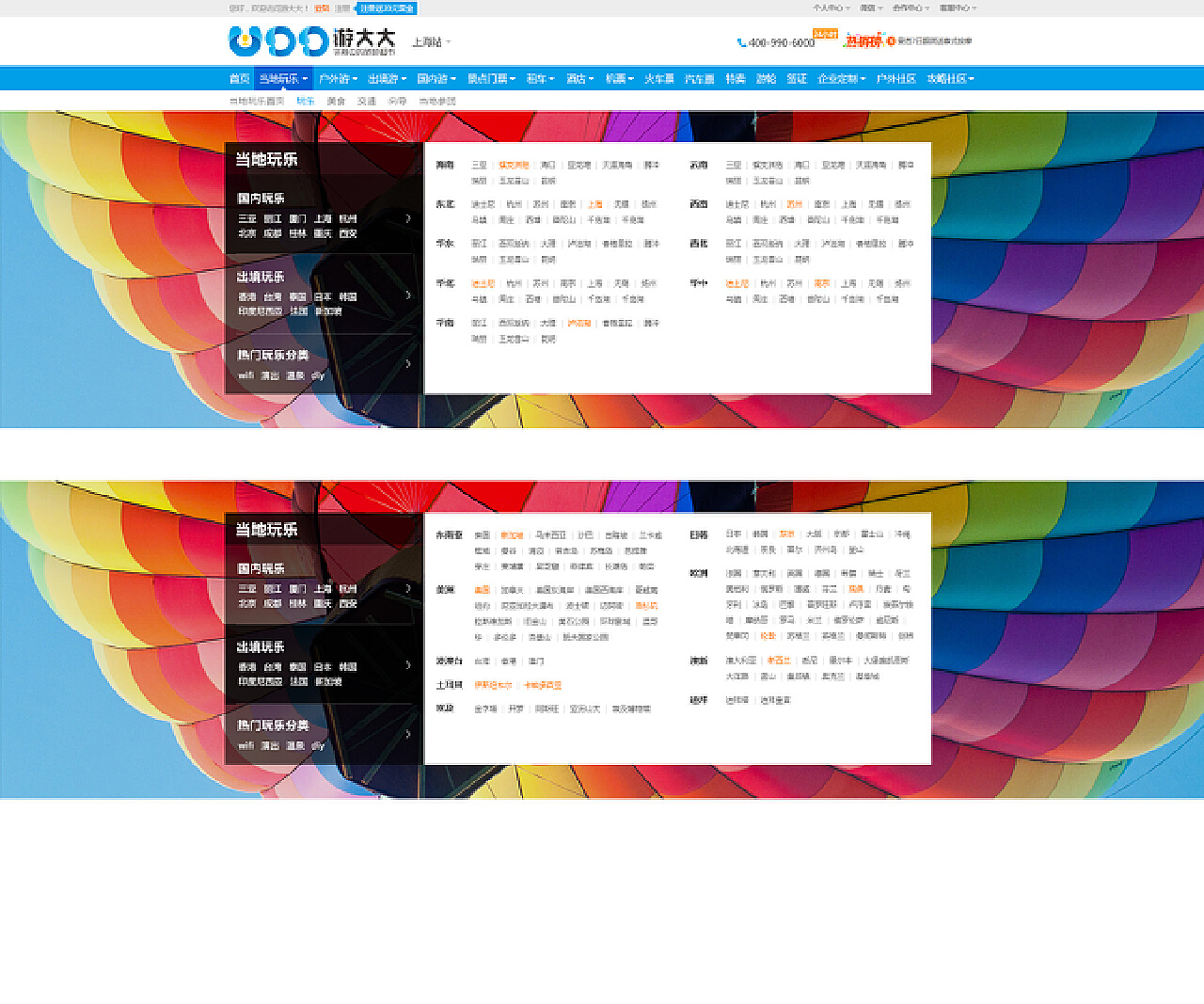
在设计中,导航栏和主内容区的布局是至关重要的。一般而言,我们可以使用大标题或LOGO放在顶部中央位置,作为页面的焦点。然后,将导航栏放在顶部或侧边,方便用户快速找到所需内容。主内容区则用来展示文章、图片等信息。此外,为了增强用户体验,可以适当添加一些颜色、图标和图片来增强页面的视觉效果。

三、内容构建
导航主页的内容是吸引用户的关键。首先,要确保内容的准确性和完整性,避免出现错误或遗漏的信息。其次,要关注内容的多样性和丰富性,包括文字、图片、视频等多种形式的内容。此外,还可以根据用户的需求和兴趣来制定不同的内容策略,如定期更新热门文章、专题报道等。
四、交互设计
除了以上几点外,交互设计也是提升用户体验的重要手段。例如,可以在页面中添加搜索框、筛选器等工具来帮助用户快速找到所需信息。同时,为了增强用户的参与感,可以设置一些互动元素如评论区、投票等。此外,还可以通过分析用户的行为数据来优化页面布局和内容,以便更好地满足用户的需求。
五、移动端优化
随着移动设备的普及,移动端优化已经成为网站不可忽视的一环。为了确保用户在移动设备上能够顺利访问和使用导航主页,需要采用响应式设计等技术来适应不同屏幕尺寸和设备类型。此外,还要关注移动端用户体验的优化,如简化操作流程、提高加载速度等。
总结:
一个高质量的导航主页需要从排版、设计、内容构建、交互设计和移动端优化等多个方面进行考虑和实施。使用Markdown格式可以帮助我们更好地组织和呈现这些内容,从而制作出一个清晰、简洁且具有吸引力的导航主页。同时,我们还需要不断关注用户需求和市场变化,及时调整和优化页面布局和内容策略,以保持网站的活力和竞争力。
希望以上内容能够帮到你!如果有任何问题或需要进一步的解释,请随时提问。
标签:
- 导航主页
- 排版
- 设计
- 内容构建
- 交互设计
