一、文章标题

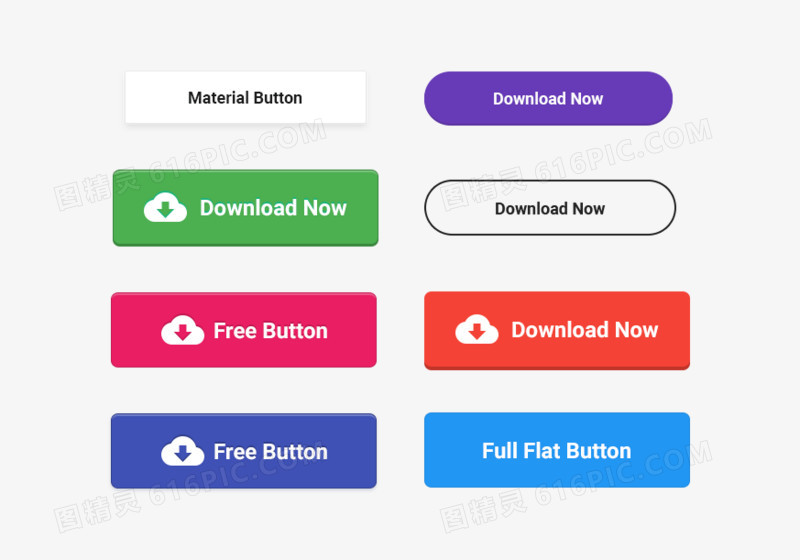
网页按钮

二、文章内容

在网页设计中,按钮是一种常见的交互元素,对于用户界面的使用体验起着至关重要的作用。在众多的网页设计中,各式各样的按钮为我们带来了不一样的视觉效果和交互体验。本文将为大家探讨一下网页按钮的重要性、分类和设计要素。
- 网页按钮的重要性
首先,我们需要明确网页按钮的重要性。一个好的按钮设计可以极大地提高用户的操作体验,引导用户进行下一步操作,甚至可以提升网站的转化率。一个清晰、易用、美观的按钮可以让用户在短时间内快速理解并使用,从而提升用户满意度。
- 网页按钮的分类
根据不同的用途和功能,网页按钮可以分为多种类型。主要包括:导航按钮、操作按钮、提示按钮等。
(1)导航按钮:通常用于网站的导航栏中,帮助用户快速定位到不同的页面或区域。
(2)操作按钮:通常用于用户需要执行某种操作时,如提交表单、搜索等。这些按钮往往具有明显的特征,如“提交”、“搜索”等文字提示。
(3)提示按钮:这种类型的按钮主要用于给用户提供一些提示信息,如“确定”、“取消”等。
- 网页按钮的设计要素
(1)文字:按钮上的文字应该简洁明了,能够清晰地传达出该按钮的功能。同时,文字的大小、颜色、字体等也需要与整个页面的风格保持一致。
(2)颜色:按钮的颜色应该与整个页面的风格相协调,同时要突出显示以吸引用户的注意力。此外,颜色的选择还需要考虑到用户的心理感受和情感反应。
(3)形状:按钮的形状也是设计中的重要因素。常见的形状有矩形、圆形等。不同的形状会给用户带来不同的视觉感受和操作习惯。因此,在选择形状时需要考虑到页面的整体风格和用户的使用习惯。
(4)位置:按钮的位置也需要根据实际需求进行合理安排。通常,操作按钮会放置在页面的显眼位置,以便用户快速找到并进行操作。而导航按钮和提示按钮则需要根据具体的页面布局进行合理放置。
总之,网页按钮的设计是网页设计中不可或缺的一部分。一个好的按钮设计不仅可以提升用户的操作体验,还可以提高网站的转化率。因此,在进行网页设计时,我们应该注重按钮的设计和优化,以提升用户的使用体验和满意度。
Label:
- 关键词: 1.网页按钮 2.用户体验 3.按钮设计 4.交互元素 5.页面布局

