js引入js文件
js引入js文件
2024-12-11 03:20
在HTML中如何高效引入JS文件 在Web开发中,高效地引入JavaScript(JS)文件对于提升网页性能和用户体验至关重要。本文将介绍如何在HTML中高效地引入JS文件。 一、优化JS文件路径 确保JS文件的路径正确且简洁。使用相对路径或绝对路径,确保浏览器能够快速找到并加载文件。避免使用复杂的文件夹结构或过长的路径,以减少加载时间。 二、利用异步加载和模块化 对于大型项目或需要优化性能的网站,可以考虑使用异步加载和模块化的方式来引入JS文件。异步加载可以确保HTML文档的其余部分在JS文件
文章标题:如何在HTML中正确引入JS文件

在Web开发过程中,JavaScript (JS) 是一个不可或缺的部分。而要将JavaScript的功能应用于网页,常常需要将不同的JS文件引入到HTML中。这篇文章将为您介绍如何正确地引入JS文件。

一、JavaScript文件的创建

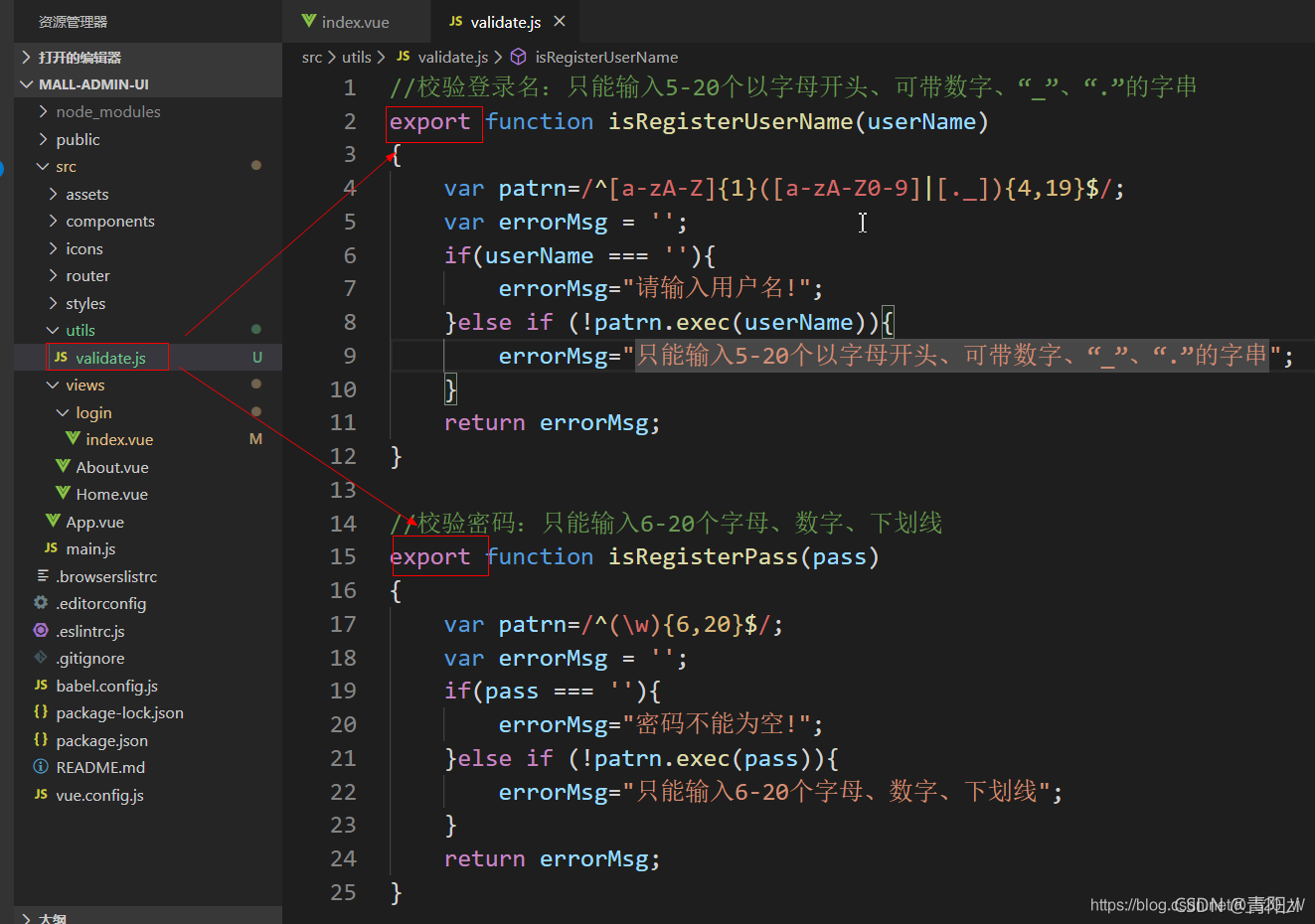
首先,我们需要在自己的项目中创建或获取JavaScript文件。这些文件可以是.js的扩展名,其中包含您要使用的代码逻辑或依赖的库等。
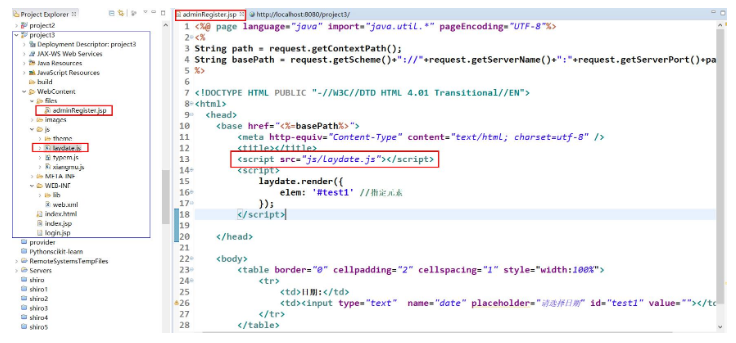
二、在HTML中引入JS文件
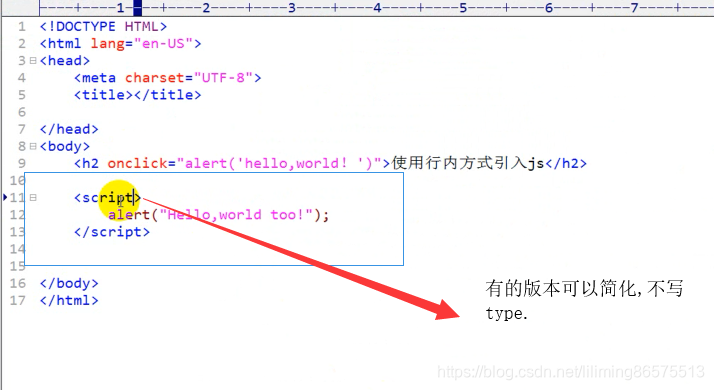
在HTML中引入JS文件,通常有三种方式:内联脚本、外部脚本和文档的
注意,这种方式下,浏览器会先加载完HTML文档的头部内容,然后再去加载和执行JS文件。如果JS文件较大或者有依赖关系,可能会造成页面加载缓慢。
- 在
标签中引入:
将
使用这种方法的好处是可以在整个HTML页面都加载完成后再去加载JS文件,提高了用户体验和页面加载速度。但请注意,如果有异步加载的内容或交互式功能需要在页面顶部出现,则需要保证相应的JS代码能在的最上面被加载和执行。
三、注意事项
- JS文件的路径要正确:路径可以是相对路径或绝对路径,要确保浏览器可以正确找到并加载这个文件。
- 避免多次加载相同的JS文件:如果有多个地方都引用了同一个JS文件,可能会导致该文件被多次加载,增加页面加载时间。可以通过工具或代码检查来避免这种情况。
- 考虑JS文件的异步加载和模块化:对于大型项目或需要优化性能的网站,可以考虑使用异步加载或模块化的方式来引入JS文件。这可以提高页面的加载速度和代码的可维护性。
- 调试和错误处理:如果JS文件出现错误或异常,可以通过浏览器的开发者工具进行调试和错误处理。确保代码的健壮性和稳定性对于Web应用来说非常重要。
总结:正确地引入JS文件是Web开发过程中的一个重要环节。通过合理的方式和注意事项来管理和使用JS文件,可以提高页面的性能和用户体验。希望这篇文章能帮助您更好地理解和使用JS文件的引入方法。
label :
- 关键词:JavaScript文件
- HTML引入
