css文字加粗
css文字加粗
2024-12-10 06:00
CSS文字加粗技巧,轻松提升网页设计效果。 CSS可设置文字粗细,轻松实现加粗效果。通过font-weight属性,可定义文字为正常、粗体等不同状态。内联样式或外部样式表均可应用,灵活方便。加粗文字能突出重点,提升网页视觉效果。建议深入学习CSS属性,优化网页设计。
一、文章标题:CSS文字加粗

在网页设计中,我们常常需要使用CSS(层叠样式表)来对文字进行各种样式的设置,其中就包括文字加粗。下面将详细介绍如何使用CSS来实现文字加粗效果。

二、文章内容

1. CSS文字加粗的原理
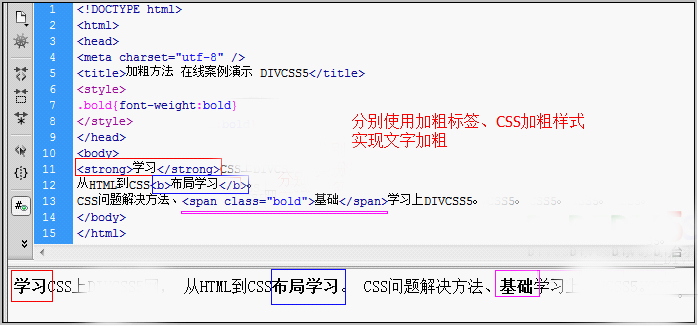
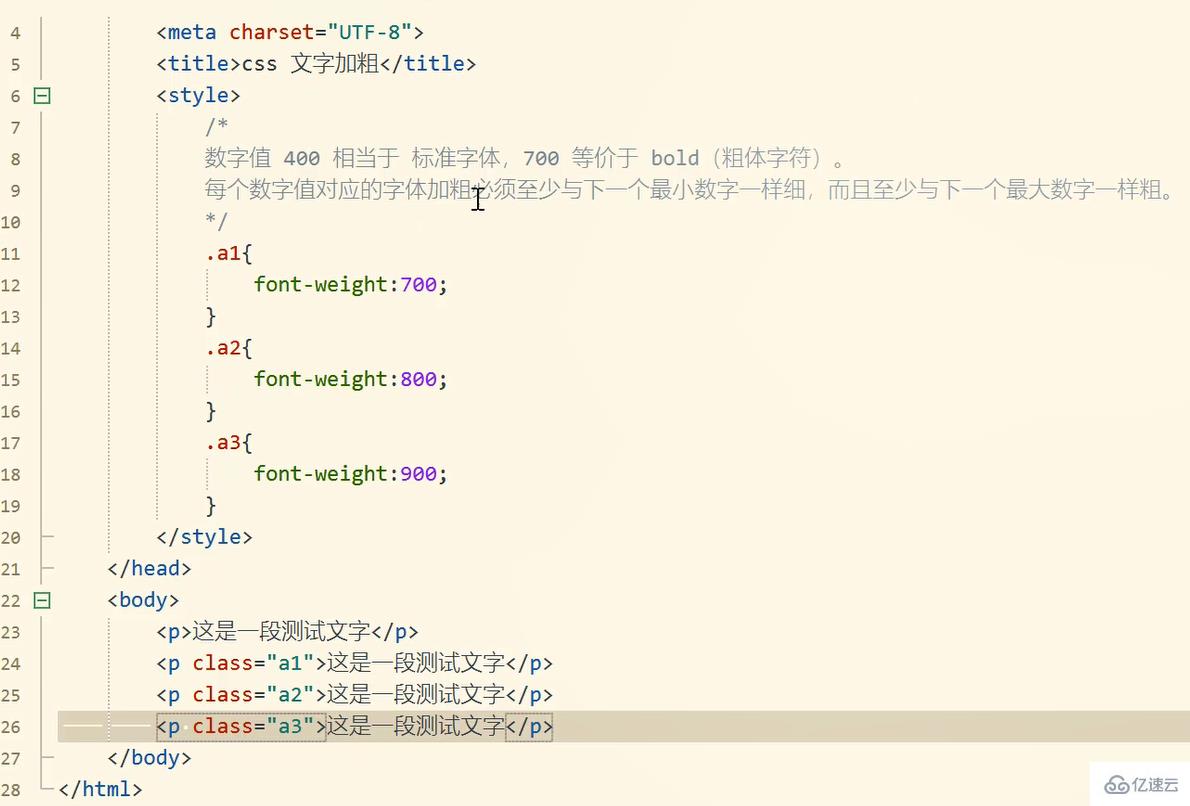
CSS中,文字加粗的原理是通过给文本添加权重值(font-weight)来实现的。默认情况下,字体是正常状态(normal),当设置权重为粗体(bold)时,就会将文字显示为加粗状态。此外,还有加粗一些不同的等级可以选择,比如斜体、加粗斜体等。
2. 如何使用CSS进行文字加粗
在HTML中,我们可以通过内联样式或者外部样式表来给元素添加CSS样式。下面分别介绍这两种方式。
内联样式
内联样式是直接在HTML元素中添加style属性来定义CSS样式。例如:
这段文字将被加粗显示。
在这个例子中,我们直接在style="font-weight: bold;",这样该段落中的文字就会显示为加粗状态。
外部样式表
外部样式表是将CSS样式定义在一个单独的.css文件中,然后在HTML文件中通过link标签引入该样式表。例如:
在styles.css文件中,我们可以定义一个类或者ID来给特定元素添加加粗效果。例如:
.bold-text {
font-weight: bold;
}
然后在HTML中使用这个类名来应用样式:
这段文字将被加粗显示。
通过这种方式,我们可以更灵活地管理和应用CSS样式。同时,它也使得代码更加清晰和易于维护。
3. CSS文字加粗的应用场景
文字加粗在网页设计中应用非常广泛,常用于突出重要信息、强调内容等场景。比如新闻标题、文章的重点段落等都可以使用加粗效果来吸引用户的注意力。同时,在不同的设计风格中,加粗效果的使用方式也会有所不同,需要根据实际情况来决定是否使用以及如何使用。
4. 总结与拓展阅读建议:深入理解CSS的font-weight属性及其其他相关属性,例如字体大小、字体类型等,将有助于你更好地运用这些样式表来优化你的网页设计。此外,还可以了解更多关于CSS的技巧和最佳实践,以提升你的网页设计水平。推荐阅读相关书籍或在线教程以获取更多信息。
以上就是关于如何使用CSS进行文字加粗的详细介绍。希望对你有所帮助!
label :
- CSS文字加粗
- 原理
- 样式表
- 文字加粗效果
- 网页设计
- 字体权重值
