css字符间距
主机域名文章
2024-12-09 06:05
282
标题:css字符间距的灵活调整

随着前端技术的发展,对于文本在网页上显示的视觉效果越来越受关注,特别是css字符间距这一看似细微但实际能极大影响用户阅读体验的方面。这篇文章将为大家介绍如何通过CSS灵活调整字符间距。

一、什么是CSS字符间距?

CSS字符间距是指在一个段落或者一整篇文章中,各个字符之间所占的空间距离。它不仅仅影响到文字的整齐度,还能直接影响到读者的阅读感受和体验。合理的字符间距设置,能够使得网页内容更易于阅读和理解。
二、为什么需要调整CSS字符间距?
调整CSS字符间距有助于改善页面的视觉效果和阅读体验。合适的字符间距可以让文本看起来更加舒适、流畅,也能更好地呈现网页内容的结构与层次感。同时,合理的字符间距还能有效避免由于字体大小、行高等因素导致的视觉疲劳。
三、如何调整CSS字符间距?
- 使用
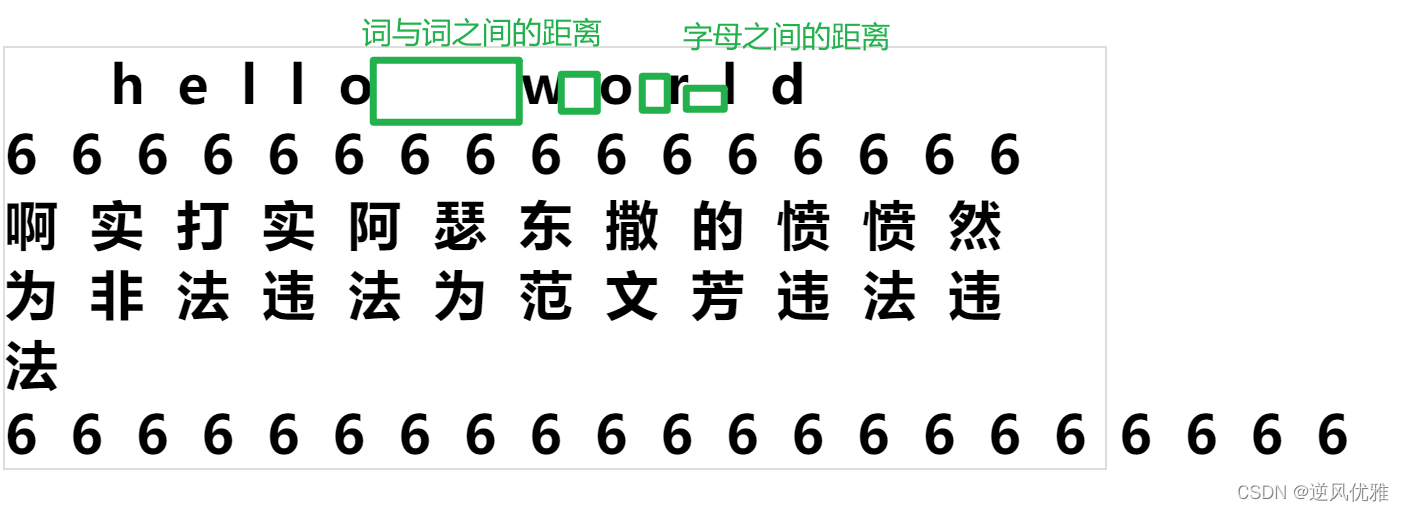
letter-spacing属性:letter-spacing属性用于设置字符之间的间距。其值可以是正常、加宽或缩小等。例如,letter-spacing: 2px;表示字符间距增加2像素。 - 结合
font-size和line-height:通过调整字体大小和行高,可以间接影响字符间距。一般来说,较小的字体大小和较大的行高会使得字符间距看起来更舒适。 - 利用CSS的
word-spacing属性:word-spacing属性用于设置单词之间的间距,对于中文来说,这个属性可能不会产生明显效果,但在某些特定情况下也能起到调整作用。
四、如何灵活应用CSS字符间距?
在设置CSS字符间距时,应考虑以下因素:
- 内容类型:不同内容的排版需要不同的字符间距,例如诗歌、文章和标题等应有不同的处理方式。
- 用户群体:不同年龄、文化背景的用户对字符间距的接受程度不同,应根据目标用户群体进行合理设置。
- 整体风格:字符间距的调整应与整体页面风格相协调,避免过于突兀或过于拥挤的视觉效果。
五、总结
通过以上介绍,我们可以看出CSS字符间距在网页排版中的重要性。合理的字符间距设置能够提升页面的视觉效果和阅读体验,让用户更愿意停留在页面上浏览内容。因此,作为前端开发者,我们应该根据实际需求灵活调整CSS字符间距,以达到最佳的视觉效果和用户体验。
以上就是关于CSS字符间距的介绍和灵活应用方法,希望对大家有所帮助。在未来的开发过程中,让我们一起关注细节,打造更优秀的网页作品!
Label:
- 五个关键词: 1.CSS字符间距 2.视觉效果 3.阅读体验 4.灵活调整 5.网页排版

