css表格样式
主机域名文章
2024-12-03 20:16
543
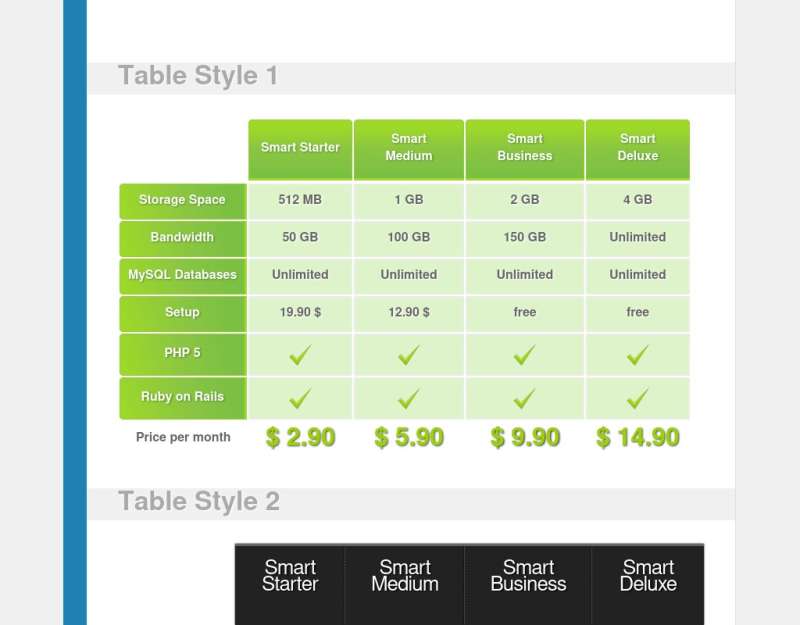
一、CSS表格样式

在网页设计中,CSS(层叠样式表)是一个强大的工具,用于定义网页的样式和布局。其中,表格样式是CSS应用的一个重要方面。本文将详细介绍如何使用CSS来排版和美化表格。

二、基础表格样式
首先,我们需要一个基本的HTML表格结构。例如:
表头1
表头2
数据1
数据2
1. 边框和间距
通过CSS,我们可以轻松地为表格添加边框和调整间距。例如:
table {
border-collapse: collapse; /* 表格边框合并 */
width: 100%; /* 表格宽度 */
margin: 20px 0; /* 外边距 */
}
th, td {
border: 1px solid #000; /* 单元格边框 */
padding: 10px; /* 内边距 */
}2. 背景色和字体样式
我们还可以为表格的各个部分设置不同的背景色和字体样式:
th {
background-color: #f2f2f2; /* 表头背景色 */
font-weight: bold; /* 加粗字体 */
}
td {
color: #333; /* 文本颜色 */
font-size: 16px; /* 字体大小 */
}3. 表格宽度和布局
通过CSS,我们还可以精确控制表格的宽度和布局。例如,我们可以使用百分比、像素值或自动布局来定义宽度:
table {
width: 70%; /* 或者具体像素值,如800px */
}
td:nth-child(odd) { width: 45%; } /* 为奇数行单元格设置宽度 */三、高级表格样式 除了基础样式外,我们还可以使用CSS实现更高级的表格效果,如条纹背景、悬停效果等。这需要更复杂的CSS选择器和属性设置。不过,这些内容已经超出了本文的范围。但你可以通过查阅相关教程或文档来学习更多关于CSS表格样式的知识。
四、总结 总的来说,CSS为网页设计提供了强大的表格排版和美化功能。通过合理地使用CSS,我们可以创建出美观且功能强大的表格。希望本文能对你有所帮助!
Label:
- 5个关键词: 1.CSS(层叠样式表) 2.表格样式 3.边框和间距 4.背景色和字体样式 5.高级表格效果

