一、文章标题:HTML换行标签

HTML中的换行标签是一种常见的用于控制文本显示方式的标签。在使用这些标签时,我们需要理解它们的用途以及在哪些情况下使用。本文将深入解析HTML的换行标签及其在网页布局中的作用。

二、正文内容

HTML(HyperText Markup Language)即超文本标记语言,它是网页设计的基石,其中的各种标签使我们可以自由控制文本、图片和各种元素在网页中的布局和显示。其中,换行标签在文本的显示上有着不可忽视的作用。
- 基本换行标签:
例如:
这是一行文字。
这是新的一行文字。
- 段落与换行:
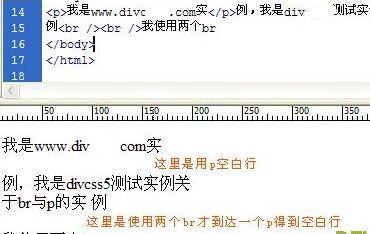
除了标签也常用于实现换行的效果。标签用于定义一个段落,而浏览器在显示时会自动在每个段落之间插入换行。因此,使用标签也可以达到换行的目的。
例如:
这是一个段落。
这是另一个新的段落。
- 其他与换行相关的标签:
除了 在网页设计中,合理地使用换行标签可以使页面布局更加清晰、易读。通过结合其他HTML标签和CSS样式,我们可以创建出各种复杂的布局和效果,使网页内容更加丰富多样。
虽然换行标签在网页设计中有着重要的作用,但过度使用或不当使用可能会影响页面的可读性和用户体验。因此,在使用换行标签时,我们需要根据具体的需求和情境来选择合适的方式,以达到最佳的显示效果。
总结:HTML的换行标签是网页设计中不可或缺的一部分,它们使得我们可以更加灵活地控制文本的显示和布局。通过合理地使用这些标签,我们可以创建出清晰、易读的网页,提升用户体验。
外,还有一些其他的HTML标签也可以实现换行的效果,如等。这些标签通常用于更复杂的布局和样式设置,通过CSS(层叠样式表)来控制元素的显示和布局,从而实现换行的效果。
標籤:
- 五个关键词: HTML换行标签
标签- 段落标签
- 网页布局
- 可读性

