文章标题:HTML中的下划线使用

在HTML中,下划线是一个常见的标记符号,用于表示文本的特定样式。在本文中,我们将探讨HTML中下划线的使用方法和一些常见的应用场景。

一、下划线的使用方式
在HTML中,下划线通常用于表示链接的文本或突出显示某些内容。要使用下划线,可以使用HTML标签或CSS样式来实现。
- 使用HTML标签
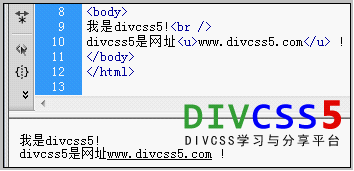
在HTML中,可以使用标签来添加下划线。例如:
这是带有下划线的文本这个标签会将文本包裹起来,使其具有下划线样式。但需要注意的是,标签并不被推荐使用,因为它不符合HTML语义化的原则。现在更推荐使用CSS样式来实现下划线效果。
- 使用CSS样式
通过CSS样式,可以更灵活地控制下划线的样式和位置。例如:
这是带有下划线的文本
这段代码使用了CSS的text-decoration属性来添加下划线。这种方式更加符合HTML语义化原则,同时也提供了更多的样式选项。
二、下划线的应用场景
- 链接文本
在网页中,链接的文本通常会带有下划线。这是一种常见的做法,帮助用户识别哪些是可点击的链接。例如:
这是一个链接浏览器默认会将链接的文本添加下划线。虽然这可以通过CSS进行修改,但在大多数情况下,保留下划线是一个好的做法,因为它符合用户的期望。
- 突出显示内容
除了链接文本外,下划线还可以用于突出显示其他重要的内容。例如,在文章中标记关键词或重要信息时,可以使用下划线来吸引读者的注意力。这可以通过CSS样式来实现:
这是突出的重要信息通过结合使用CSS的text-decoration和font-weight属性,可以同时添加下划线和加粗效果,从而更加突出显示文本内容。
总结:在HTML中,下划线是一个常用的标记符号,用于表示文本的特定样式。虽然标签曾经被广泛使用,但现在更推荐使用CSS样式来实现下划线效果。下划线可以用于链接的文本和突出显示其他重要的内容。通过合理使用下划线,可以使网页更加易于阅读和理解。
Label:
- 下划线使用
- HTML标签
- CSS样式
- 链接文本
- 突出显示内容

