css超出隐藏
主机域名文章
2024-11-29 03:00
432
一、文章标题:CSS实现超出内容隐藏

引言:

在网页开发中,我们经常遇到需要控制元素内容显示长度的场景,尤其是当内容过多时,为了保持页面的整洁和可读性,我们需要将超出部分的内容进行隐藏。这时,CSS的overflow属性就派上了用场。
一、CSS的overflow属性介绍
CSS的overflow属性用于控制元素内容的溢出行为。当元素内容超出其设定的宽度或高度时,可以通过此属性来决定如何处理超出的部分。
二、如何使用overflow实现内容超出隐藏?
- 设置宽度和高度:首先,你需要为元素设置一个固定的宽度和高度。这样,当内容超出这个范围时,就可以通过
overflow属性来控制其显示方式。 - 使用
overflow: hidden;:这是最常用的方式。当设置overflow: hidden;时,超出的内容将被隐藏,不会显示在页面上。
例如:
.content {
width: 200px;
height: 100px;
overflow: hidden;
}在上述代码中,.content类定义的元素将在宽度为200px、高度为100px的范围内显示内容,超出部分将被隐藏。
三、其他与overflow相关的属性
除了hidden,overflow属性还有其他值可供选择:
visible: 默认值,超出的内容会显示在页面上。scroll: 在元素上出现滚动条(通常仅针对纵向或横向滚动)。auto: 根据内容的需要自动添加滚动条。如果内容超出了可容纳的边界则会出现滚动条。- 还可以结合其他属性(如
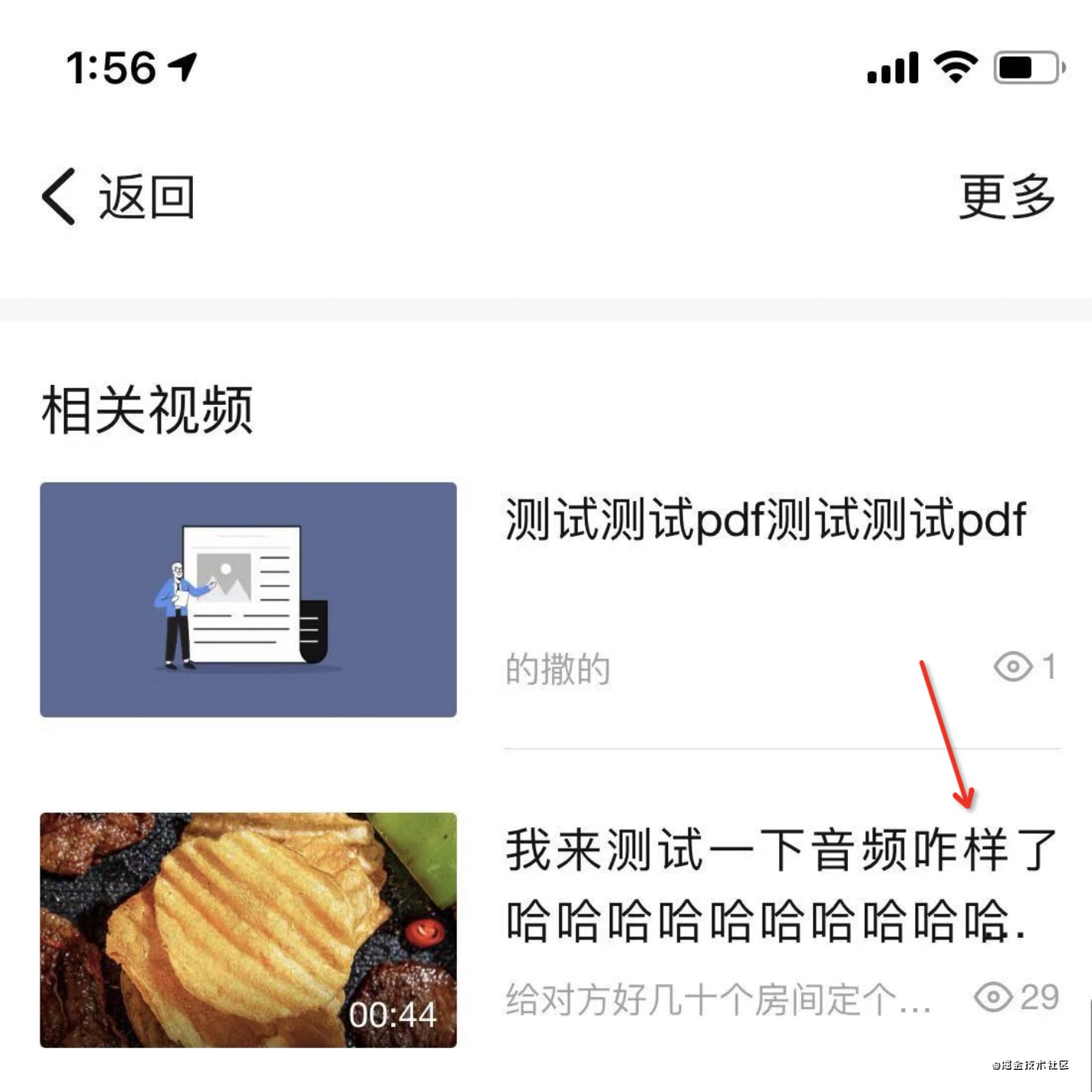
white-space,text-overflow,display, 等)进行复杂的效果处理,比如将文本转为三行之后变为省略号形式等等。
四、结论
使用CSS的overflow属性是处理内容超出的常用方式之一,尤其当你想要确保网页内容的简洁与整洁时,非常实用。在正确应用后,你将会看到内容的优雅溢出处理,保持页面的视觉舒适感。掌握好这些知识对于提高你的前端开发能力非常重要。同时也可以搭配其他CSS属性和JavaScript进一步丰富效果。
标签:
- 关键词: 1.CSS 2.overflow属性 3.内容超出隐藏 4.页面开发 5.视觉舒适感

