一、文章标题:HTML中如何让文字居中

在HTML中,要使文字居中,可以使用多种方式。主要的方式包括使用CSS样式以及HTML标签的属性。

1. 使用CSS样式居中

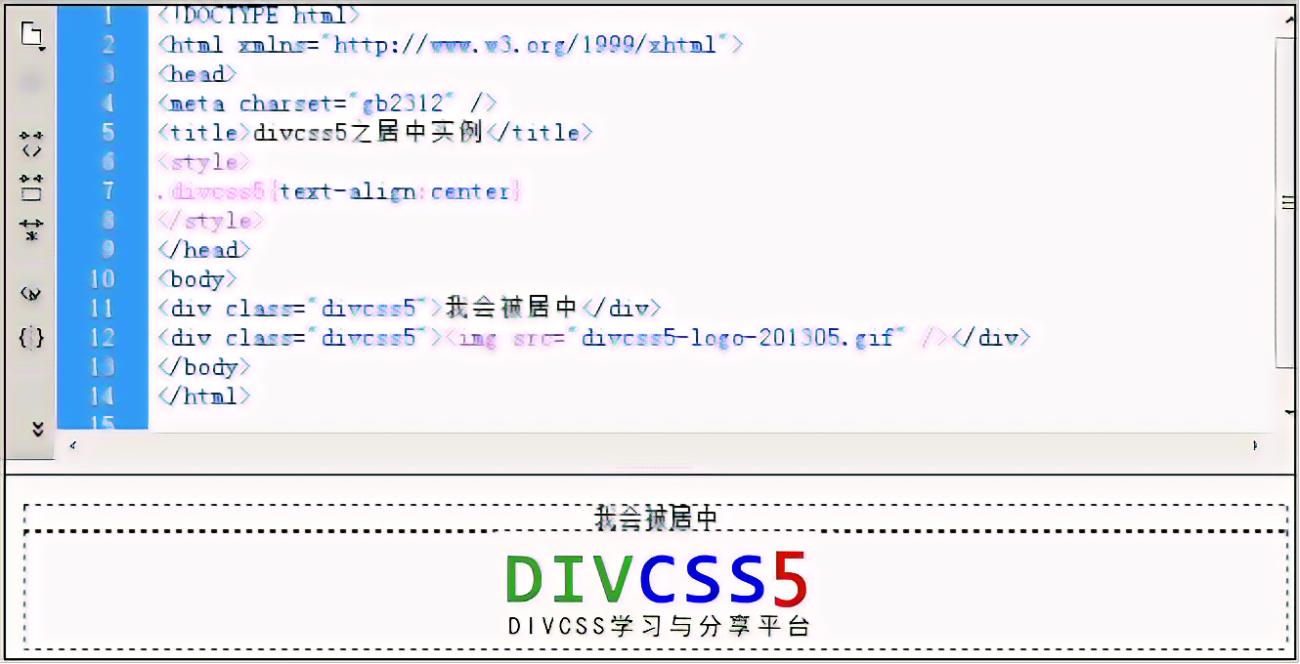
我们可以通过为HTML元素添加CSS样式来实现文字的居中。例如,可以使用text-align属性来让内联元素(如、等)内的文字水平居中。以下是一个简单的例子:
这是一段居中的文字。
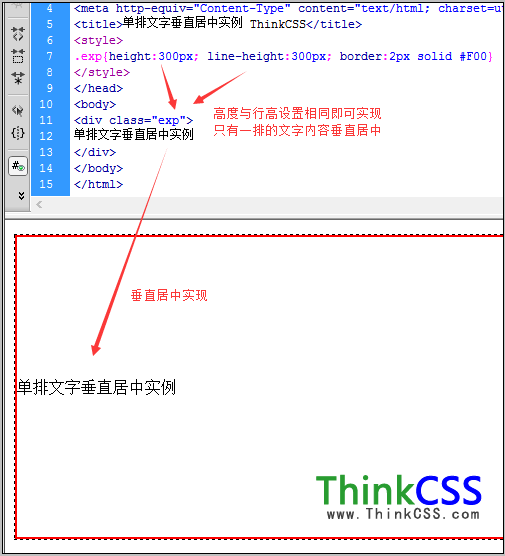
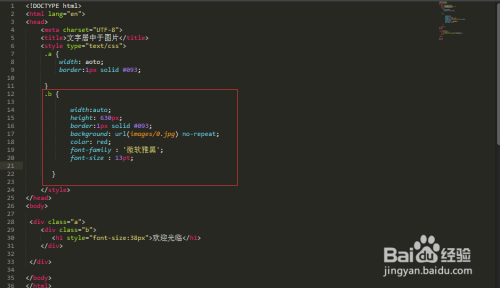
同时,如果你想让块级元素(如 2. 使用HTML标签属性居中
在较早的HTML版本中,有些标签属性可以用来进行文字居中。然而,现代HTML和CSS标准推荐使用CSS样式进行布局和样式设置,因为这种方式更加灵活和易于维护。因此,使用HTML标签属性进行文字居中的方法已经逐渐被淘汰。
二、文章内容:
在中文环境中,文字的排版和表达非常重要。下面是一篇关于如何用Markdown格式编写高质量文章的中文内容:
文章开篇需要引起读者的注意。在文字编排上要讲究整齐美观,行文清晰有条理。要注意控制文章的篇幅和篇幅的长度,根据不同场景需求而定。这里我将给出一些具体的中文字数较多的写作要点和注意事项:
综上所述,编写高质量的中文文章需要注意主题明确、结构清晰、用词准确、逻辑严谨以及语言优美等多方面因素。同时还需要根据不同的平台和读者群体来调整自己的写作风格和表达方式。
標籤:
- 关键词: 1.HTML文字居中 2.CSS样式 3.文字排版 4.Markdown格式 5.写作要点

