html换行符
主机域名文章
2024-11-28 17:45
343
HTML换行符:从细节之处把握文本格式

在我们使用HTML进行网页制作时,熟练掌握换行符的用法,是保证网页布局和文本排版美观、易读的重要一环。

一、HTML换行符的基本概念

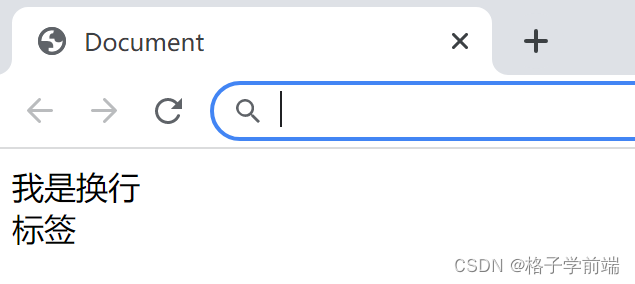
HTML中的换行符,即
二、换行符的使用场景
-
段落之间的换行:在编写文章时,我们常常需要将不同的内容分成不同的段落,这时就可以使用
-
同一行内的内容分隔:在网页布局中,有时我们需要在同一行内分隔不同的内容,这时也可以使用
三、换行符的注意事项
-
合理使用:虽然
-
与其他HTML元素的配合:在使用
四、总结
在HTML中,换行符是一个非常基础但又非常重要的元素。熟练掌握其用法,能够使我们的网页布局更加美观、易读。同时,我们还需要注意合理使用换行符,避免过度使用或使用不当导致的问题。在编写HTML代码时,我们应该从细节之处把握文本格式,使网页更加符合用户的阅读习惯和审美需求。
以上就是我关于HTML换行符的简单介绍和探讨。当然,HTML中还有很多其他的元素和技巧值得我们学习和掌握。希望这篇文章能对你有所帮助!
標籤:
- 五个关键词: 1.HTML换行符 2.文本格式 3.段落换行 4.合理使用 5.细节之处

