一、CSS旋转90度

CSS,即层叠样式表,是网页开发中经常使用的一种技术,它可以使HTML文档更具有艺术感和互动性。在CSS中,旋转功能可以让我们轻松地改变元素的旋转角度,其中最常见的就是将元素旋转90度。

一、使用transform属性

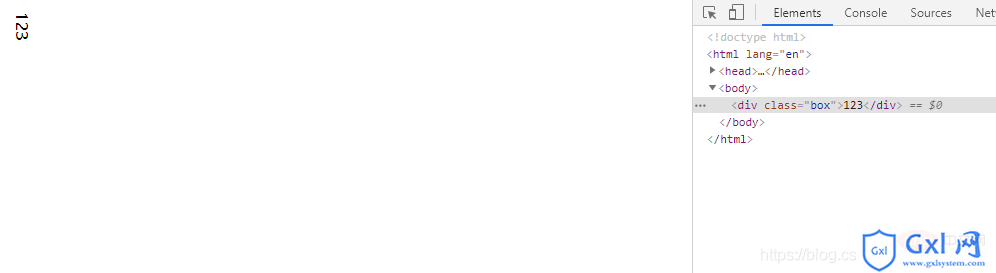
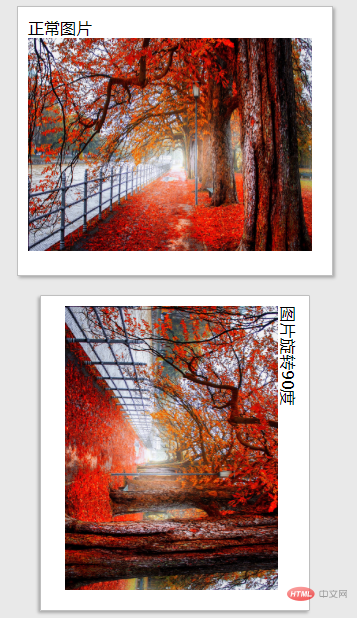
在CSS中,我们可以使用transform属性来实现元素的旋转。要将元素旋转90度,我们可以使用rotate()函数。例如:
div {
transform: rotate(90deg);
}这将会使 二、其他旋转值
除了90度,我们还可以使用其他值来旋转元素。例如, 三、旋转方向
需要注意的是, 四、使用场景
CSS的旋转功能在许多场景中都有应用。例如,在网页布局中,我们可以通过旋转元素来创建独特的视觉效果;在响应式设计中,我们可以通过旋转元素来适应不同的屏幕尺寸和方向;在动画制作中,我们可以通过旋转元素来创建动态的视觉效果。
总的来说,CSS的旋转功能是一种非常强大的工具,它可以帮助我们创建出独特且富有动感的网页效果。只要我们熟练掌握了它的用法,就可以在网页开发中游刃有余地运用它。
rotate()函数中的参数是以度为单位的旋转角度。
transform: rotate(180deg);将会使元素旋转180度,transform: rotate(45deg);则会旋转45度。这些值可以根据需要进行调整。
rotate()函数默认的旋转方向是顺时针。如果你想让元素逆时针旋转,你可以在角度值前加上一个负号,如transform: rotate(-90deg);。同时,我们还可以使用其他的函数来同时实现缩放、倾斜等操作,例如transform: rotate(90deg) scale(2);将会使元素不仅旋转90度还进行两倍的缩放。
標籤:
- 五个关键词: 1.CSS旋转 2.transform属性 3.rotate()函数 4.90度旋转 5.动态视觉效果

