js数组倒序
js数组倒序
2024-11-26 14:05
JavaScript数组倒序,轻松掌握两种方法。
一、文章标题

JavaScript数组倒序操作详解

二、文章内容

在JavaScript中,数组是一种非常常用的数据结构,用于存储一系列同类型的元素。然而,在实际开发中,我们经常需要对数组进行各种操作,比如排序、倒序等。今天,我们就来详细讲解一下如何使用JavaScript对数组进行倒序操作。
一、数组倒序的基本概念
数组倒序,即将原数组的元素顺序颠倒过来。例如,对于一个原数组[1, 2, 3, 4, 5],倒序后的结果为[5, 4, 3, 2, 1]。
二、JavaScript数组倒序的方法
- 使用for循环遍历倒序
我们可以通过一个for循环来实现数组的倒序。首先,获取原数组的长度,然后从后往前遍历原数组,依次将元素推入一个新数组中,从而得到倒序后的结果。例如:
let arr = [1, 2, 3, 4, 5];
let newArr = [];
for (let i = arr.length - 1; i >= 0; i--) {
newArr.push(arr[i]);
}
console.log(newArr); // [5, 4, 3, 2, 1]
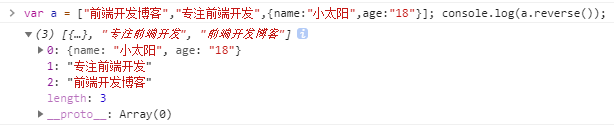
- 使用Array的reverse()方法
JavaScript的Array对象自带了一个reverse()方法,可以非常方便地实现数组的倒序操作。只需要调用该方法,即可将原数组直接反转,不需要使用新的数组进行存储。例如:
let arr = [1, 2, 3, 4, 5];
arr.reverse();
console.log(arr); // [5, 4, 3, 2, 1]
值得注意的是,reverse()方法会直接修改原数组,如果需要保留原数组不变,可以先使用slice()方法复制一份原数组再进行倒序操作。例如:
let arr = [1, 2, 3, 4, 5];
let newArr = arr.slice().reverse(); // 先复制一份原数组再进行倒序操作
console.log(newArr); // [5, 4, 3, 2, 1]
三、应用场景及注意事项
数组倒序操作在各种应用场景中都非常常见,比如在处理一些需要展示列表数据时需要从后往前读取的场景。在实现过程中,我们需要注意保持原数组的完整性和准确性,避免因为误操作导致数据丢失或错误。同时,在选择倒序方法时,我们需要根据具体需求和场景选择合适的方法,以达到最佳的性能和效果。
以上就是关于JavaScript数组倒序操作的详细介绍。希望能够帮助到大家!
標簽:
- JavaScript数组倒序
- 数组
- 方法
- 操作
- 场景
