jquery22
主机域名文章
2025-04-20 23:35
342
文章标题:jQuery 22:深入理解与实战应用

在如今的互联网技术生态中,JavaScript以其出色的表现及高度的互动性为我们的前端页面赋予了无穷的可能性。其中,jQuery以其简洁的语法和强大的功能,成为众多前端开发者的首选工具之一。在本文中,我们将一起探讨jQuery 22,包括其特性、使用方法以及实战应用等。

一、jQuery简介

jQuery是一款轻量级的JavaScript库,其目标是简化HTML文档遍历、事件处理、动画以及Ajax交互等常见操作。由于其便捷的操作和良好的兼容性,它已经在许多大型项目中得到广泛应用。
二、jQuery 22特性
- 性能优化:jQuery 22在性能上进行了大量优化,包括更快的DOM操作和更高效的函数执行。
- 模块化:jQuery 22引入了模块化设计,使得开发者可以根据项目需求选择需要的模块,减少代码冗余。
- 响应式布局:支持各种响应式布局和动画效果,让网页更具动态感和交互性。
三、jQuery使用方法
- 引入jQuery库:首先需要在HTML文件中引入jQuery库文件。
- 选择器:使用选择器来选取HTML元素,如ID选择器、类选择器等。
- 事件处理:通过绑定事件来处理用户交互,如点击、滑动等。
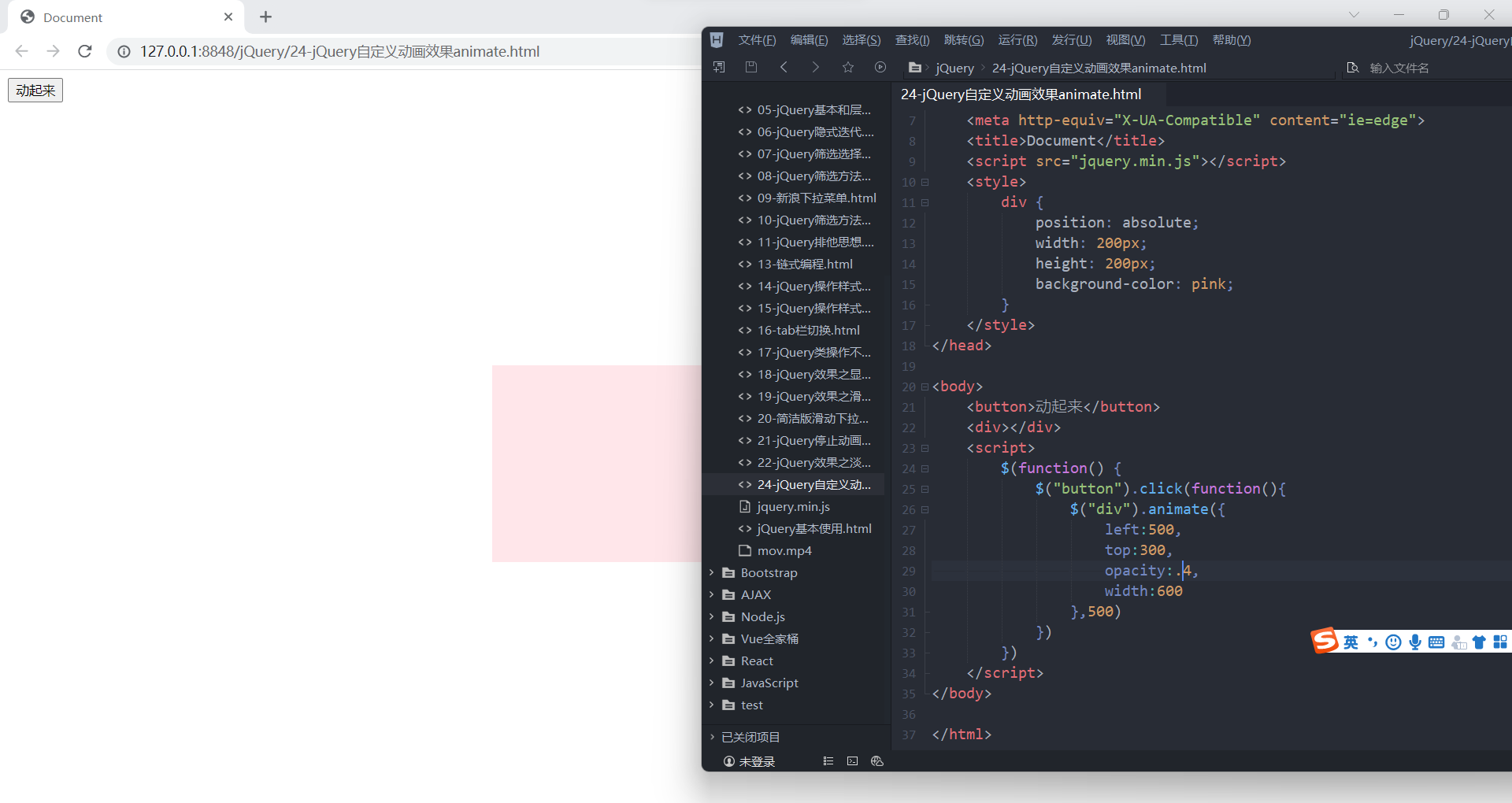
- 动画效果:使用jQuery提供的动画函数来创建各种动态效果。
- Ajax交互:使用Ajax技术实现异步数据交互,提高页面加载速度和用户体验。
四、实战应用
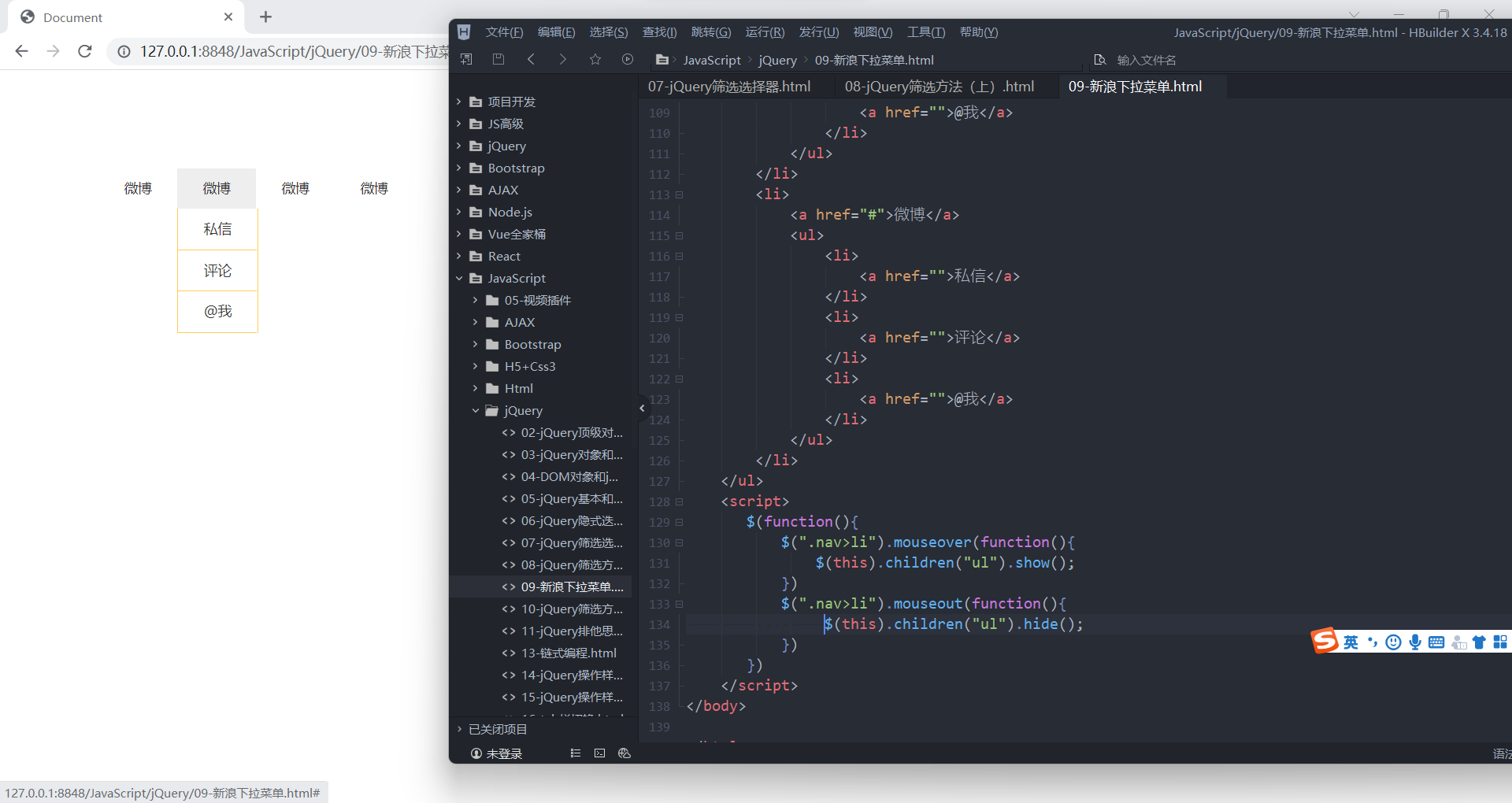
- 响应式导航栏:使用jQuery实现导航栏的响应式布局和动画效果,提升用户体验。
- 轮播图:利用jQuery的动画效果和事件处理功能,实现轮播图的自动切换和用户交互。
- 表单验证:使用jQuery对表单进行验证,提高数据准确性和用户体验。
- 异步加载数据:利用Ajax技术实现异步加载数据,提高页面加载速度和响应速度。
五、总结
通过本文对jQuery 22的介绍与探讨,我们不难发现它是一个强大的前端开发工具。熟练掌握并应用jQuery可以极大地提高我们的工作效率和项目质量。当然,这只是基础内容的一部分,深入理解并灵活运用它需要不断的实践和学习。让我们继续在前端开发的道路上探索和实践吧!
標籤:
- 关键词: 1.jQuery22 2.轻量级JavaScript库 3.性能优化 4.模块化设计 5.实战应用

