wepy
主机域名文章
2025-04-19 21:05
287
wepy的探索与使用

一、引言

在现今的Web开发领域,前端框架如雨后春笋般涌现,其中wepy以其独特的特性和强大的功能,在众多框架中脱颖而出。本文将为大家详细介绍wepy的相关知识,包括其基本概念、应用场景、安装与配置等。

二、wepy简介
wepy是一款基于Vue.js开发的全功能框架,主要用来快速开发多端统一的项目。它集成了小程序、H5等前端技术的开发,实现了多端复用,让开发者能够更高效地完成项目的开发。
三、wepy的特点
- 高效开发:wepy提供了丰富的组件和API,使得开发者可以快速地完成项目的开发。
- 多端复用:wepy支持多端开发,包括小程序、H5等,开发者只需要编写一次代码,就可以在多个平台上运行。
- 良好的生态:wepy拥有庞大的社区和丰富的插件资源,为开发者提供了良好的开发环境。
四、wepy的安装与配置
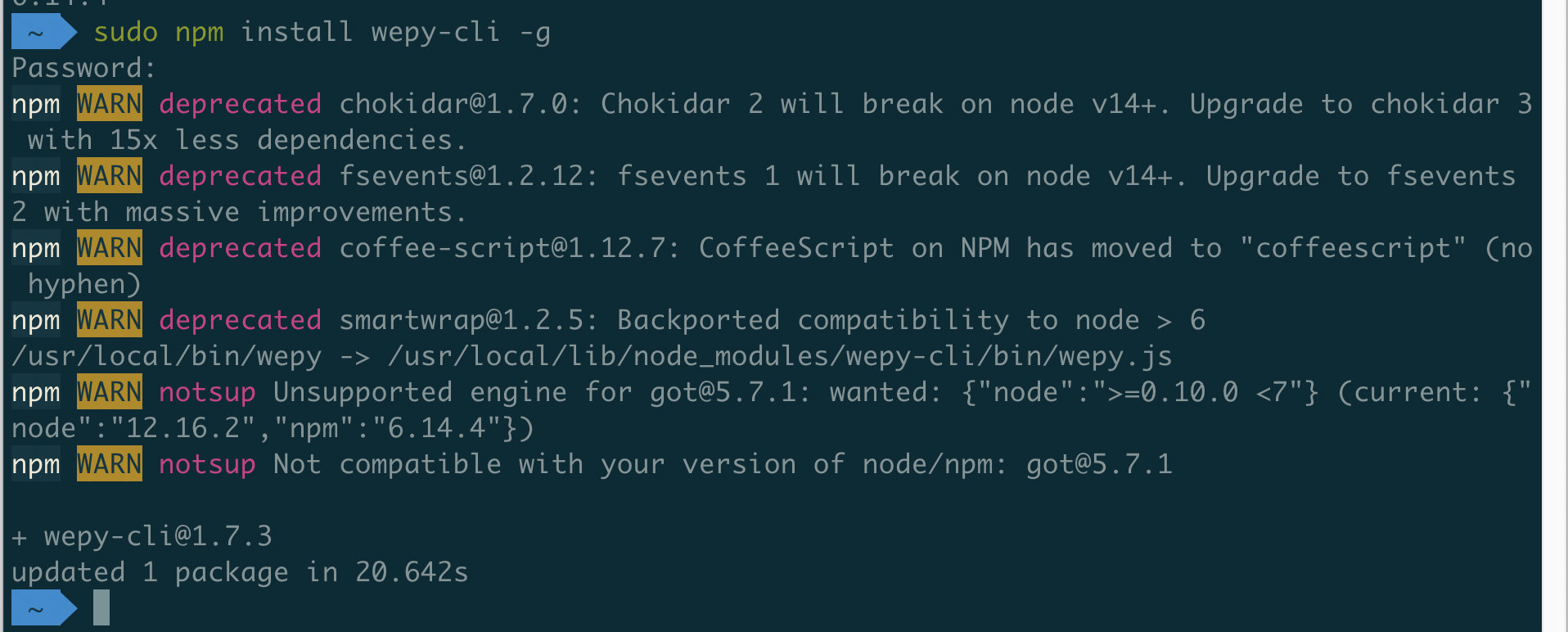
- 安装:通过npm或者yarn等包管理工具,可以方便地安装wepy。安装完成后,我们就可以开始使用wepy进行项目的开发了。
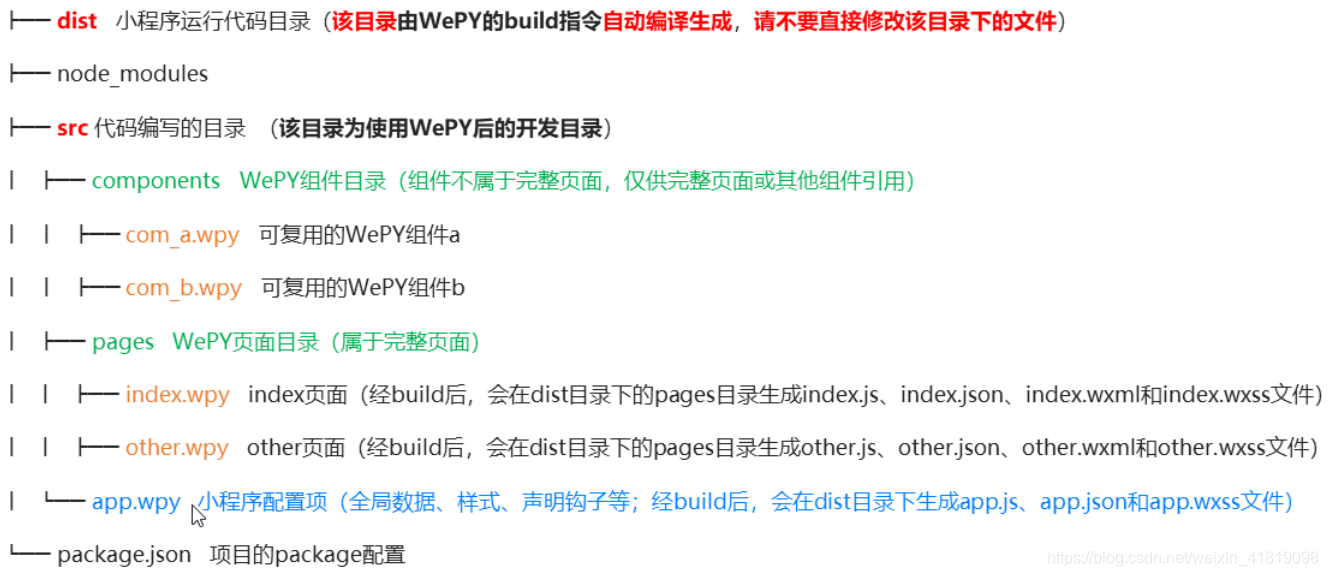
- 配置:在安装完成后,需要进行一些基本的配置,包括项目的目录结构、编译配置等。这些配置可以根据项目的需要进行调整。
五、wepy的使用场景
- 小程序开发:wepy支持微信小程序、支付宝小程序等多种小程序的开发现代前端开发:在Web开发中,wepy可以用于快速构建H5项目,提高开发效率。
- 多端统一开发:对于需要同时开发多个端的项目,如同时开发App和H5项目,wepy可以提供很好的支持。
六、总结
wepy是一款功能强大、易于使用的框架,它为开发者提供了高效的开发体验和丰富的功能支持。无论是小程序开发还是H5项目开发,wepy都是一个值得尝试的框架。在未来的Web开发中,wepy将会有更广泛的应用和更深入的发展。
Label:
- 关键词: 1.wepy 2.Vue.js 3.开发框架 4.小程序 5.多端统一开发

