标题:使用CSS进行换行技巧

在我们开发网页时,我们常常会用到HTML和CSS,来决定页面的样式和布局。一个非常基本的样式就是“换行”,但有时我们可能会遇到一些困难,特别是当我们想要在特定的地方或者条件下进行换行时。这就是我们今天要讨论的主题:如何使用CSS进行换行。

一、基础换行

在HTML中,我们通常使用
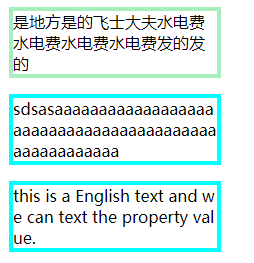
CSS的word-wrap或overflow-wrap属性,或者简称为wrap属性,可以帮助我们控制单词或短语的换行。比如,我们可以设置wrap: break-word;,这会在单词超出容器宽度时自动换行。
二、复杂情况下的换行
在复杂的布局中,我们可能需要更精细的控制换行。这时,我们可以使用CSS的媒体查询(Media Queries)和弹性布局(Flexbox or Grid)等技术来配合换行规则进行更加细致的排版。例如,当我们在小屏幕设备上设计页面时,我们可以利用媒体查询来实现“弹性”换行——即在内容超出行或屏幕时,可以自动调整换行的位置和数量。
三、自动换行和折断单词
除了基础换行和复杂情况下的换行,有时我们也需要考虑到某些特定的换行规则。比如我们希望单词在特定位置折断并换行,或者希望在特定的元素之间自动插入换行等。这可以通过使用CSS的auto-wrap或auto-break等属性来实现。
四、总结
总的来说,CSS提供了丰富的工具和属性来帮助我们实现各种复杂的换行需求。通过掌握这些技巧,我们可以更好地控制页面的布局和样式,提高用户体验。同时,我们也需要注意到,虽然CSS提供了强大的功能,但过度使用或不当使用也可能导致页面布局混乱或难以维护。因此,我们需要根据实际需求和场景来选择合适的换行技巧和策略。
以上就是关于如何使用CSS进行换行的基本介绍和技巧分享。希望对你有所帮助!
標籤:
- CSS技巧
- CSS换行
- HTML标签
- word-wrap属性
- 媒体查询(MediaQueries)
- 弹性布局(FlexboxorGrid)

