一、文章标题

怎样制作网页——从零开始创建你的第一个网页

二、文章内容

一、准备阶段
在开始制作网页之前,我们需要先进行一些准备工作。首先,我们需要选择一个合适的开发工具,比如文本编辑器或集成开发环境(IDE)。其次,我们需要了解一些基本的网页开发知识,包括HTML、CSS和JavaScript等。这些知识是制作网页的基础。
二、创建HTML文件
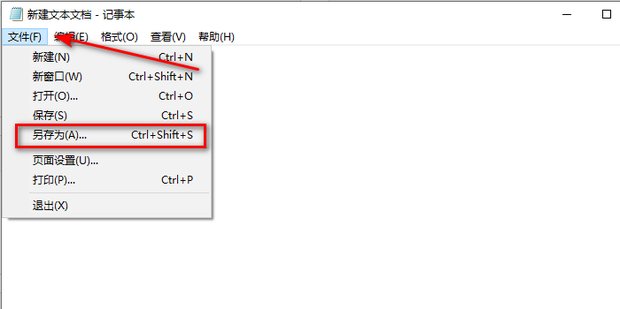
在准备阶段完成后,我们可以开始创建HTML文件了。HTML是网页的骨架,它定义了网页的结构和内容。我们可以使用文本编辑器打开一个空白的文本文件,然后开始编写HTML代码。
在HTML文件中,我们需要定义网页的头部(head)和主体(body)。头部中通常包含一些元信息,如标题、关键词等。而主体则是网页的主要内容部分。
三、设计网页布局
在HTML文件编写完成后,我们需要开始设计网页的布局。这可以通过使用CSS来实现。CSS可以控制网页中各个元素的位置、大小、颜色等属性,从而让网页看起来更加美观和易用。
我们可以使用各种CSS样式来设计网页的布局,比如使用div标签来定义不同的区域,使用CSS的margin和padding属性来调整元素之间的间距等。
四、添加内容和交互
在完成网页布局的设计后,我们需要开始添加内容和交互。这可以通过在HTML文件中添加各种标签和JavaScript代码来实现。我们可以使用文本、图片、视频等元素来丰富网页的内容,同时还可以添加一些交互效果,如点击按钮弹出提示等。
对于交互部分的实现,我们需要了解一些JavaScript知识。JavaScript是一种用于在浏览器中实现交互效果的脚本语言,它可以控制HTML元素的属性和行为。
五、测试和优化
在完成网页的制作后,我们需要进行测试和优化。测试可以发现并修复一些潜在的问题和错误,而优化则可以让网页更加快速和流畅地运行。
我们可以使用各种工具来进行测试和优化,如浏览器开发者工具、性能分析工具等。同时,我们还需要注意一些优化技巧,如压缩代码、使用CDN等。
六、发布和维护
最后,我们需要将制作好的网页发布到互联网上,并定期进行维护和更新。这可以通过购买域名和服务器来实现,同时我们还需要了解一些网站维护和优化的知识,如SEO、网站安全等。
以上就是怎样制作网页的整个流程。当然,这只是一个简单的介绍,实际上制作一个优秀的网页需要不断地学习和实践。希望这篇文章能够帮助你从零开始制作你的第一个网页!
标签:
- 以下是从该文章中提取的5个关键词: 1.网页开发工具 2.HTML
- CSS和JavaScript 3.网页布局设计 4.内容与交互 5.测试与优化

