html代码大全
主机域名文章
2025-04-01 02:20
232
文章标题:HTML代码大全

一、HTML概述

HTML(HyperText Markup Language)即超文本标记语言,是用于创建网页的标准标记语言。它包含了诸如段落、标题、列表、链接等元素,通过这些元素,我们可以轻松地构建一个完整的网页。

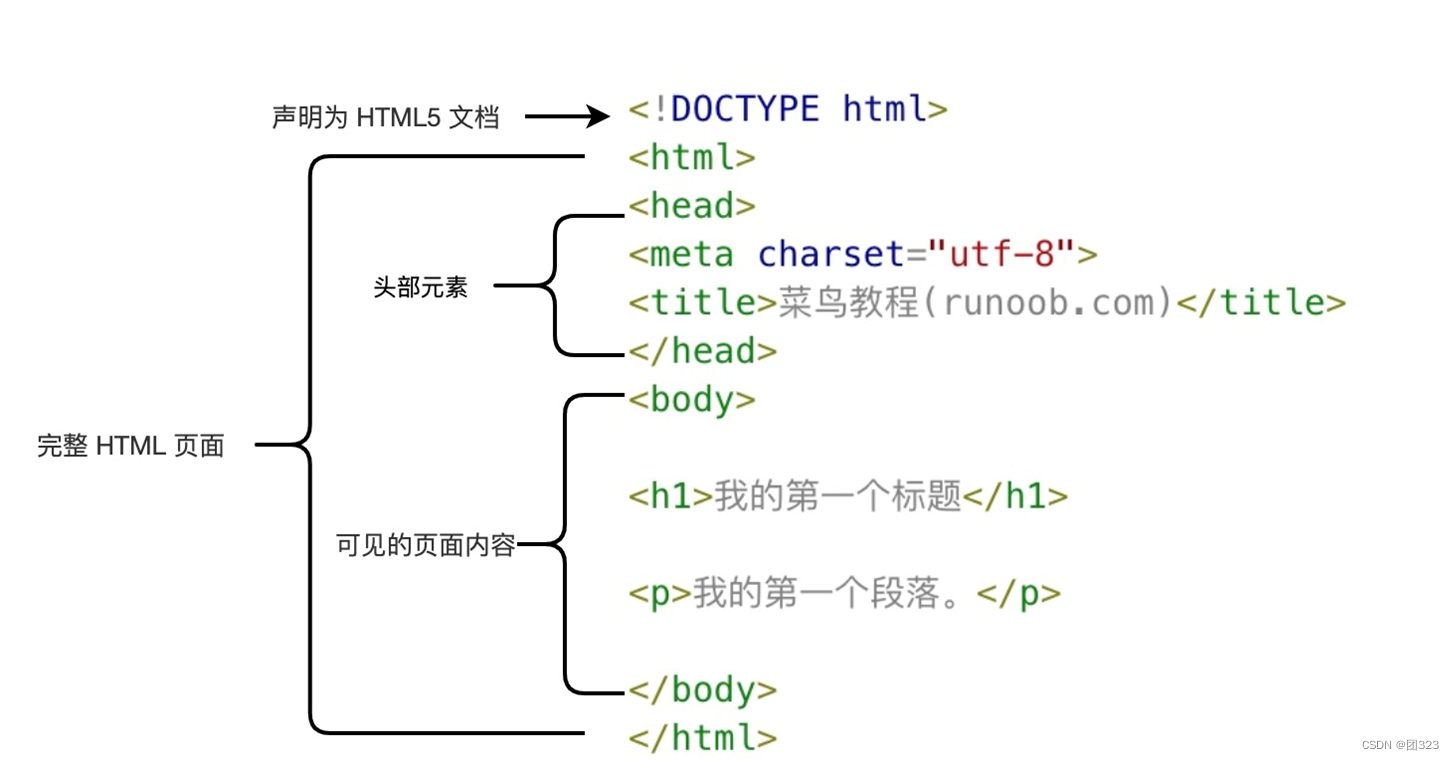
二、HTML基本代码
- 标题标签:HTML中的标题标签用于定义标题的层级关系,从h1到h6,h1表示最高级别的标题。
示例代码:
一级标题
二级标题
- 段落标签:段落标签用于定义文本的段落。
示例代码:
这是一个段落。
- 链接标签:链接标签用于创建超链接,将文本或图片链接到其他网页或资源。
示例代码:
这是一个链接这只是HTML的基础代码部分,接下来还有很多其他重要的标签和属性,如列表标签、图片标签、表格标签等。
三、常用HTML代码详解
- 列表标签:包括无序列表和有序列表。
示例代码:
- 项目一
- 项目二
- 项目一
- 项目二
- 图片标签:用于在网页中插入图片。
示例代码:

- 表格标签:用于在网页中创建表格。包括表头、行和单元格等元素。这里只列举了部分常用代码,具体使用还需要根据实际需求进行编写。
四、总结与拓展学习资源推荐
HTML是网页开发的基础,了解并掌握基本的HTML代码是非常重要的。但仅了解基本的HTML是远远不够的,想要更好地创建高质量的网页,还需要了解并学习其他相关知识,如CSS、JavaScript等。对于HTML的拓展学习,可以参考一些在线教程或相关书籍进行深入学习。同时,也可以多实践,通过编写一些简单的网页来巩固所学知识。希望这篇文章能对你有所帮助!
以上内容为中文500字左右的内容示例,对于更深入的HTML代码和实际应用情况还需要您自己查阅更多的相关资料进行学习。祝您学习愉快!
Label:
- HTML
- 标记语言
- 网页创建
- 标题标签
- 链接标签

