css布局
css布局
2025-03-27 06:45
CSS布局重要,有效控页布局;盒模型、流式布,基本概念需牢记。Flexbox灵活排列,Grid二维布局强;定位浮动调位置,特殊场景显神通。响应设计不可少,语义标签助理解;避免过度用CSS,代码简洁维护易。
一、文章标题:CSS布局

二、文章内容:

当我们提到网页设计时,CSS(层叠样式表)布局是一个重要的概念。CSS不仅可以为网页提供丰富的样式,而且能够有效地控制网页的布局。在本文中,我们将深入探讨CSS布局的基本原理和常见技巧。

1. CSS布局的基本概念
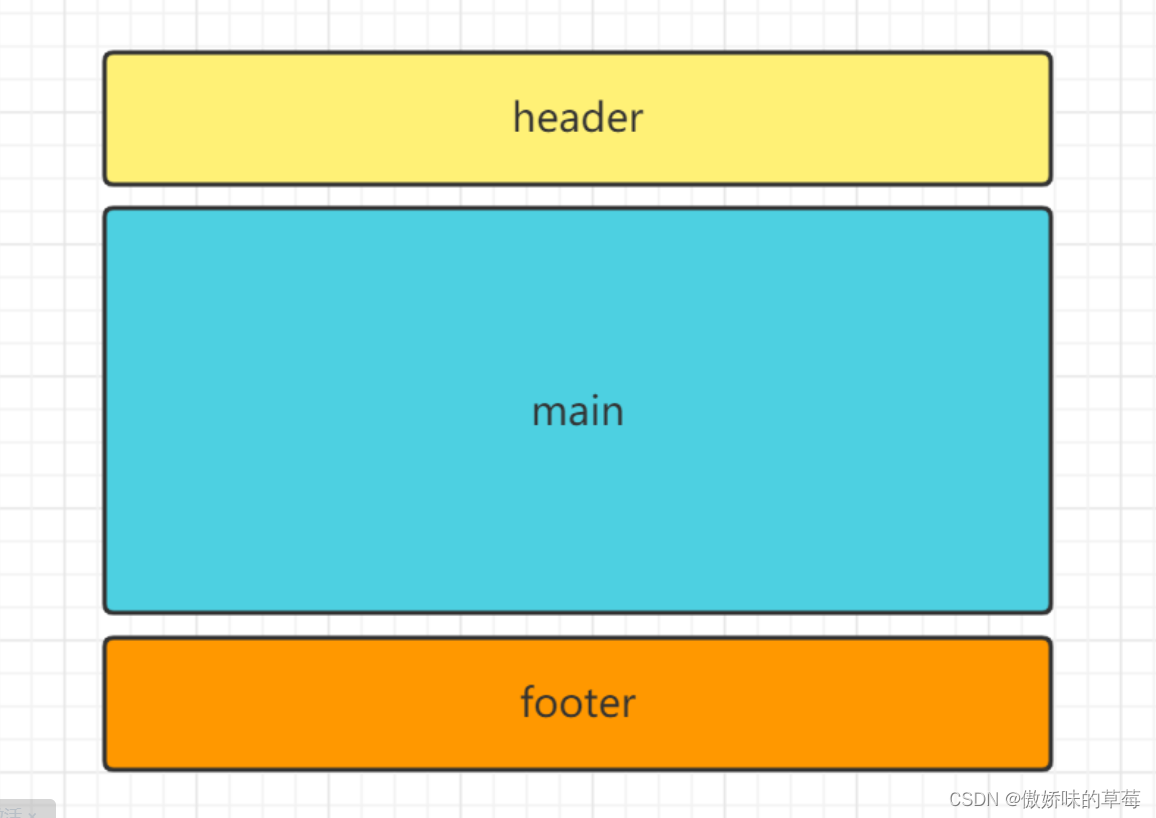
CSS布局是利用CSS语言对网页元素进行定位、排列和调整的过程。它包括盒模型、流式布局、定位、浮动等基本概念。盒模型是CSS布局的基础,每个HTML元素都可以看作是一个盒子,包括内容、内边距、边框和外边距等部分。流式布局则是根据屏幕大小自动调整布局的方式,使得网页在不同设备上都能良好地显示。
2. CSS布局的常见技巧
(1)使用Flexbox进行布局
Flexbox是CSS3引入的一种新的布局方式,它能够轻松地实现元素的排列和对齐。通过设置flex属性,我们可以轻松地控制元素的排列顺序、间距和对齐方式。Flexbox布局具有很好的兼容性,并且能够处理复杂的布局场景。
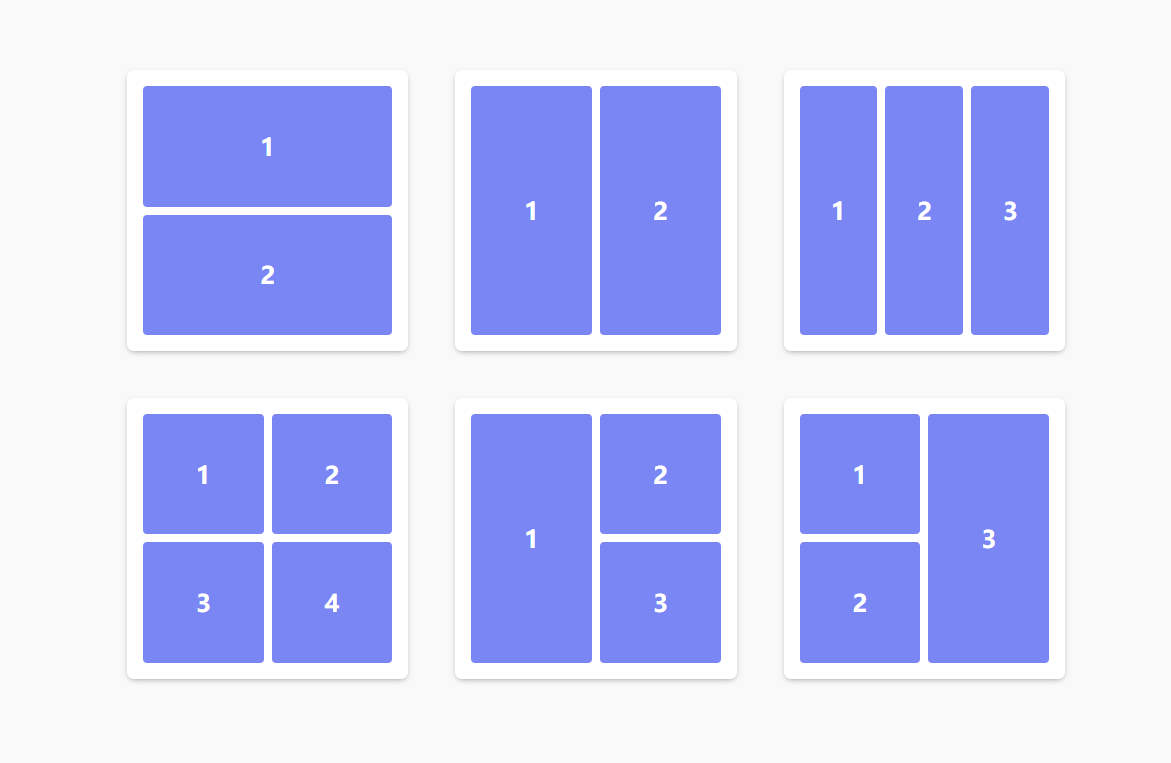
(2)利用Grid进行二维布局
Grid是CSS3另一种强大的布局方式,它可以将页面划分为行和列的网格,实现二维布局。Grid布局非常适合用于创建复杂的网页结构,如表格、表单等。通过设置grid属性,我们可以轻松地定义网格的行数、列数以及元素的位置。
(3)使用定位和浮动调整元素位置
除了Flexbox和Grid之外,我们还可以使用定位(如absolute、relative、fixed等)和浮动(如float)来调整元素的位置。这些方法在处理一些特殊布局时非常有用,但需要注意它们可能会破坏页面的流式布局。
3. CSS布局的注意事项
(1)响应式设计
随着移动互联网的普及,响应式设计变得越来越重要。我们需要确保网页在不同设备上都能良好地显示,这需要我们在设计CSS布局时考虑到不同设备的屏幕大小和分辨率。
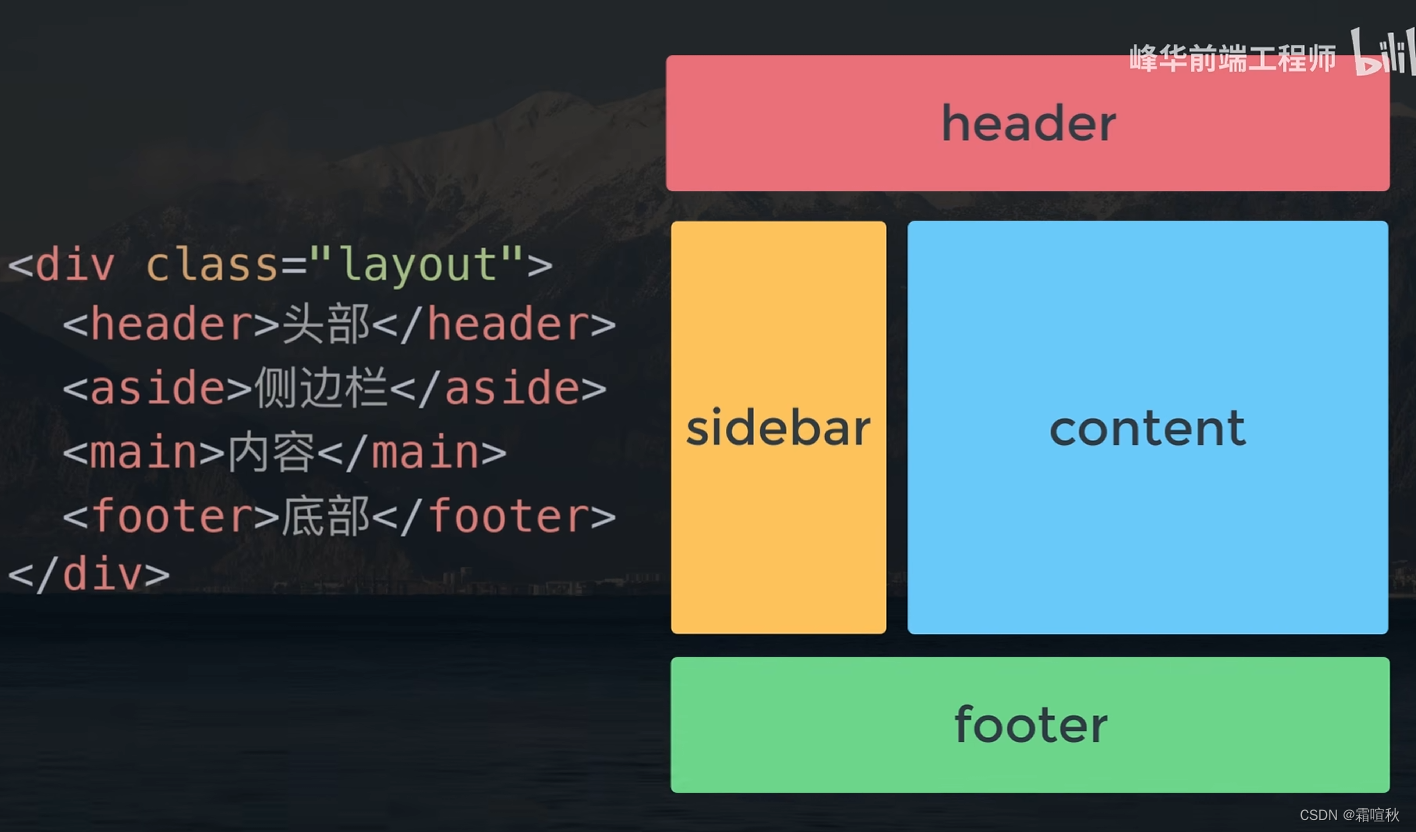
(2)语义化标签
在编写HTML代码时,我们应该使用语义化标签,以便于搜索引擎理解和用户阅读。同时,语义化标签也有助于我们更好地进行CSS布局。例如,使用、
(3)避免过度使用CSS
虽然CSS可以为我们提供丰富的样式和布局方式,但过度使用CSS可能会导致代码冗余和难以维护。我们应该根据需求合理地使用CSS,避免不必要的复杂度和混乱。
总之,CSS布局是网页设计的重要组成部分。通过掌握基本概念和常见技巧,我们可以创建出美观且易于维护的网页。同时,我们也需要注意响应式设计、语义化标签和避免过度使用CSS等方面的问题,以确保网页在不同设备和场景下都能良好地工作。
label :
- CSS布局
- 盒模型
- 定位
- Flexbox
- Grid
- 响应式设计
- 语义化标签
- CSS过度使用
