一、文章标题

弹出窗口的原理与应用

二、文章内容

在网页设计和开发中,弹出窗口是一种常见的交互元素,它能够有效地吸引用户的注意力,传达信息,或者引导用户进行某种操作。本文将详细介绍弹出窗口的原理、应用场景以及如何编写高质量的弹出窗口。
- 弹出窗口的原理
弹出窗口,也称为模态对话框或浮层,通常在用户执行某个操作时出现。其工作原理基于JavaScript语言和CSS样式控制。通过JavaScript监听事件(如点击按钮、提交表单等),然后触发CSS动画或效果使弹出窗口以不同的方式呈现给用户。在弹窗出现时,用户通常需要先关闭弹窗才能继续进行其他操作,这种设计模式称为模态对话框(Modal)。
- 弹出窗口的应用场景
(1)通知和提示:当用户执行某些操作后,弹出窗口可以及时地向用户展示相关信息或提示。例如,购物网站上的“订单成功”提示框,提醒用户已经成功下单。
(2)注册和登录:在一些需要用户登录或注册的网站中,可以通过弹出窗口来收集用户的个人信息,提高用户体验。
(3)推荐和引导:利用弹出窗口展示产品的推荐信息、优惠券、引导语等,可以吸引用户的注意力,增加用户的购买欲望。
- 如何编写高质量的弹出窗口
(1)明确目的:在编写弹出窗口之前,首先要明确弹窗的目的和要传达的信息。这有助于确保弹窗的设计和内容与网站的整体风格和目标保持一致。
(2)简洁明了:弹窗的内容要简洁明了,避免过多的文字和复杂的布局。同时,要确保关键信息突出,让用户在短时间内快速了解弹窗的内容。
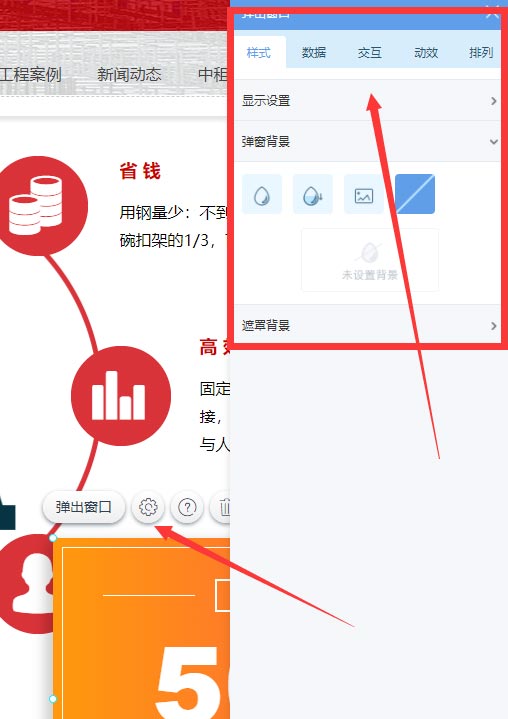
(3)设计合理:弹窗的设计要符合用户的习惯和期望。例如,可以使用明显的触发元素(如按钮)来引导用户打开弹窗;在弹窗中添加必要的关闭按钮或图标,方便用户关闭弹窗。
(4)响应式设计:为了确保弹窗在不同设备和屏幕尺寸上都能正常显示,需要进行响应式设计。这包括调整弹窗的大小、位置和样式等,使其在不同设备上都能保持良好的用户体验。
(5)测试与优化:在完成弹窗的编写后,要进行充分的测试和优化。这包括测试弹窗的触发逻辑、显示效果、关闭功能等是否正常工作;同时根据用户的反馈和数据分析结果进行优化,提高弹窗的转化率和用户体验。
总之,弹出窗口作为一种常见的网页交互元素,具有广泛的应用场景和重要的价值。通过了解其原理、掌握应用场景以及编写高质量的弹窗,可以提高网站的转化率和用户体验。
标签:
- 弹出窗口的原理
- 应用场景
- 模态对话框
- 高质量的弹出窗口
- 编写技巧

