js获取屏幕宽度

在我们日常开发网页时,常常需要获取屏幕的宽度以进行适配或者布局设计。下面将通过Markdown格式,详细介绍如何使用JavaScript来获取屏幕宽度。

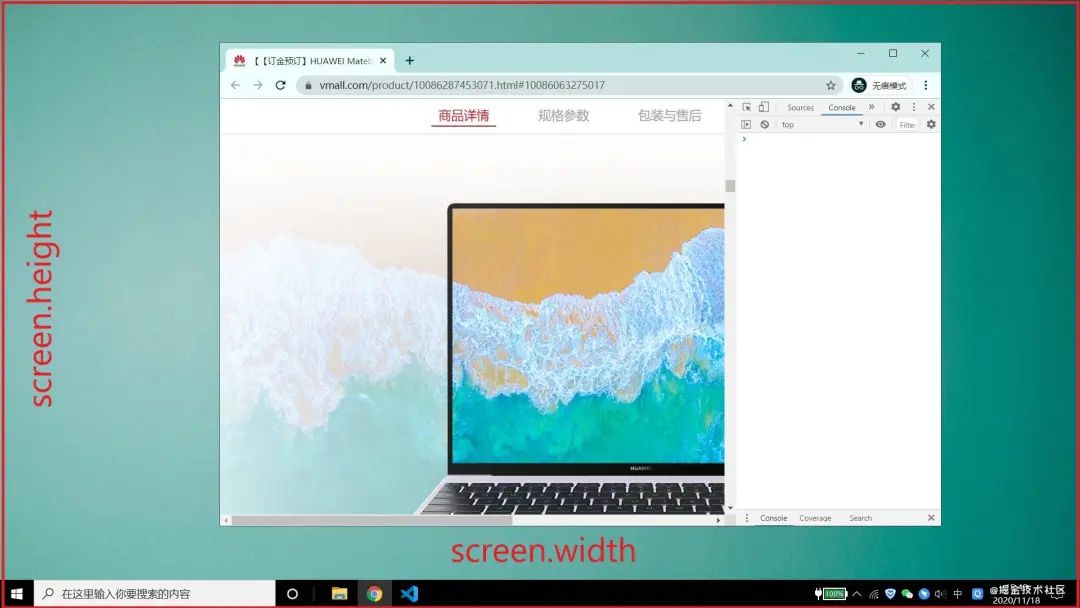
一、JavaScript中的screen对象

在JavaScript中,我们可以通过window.screen对象来获取屏幕的相关信息。这个对象提供了很多有用的属性,如screen.width和screen.height,它们分别代表了屏幕的宽度和高度。
二、获取屏幕宽度
要获取屏幕的宽度,我们可以直接使用window.screen.width这个属性。下面是一个简单的示例:
var screenWidth = window.screen.width;
console.log(screenWidth); // 输出屏幕宽度三、注意事项
-
不同的设备和浏览器可能会返回不同的结果。例如,某些移动设备的浏览器可能不支持直接获取到真实的屏幕宽度。在这种情况下,可能需要使用其他方法来计算或估计屏幕宽度。
-
当网页在不同大小的窗口或浏览器中打开时,窗口的宽度也会发生变化,这可能会影响到页面的布局和设计。因此,在编写响应式网页时,我们通常会使用媒体查询(Media Queries)等技术来根据不同的屏幕尺寸进行适配。
四、应用场景
获取屏幕宽度在网页设计和开发中有许多应用场景。例如,我们可以在制作响应式网页时,根据屏幕宽度来调整元素的布局、大小和位置等,以实现最佳的显示效果。此外,在一些特定的游戏或应用中,也需要根据屏幕宽度来调整图像、动画等元素的尺寸和位置。
五、总结
通过上述介绍,我们可以看出,使用JavaScript获取屏幕宽度是一个非常简单且实用的操作。通过window.screen.width这个属性,我们可以轻松地获取到屏幕的宽度信息,并根据需要进行相应的处理和操作。在网页设计和开发中,合理地利用这些信息可以帮助我们实现更好的用户体验和更高效的开发效率。
Label:
- 关键词: 1.JavaScript 2.screen对象 3.屏幕宽度 4.window.screen.width 5.响应式网页

