img标签
主机域名文章
2025-03-16 02:10
202
文章标题:深入理解HTML中的img标签

一、引言

在HTML(超文本标记语言)中,

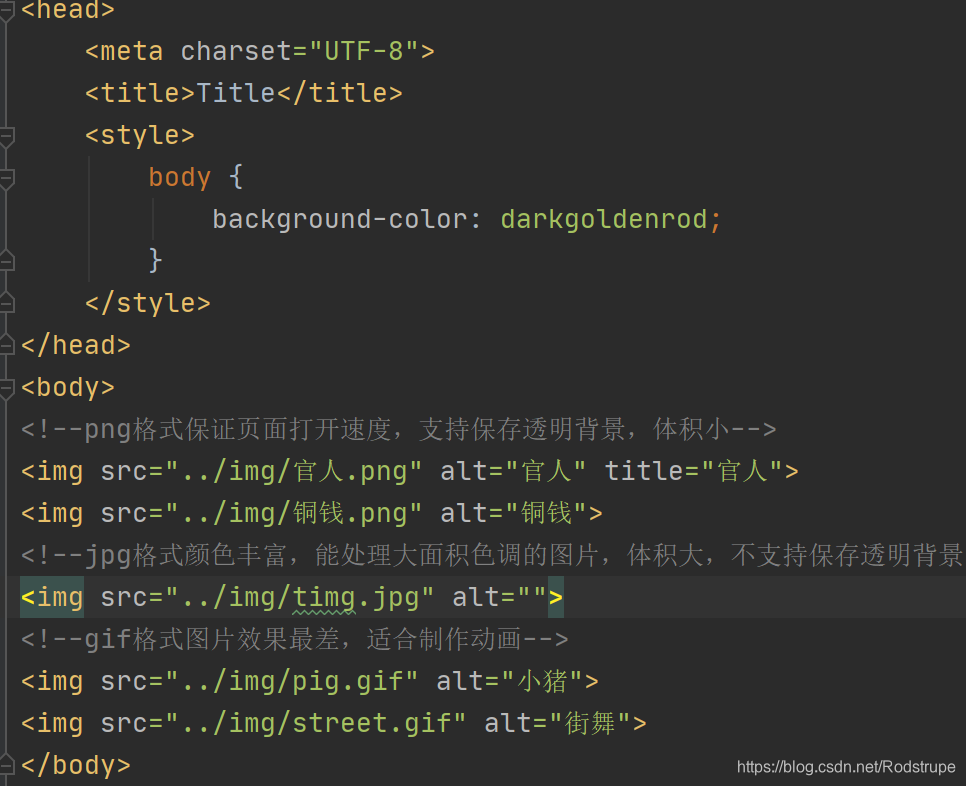
二、

其中,src属性用于指定图片的地址,可以是相对路径或绝对路径;alt属性则用于提供替代文本,当图片因某种原因无法加载时,可以显示alt属性中的内容。这是SEO优化的一个重要因素,同时也方便了视障人士的浏览。
三、
除了src和alt属性外,
width和height:用于设置图片的宽度和高度。这两个属性可以帮助你控制图片在网页上的显示大小。border:用于设置图片的边框大小和样式。虽然现代网页设计中较少使用图片边框,但在某些情况下仍然很有用。title:当鼠标悬停在图片上时,会显示该属性的内容,提供了一个简单的图片描述或说明。
四、如何高质量地使用
要高质量地使用
- 确保图片的地址(src属性)正确无误,且图片文件可被访问。
- 为图片提供有意义的替代文本(alt属性),有助于SEO优化和用户体验。
- 根据需要设置图片的宽度和高度,避免因图片过大或过小而影响网页布局。
- 注意图片的加载速度,避免因图片过大而导致的页面加载缓慢。
- 合理使用CSS样式对图片进行美化,如设置边框、圆角等。
五、总结
本文详细介绍了HTML中的
Label:
- 深入理解HTML
- img标签
- 基本用法
- 常见属性
- 图片优化

