文章标题:栅格系统

一、引言

在现代化的设计工作中,栅格系统是一个不可或缺的概念。它被广泛应用于网页设计、软件界面设计、平面设计等各个领域。栅格系统通过将界面划分为一系列的网格单元,使得设计元素能够有序地排列和布局,从而达到视觉上的和谐与统一。本文将详细介绍栅格系统的概念、应用及优势。

二、栅格系统的概念
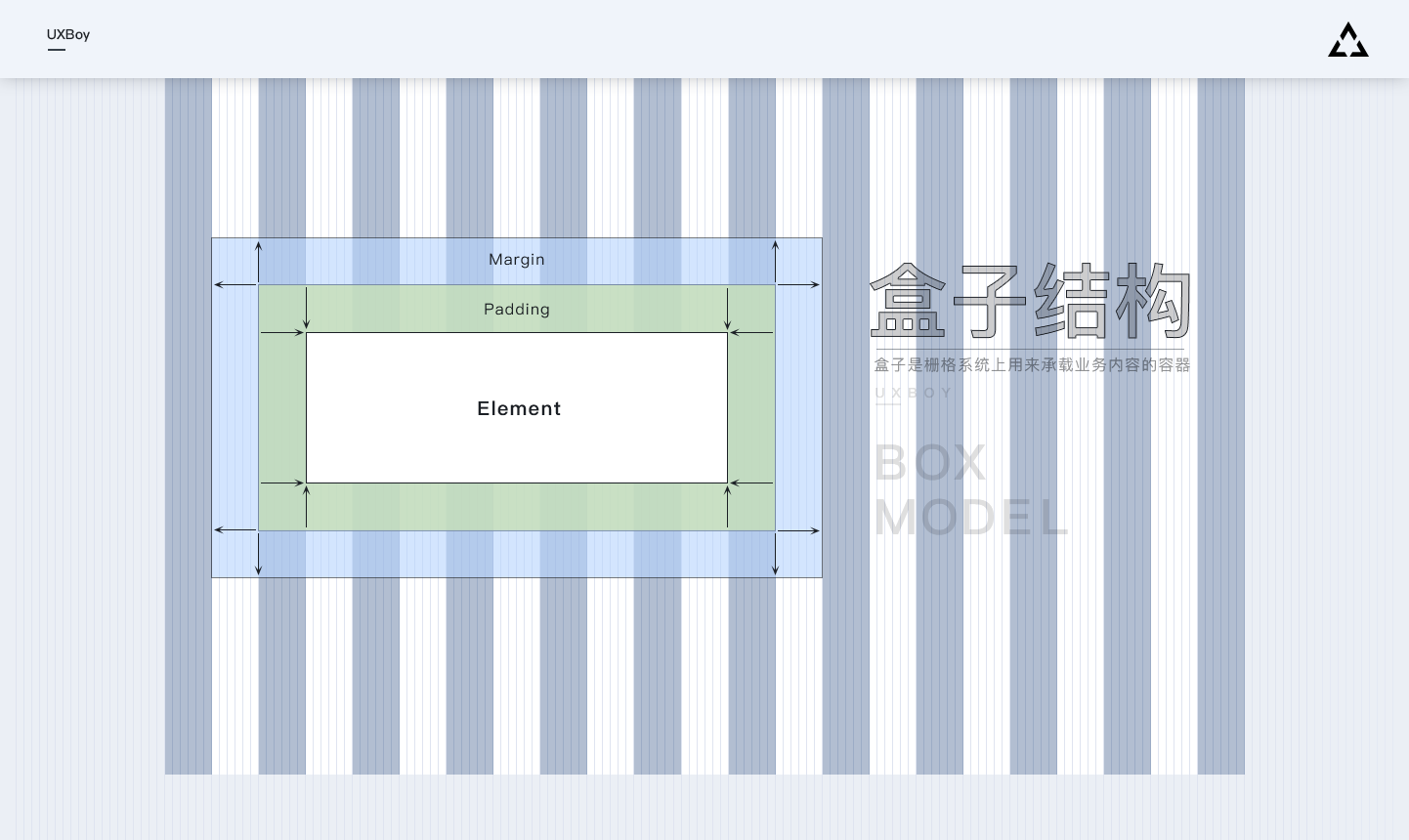
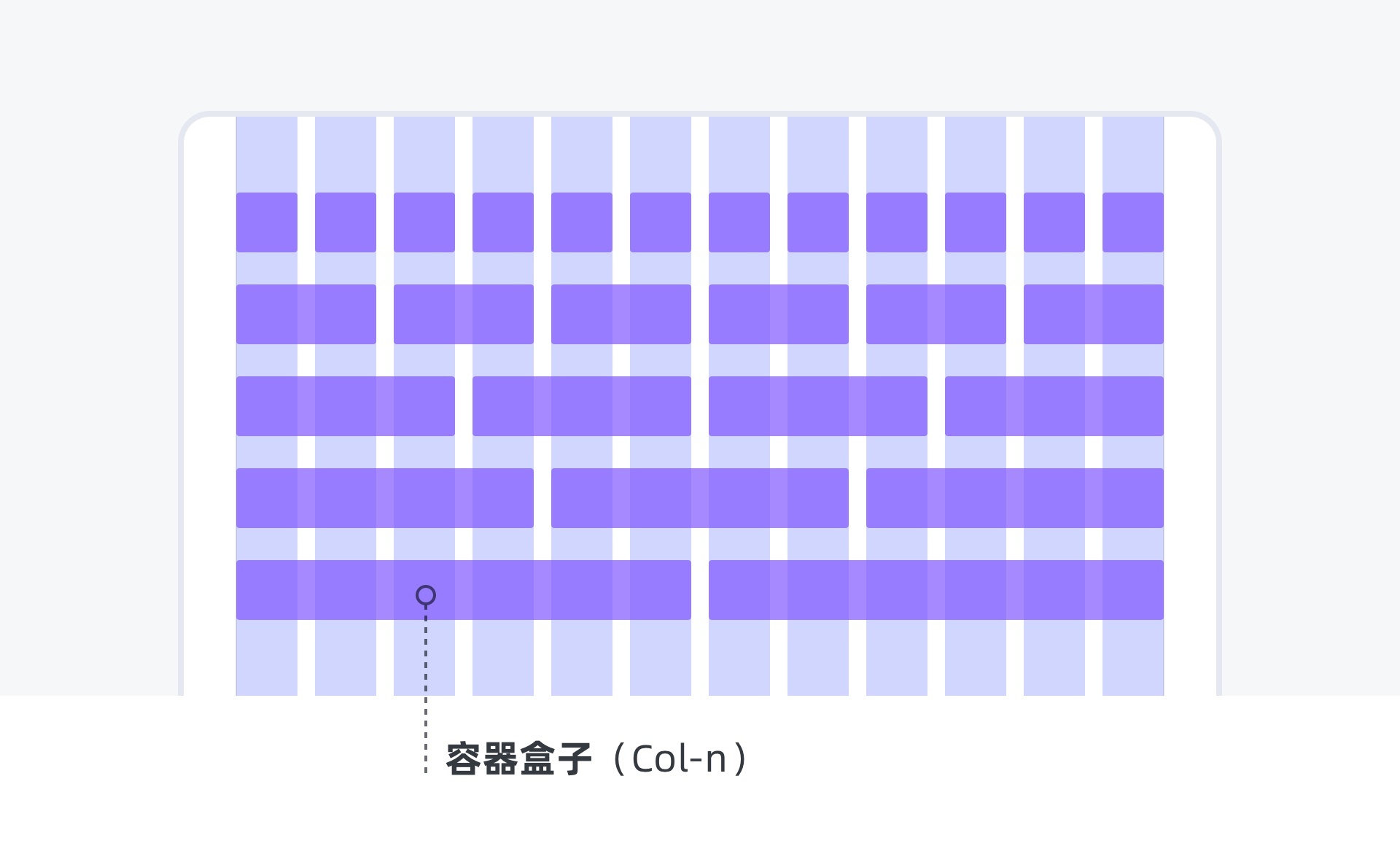
栅格系统是一种设计方法,它通过创建一组固定的、规则的网格线来定义和指导设计元素的位置和尺寸。这些网格线在页面上形成一个可视的框架,帮助设计师确定内容的大小、形状和布局。通过这种方式,栅格系统可以提高设计的效率和质量,使得设计元素更加统一和协调。
三、栅格系统的应用
-
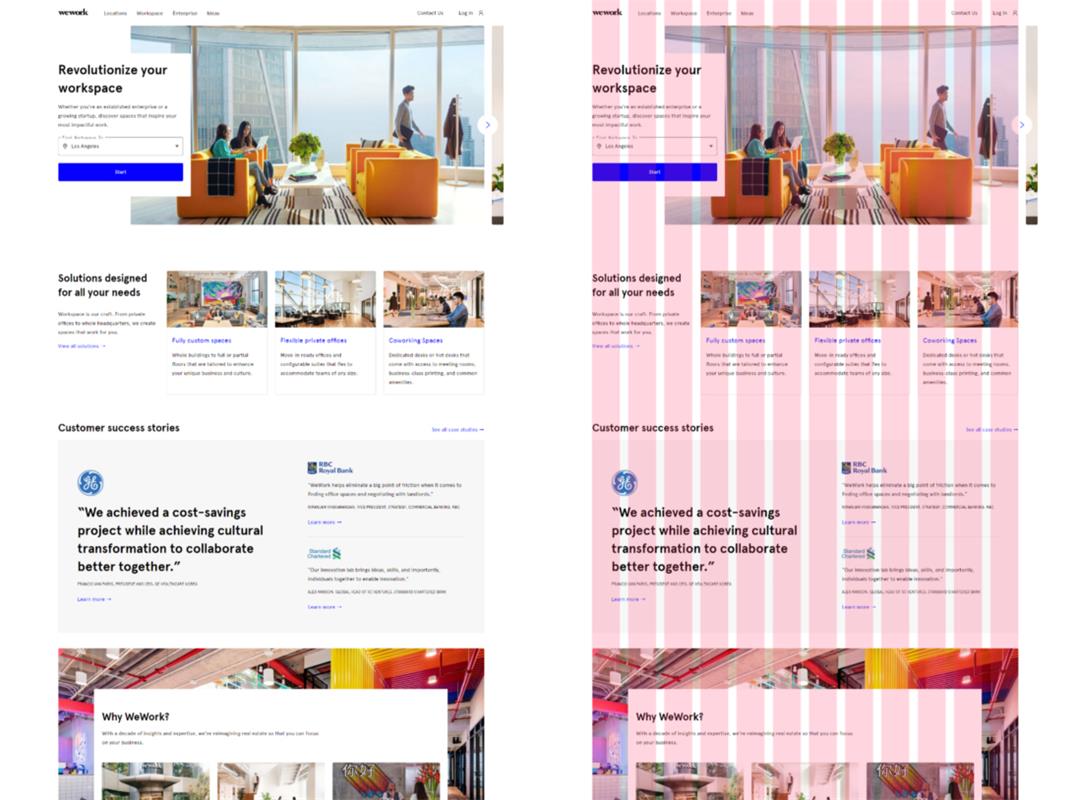
网页设计:在网页设计中,栅格系统可以帮助设计师实现页面的布局和结构规划。通过合理利用栅格系统,可以使得网页内容有序地排列,提高用户体验和页面可读性。
-
软件界面设计:在软件界面设计中,栅格系统同样发挥着重要的作用。它可以使得界面元素更加整齐、美观,提高用户的操作效率和满意度。
-
平面设计:在平面设计中,栅格系统可以用于排版、图片布局等方面。通过将设计元素放置在合适的网格线上,可以使得整个作品更加和谐、统一。
四、栅格系统的优势
-
提高效率:栅格系统可以帮助设计师快速确定元素的位置和尺寸,从而节省时间和精力。
-
统一性:通过使用统一的网格线,可以使整个设计的风格和视觉效果更加统一。
-
可读性强:合理的栅格布局可以使信息更加清晰、易于阅读和理解。
-
适应性:栅格系统可以灵活地适应不同屏幕尺寸和设备类型,使得设计具有更好的响应式和可访问性。
五、总结
总之,栅格系统是一种有效的设计方法,它可以帮助设计师实现设计的统一性和可读性。在现代化设计中,栅格系统已经成为一种重要的设计工具和思维方式。无论是网页设计、软件界面设计还是平面设计,都需要运用栅格系统来提高设计的效率和质量。未来随着技术的不断发展和进步,栅格系统也将不断发展和完善,为设计师提供更多的可能性和选择。
Label:
- 关键词:栅格系统
- 设计方法
- 网页设计
- 软件界面设计
- 平面设计
- 统一性
- 可读性
- 效率
- 响应式
- 可访问性

