一、文章标题

页面自动刷新的技巧与重要性

二、文章内容

在网页开发中,页面自动刷新是一项重要的技术,它可以帮助我们实现多种功能,如实时更新数据、定时任务等。下面,我们将详细介绍页面自动刷新的技巧与重要性。
- 什么是页面自动刷新?
页面自动刷新是指网页在一定的时间间隔内自动重新加载内容。这种技术常用于新闻网站、股票行情、在线聊天室等需要实时更新的场景。通过设置合理的刷新时间间隔,可以确保用户看到最新的数据和信息。
- 页面自动刷新的重要性
(1)实时性:页面自动刷新可以确保用户看到最新的数据和信息,提高网站的实时性。这对于新闻网站、股票行情等需要实时更新的场景尤为重要。
(2)用户体验:通过自动刷新,用户无需手动刷新页面即可获取最新内容,提高了用户体验。此外,合理的刷新时间间隔可以避免用户因频繁刷新而感到疲劳。
(3)提高效率:在需要定时任务的场景中,如在线投票、在线调查等,通过设置自动刷新可以节省用户的时间和精力,提高工作效率。
- 页面自动刷新的实现方法
(1)使用Meta标签实现:在HTML页面的头部添加Meta标签,设置刷新时间间隔。例如,表示每60秒自动刷新一次页面。
(2)使用JavaScript实现:通过JavaScript代码实现页面的自动刷新。例如,使用setInterval()函数可以设置定时器,每隔一定时间重新加载页面。
(3)使用服务器端语言实现:在服务器端使用PHP、Java等语言编写代码,实现页面的自动刷新。这种方法需要与数据库等后端技术配合使用,适用于需要复杂逻辑处理的场景。
- 注意事项
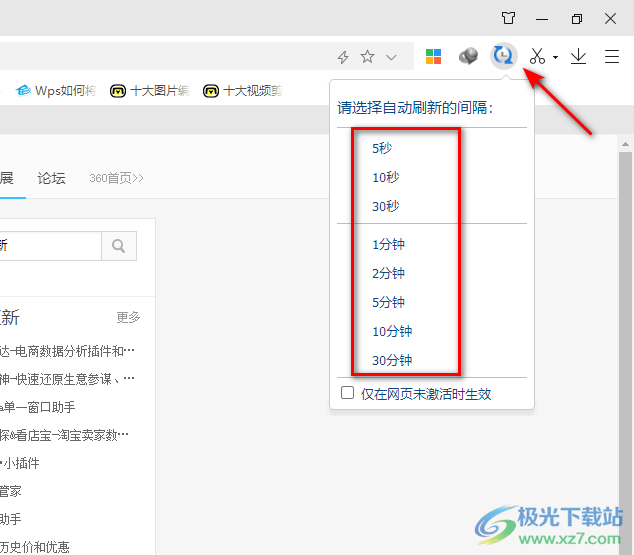
(1)合理设置刷新时间间隔:过短的刷新时间间隔可能导致用户感到不安,过长的刷新时间间隔可能导致用户错过重要的信息更新。因此,要根据实际需求和场景选择合适的刷新时间间隔。
(2)避免过度使用:虽然页面自动刷新可以提高实时性和用户体验,但过度使用可能会导致用户对网站产生反感。因此,在设计中要注意平衡实时性和用户体验之间的关系。
(3)考虑用户体验和可访问性:在实现页面自动刷新的同时,要考虑到用户的体验和可访问性。例如,对于视力不佳的用户或使用屏幕阅读器的用户,要提供其他方式来获取更新信息。
总之,页面自动刷新是一项重要的技术,它可以帮助我们实现多种功能并提高网站的实时性、用户体验和效率。在设计和实现时,要注意平衡实时性和用户体验之间的关系,并根据实际需求和场景选择合适的实现方法。
Label:
- 关键词: 1.页面自动刷新 2.实时性 3.用户体验 4.效率 5.刷新时间间隔

