lightbox
主机域名文章
2025-02-24 08:50
202
文章标题:Lightbox

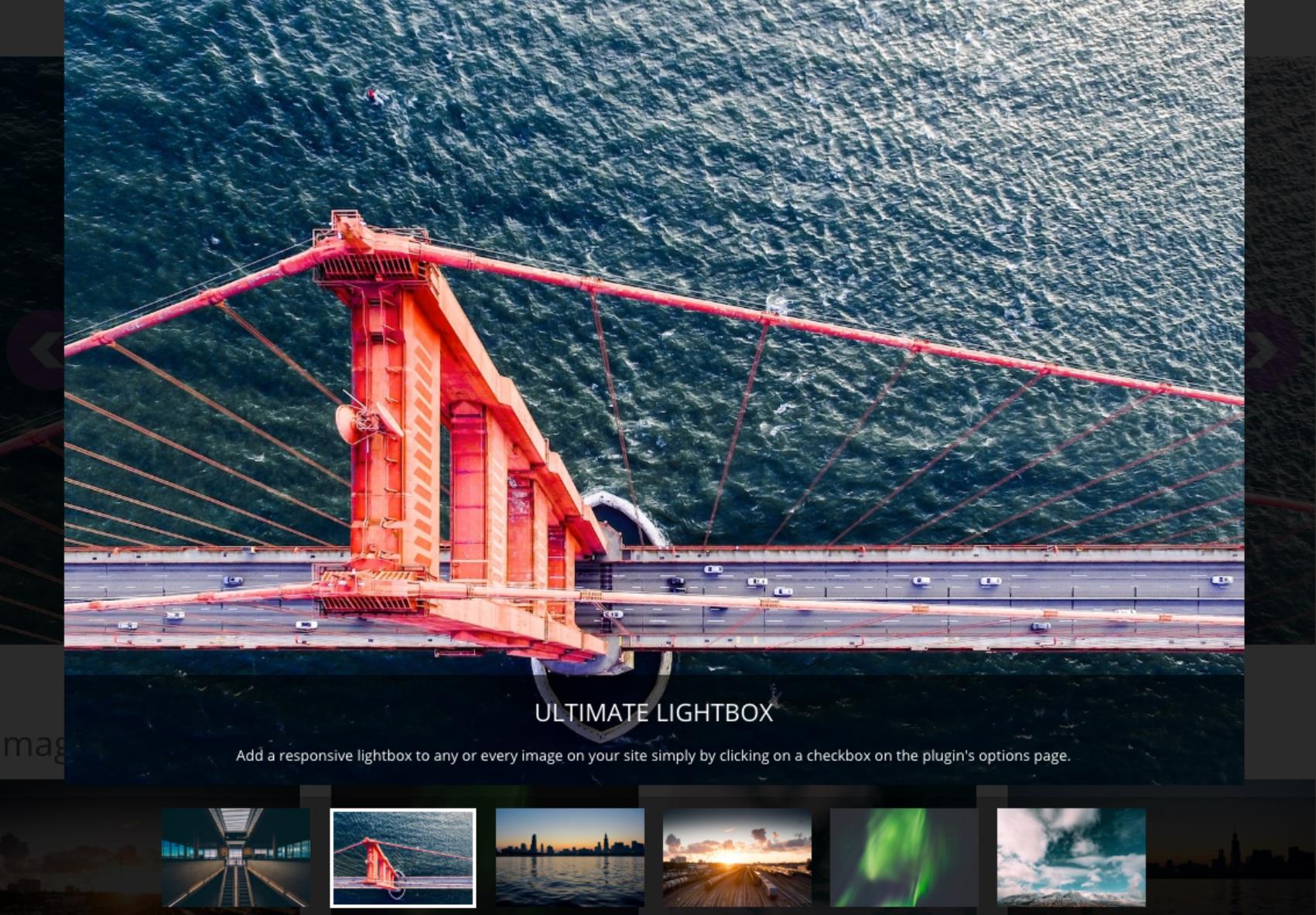
Lightbox 是一种常用于网页设计中的一种图片弹出框插件,它的主要作用是在用户点击图片时,通过 JavaScript 和 CSS 技术,以一个优雅且高亮的方式显示图片的放大版本。在本文中,我们将深入探讨 Lightbox 的基本概念、应用场景以及其使用技巧。

一、基本概念

Lightbox 是一个开源的 JavaScript 插件,通常用于增强网站中的图片展示效果。当用户点击一个图片时,该插件会以一种半透明的模态窗口形式,将图片以大尺寸的形式展示出来,同时提供一些交互功能,如缩放、拖动等。这种弹出框的效果使得用户可以更清晰地看到图片的细节,同时也提高了网站的交互性和用户体验。
二、应用场景
Lightbox 的应用场景非常广泛,它常被用于个人博客、电商平台、社交媒体等网站中。例如,在个人博客中,我们可以通过 Lightbox 来展示摄影作品或者精美图片;在电商平台上,我们可以用它来展示商品的高清细节图;在社交媒体上,我们可以用它来增强用户之间的图片分享和交流。
三、使用技巧
- 快速上手:首先需要确保在网页中引入了 Lightbox 的 JavaScript 和 CSS 文件。然后,在 HTML 中将需要使用 Lightbox 的图片标签加上一个自定义的类名,例如
data-lightbox。最后,在 JavaScript 中初始化 Lightbox 插件即可。 - 自定义样式:Lightbox 提供了丰富的 API 和 CSS 钩子,可以根据需要进行自定义样式。例如,可以更改弹出框的背景颜色、边框样式、图片的过渡效果等。
- 图片分组:通过给图片标签添加不同的
data-lightbox值,可以将多个图片分为一个组。当用户点击这个组中的任意一张图片时,都会以 Lightbox 的形式展示这个组的所有图片。 - 交互功能:Lightbox 提供了丰富的交互功能,如缩放、拖动、旋转等。这些功能可以增强用户的操作体验,使得用户可以更方便地查看图片的细节。
四、总结
总的来说,Lightbox 是一个非常实用的插件,它可以大大提高网站的交互性和用户体验。通过简单的学习和运用,我们可以轻松地将它集成到我们的网站中,为我们的用户带来更好的图片展示效果。无论是个人博客还是电商平台,无论是摄影作品还是商品详情图,Lightbox 都能为我们提供优雅且高效的解决方案。
标签:
- 5个关键词: 1.Lightbox图片弹出框 2.半透明模态窗口 3.用户体验 4.快速上手 5.交互功能

