按钮样式
主机域名文章
按钮样式
2025-02-20 14:41
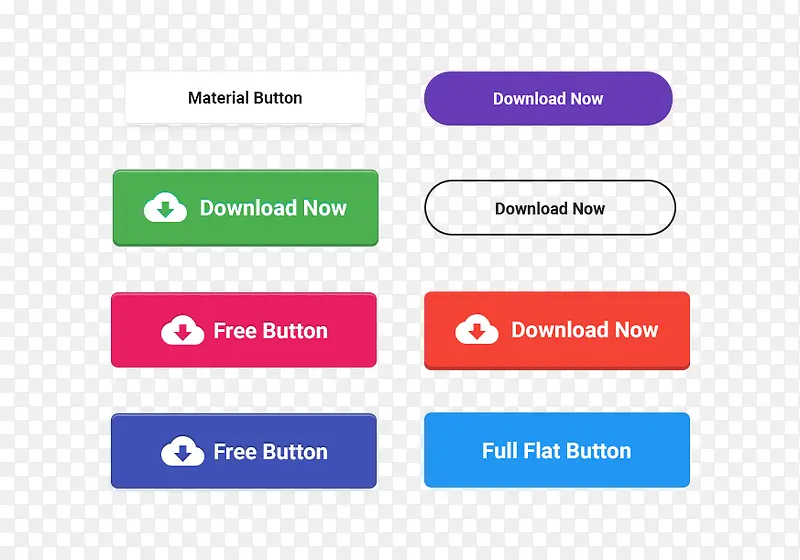
按钮设计重外观与功能,影响用户体验。合理尺寸、颜色与形状,文字图标需简洁。利用UI软件或CSS实现,参考优秀案例可提升设计水平。
文章标题:按钮样式的设计与实现

一、引言

在当今的互联网时代,用户界面(UI)设计对于任何产品或应用都至关重要。其中,按钮样式作为UI设计的重要组成部分,对于用户体验和交互效果有着不可忽视的影响。本文将详细介绍按钮样式的设计与实现,帮助读者更好地理解并应用于实际项目中。

二、按钮样式的重要性
按钮是用户与界面进行交互的主要方式之一,其样式设计直接影响着用户的操作体验。一个优秀的按钮样式设计应该具备以下几个特点:
- 直观性:按钮的外观应与功能相匹配,让用户一眼就能明白其作用。
- 美观性:按钮的视觉效果应符合整体界面的风格,提高界面的美观度。
- 易用性:按钮的尺寸、位置、颜色等应便于用户点击操作,降低误操作的可能性。
三、按钮样式的设计要素
- 尺寸与位置:按钮的尺寸应适中,既要保证在界面上易于被发现,又不能过大或过小而占用过多空间。位置上,一般应放在用户视线容易捕捉的地方,如界面中央或底部。
- 颜色与形状:颜色是按钮样式的关键因素之一,应与整体界面的色调相协调。形状上,常见的有圆形、矩形等,可根据实际需求选择。
- 文字与图标:按钮上的文字或图标应简洁明了,避免使用过于复杂的字体或图形。同时,文字或图标应与按钮的功能相匹配,提高用户的识别度。
- 交互效果:当用户点击按钮时,应有一定的交互效果,如颜色变化、形状变化等,以增强用户的操作体验。
四、按钮样式的实现方法
- 使用UI设计软件:如Sketch、Adobe XD等,通过绘制和调整按钮的外观、颜色、形状等元素,实现按钮样式的设计。
- 使用CSS样式:通过CSS的样式属性,如边框、背景色、字体等,对HTML中的按钮元素进行样式设置。同时,还可以结合JavaScript实现按钮的交互效果。
- 参考优秀案例:学习其他产品的优秀按钮样式设计,从中汲取灵感和经验,为自己的项目提供参考。
五、总结
本文详细介绍了按钮样式的设计与实现方法,包括其重要性、设计要素和实现方法等方面。通过学习和应用这些知识,我们可以为产品或应用打造出更加优秀的UI设计,提高用户的操作体验和满意度。
标签:
- 关键词:按钮样式
- UI设计
- 用户体验
- 交互效果
- 设计要素
- 实现方法
