select标签
主机域名文章
2025-02-17 19:15
173
一、文章标题

select标签详解

二、文章内容

在HTML中,select标签是一个非常常见的表单元素,它用于在网页上创建一个下拉列表,允许用户从中选择一个或多个选项。本文将详细介绍select标签的用法和注意事项。
一、select标签的基本用法
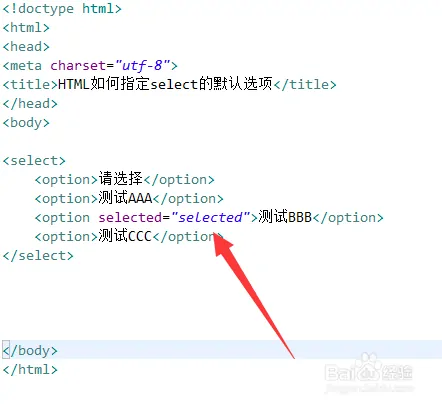
select标签用于创建下拉列表,其中包含了多个option子标签,用于定义可选项。基本语法格式如下:
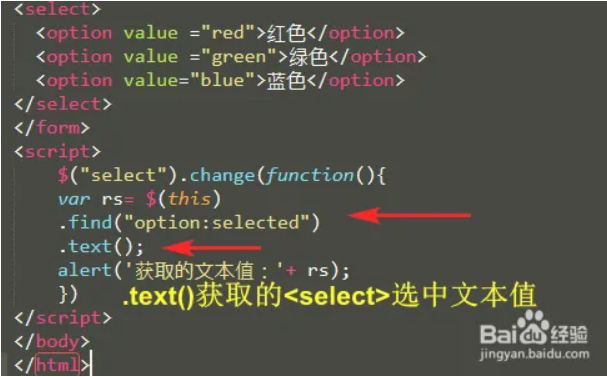
其中,value属性用于指定选项的值,显示文本为option标签中的内容。当用户选择一个选项时,可以通过JavaScript或表单提交获取其值。
二、select标签的常见属性
name属性:用于指定表单中元素的名称,以便在提交表单时识别该元素。size属性:用于指定下拉列表中可见的选项数量。如果未设置该属性,则默认只显示一个选项。multiple属性:如果设置该属性,则允许用户在下拉列表中选择多个选项。此时,可以使用Ctrl键(在Windows上)或Command键(在Mac上)进行多选。disabled属性:如果设置该属性,则该选项将被禁用,用户无法选择它。
三、使用select标签的注意事项
- 确保为每个
option标签指定唯一的value值,以便在表单提交时能够正确识别每个选项。 - 在设计下拉列表时,应尽量减少选项的数量,以提高用户体验。如果选项过多,可以考虑使用其他交互方式,如级联菜单或搜索框。
- 对于需要用户输入的数据,应使用
input标签而非select标签,因为input标签更加灵活且易于用户输入复杂数据。 - 在使用JavaScript操作下拉列表时,应注意兼容性和可访问性问题,确保所有用户都能正常访问和使用网页。
四、总结
本文介绍了HTML中select标签的基本用法和常见属性,以及使用该标签时需要注意的事项。通过了解这些内容,我们可以更好地利用select标签创建高质量的网页表单,提高用户体验和网站的可访问性。
Label:
- 关键词: 1.`select`标签 2.HTML表单元素 3.下拉列表 4.选项值 5.注意事项

