js字符串切割
主机域名文章
2025-02-17 08:45
271
一、js字符串切割:概念及背景

在JavaScript编程中,字符串的切割是一项非常基础且重要的操作。有时,我们可能需要对一个长字符串进行切割,以便于处理、展示或存储。例如,当需要从用户输入或数据库中获取的字符串中提取特定信息时,我们常常需要用到字符串切割的方法。

二、JavaScript中的字符串切割方法

在JavaScript中,有多种方法可以用来切割字符串。其中最常用的就是split()方法。split()方法通过指定的分隔符将字符串分割为子字符串数组。
三、如何使用split()方法
使用split()方法非常简单。只需在字符串对象上调用此方法,并传入作为分隔符的字符或正则表达式即可。
例如:
let str = "Hello, World!";
let result = str.split(","); // 结果为 ["Hello", " World!"]此外,split()方法还可以接受一个可选的参数,即返回的子数组的最大长度。如果指定了该参数,那么返回的数组将只包含指定数量的子字符串。
四、其他字符串切割技巧
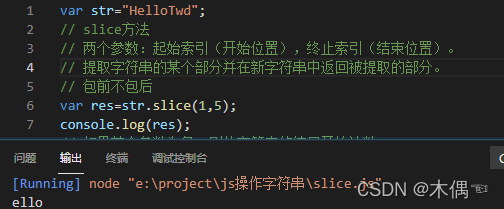
除了split()方法外,还可以使用其他方法来切割字符串。例如,使用substring()或substr()方法可以获取字符串的子串。另外,还可以使用正则表达式配合match()或replace()方法进行更复杂的切割操作。
五、注意事项
在使用字符串切割时,需要注意以下几点:
- 确定好分隔符,并确保它不会在不需要切割的地方出现。
- 如果处理的是大量数据或需要频繁进行切割操作,请考虑性能问题,避免不必要的数据拷贝和计算。
- 对于可能包含特殊字符的字符串,使用正则表达式时要格外小心,确保正确地处理这些字符。
六、实例演示
下面是一个使用split()方法的实际例子:
// 假设有一个包含多个用户邮箱的字符串
let userEmails = "user1@example.com,user2@example.org,user3@example.net";
// 使用逗号作为分隔符进行切割,得到一个包含所有邮箱的数组
let emailArray = userEmails.split(",");
console.log(emailArray); // 输出所有邮箱的数组 通过以上内容,相信你对js字符串切割有了基本的了解与掌握。记住不同的场景下选择合适的方法以及注意事项会让你更有效地进行工作。希望此文对你有所帮助!
標籤:
- 五个关键词: 1.JavaScript字符串切割 2.split()方法 3.字符串处理 4.性能问题 5.正则表达式

