div是什么意思
主机域名文章
2025-02-17 00:45
736
一、文章标题:div是什么意思?

在网页设计和编程中,div是一个非常重要的HTML元素。它代表“division”(意为“分区”或“分割”),常被用来为页面上的内容创建区块或容器。这些容器可以用于布局、样式和脚本等目的。下面我们将详细解析div的含义及其在网页开发中的应用。

1. HTML中的div元素

div是HTML(超文本标记语言)中的一个基本元素,用于组织和结构化内容。开发者可以为其应用CSS样式,控制其在页面上的显示方式,如背景颜色、边框、布局等。通过合理地使用div,开发人员能够有效地分割页面内容,创建清晰的结构。
2. CSS与div
CSS(层叠样式表)与div元素的关系非常密切。通过为div元素指定类名或ID,开发者可以为其应用特定的样式规则。例如,你可以为不同的div设置不同的背景色、字体大小、边距等,从而实现页面的个性化设计。
3. div在网页布局中的作用
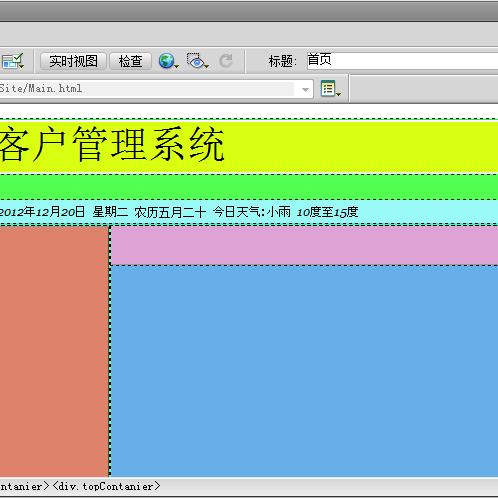
在网页布局中,div是一个非常重要的工具。通过组合多个div元素,并利用CSS的布局属性(如浮动、定位等),开发者可以创建复杂的页面结构。例如,你可以使用div来构建页头的导航栏、页脚的信息栏、主要内容区域等。
4. div与响应式设计
在响应式设计中,div同样发挥着重要作用。通过媒体查询和流式布局,开发者可以确保页面在不同设备上都能良好地显示。div的灵活性使得开发者能够轻松地调整页面元素的位置和大小,以适应不同的屏幕尺寸。
总结
div是HTML中的一个基本元素,用于创建页面上的内容区块或容器。通过与CSS的结合,它可以实现页面的个性化设计和复杂的布局。在网页开发和响应式设计中,div都是一个不可或缺的工具。了解其含义和应用,对于提高网页开发效率和质量具有重要意义。
標籤:
- 5个关键词: 1.div(HTML元素) 2.页面内容分区 3.CSS样式应用 4.响应式设计 5.网页开发布局

