文章标题:CSS边框虚线:设置、使用与自定义

在网页设计和开发中,CSS(层叠样式表)是用于控制网页元素样式的重要工具。其中,边框是页面元素的重要组成部分,可以设置实线、虚线、点状线等不同样式的边框。本文将详细介绍如何使用CSS设置边框虚线,以及如何进行自定义。

一、设置CSS边框虚线

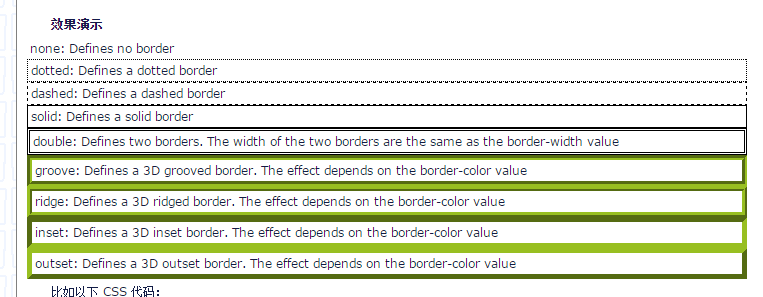
在CSS中,我们可以通过border-style属性来设置边框的样式。要设置虚线边框,只需要将border-style属性设置为dashed即可。
以下是一个简单的示例:
div {
border-style: dashed;
border-width: 2px; /* 定义边框宽度 */
border-color: black; /* 定义边框颜色 */
}在上面的代码中,我们为 二、自定义CSS边框虚线
除了使用预定义的虚线样式外,我们还可以通过CSS的渐变和图片等特性来自定义虚线边框的样式。
三、应用场景
CSS边框虚线在网页设计和开发中有着广泛的应用场景。例如,我们可以用它来装饰表格的单元格、按钮、表单控件等元素,增强页面的视觉效果和用户体验。此外,通过自定义虚线样式,我们还可以根据页面设计的需要,创建出独特且具有个性的页面效果。
总结:
CSS边框虚线是一种简单而有效的页面元素装饰方式。通过设置不同的样式和颜色,我们可以轻松地创建出各种样式的虚线边框。同时,通过自定义虚线样式,我们还可以根据页面设计的需要,创建出独特且具有个性的页面效果。在网页设计和开发中,掌握CSS边框虚线的设置和使用方法是非常重要的。
border-style: dashed;表示设置虚线边框,border-width: 2px;定义了边框的宽度为2像素,border-color: black;定义了边框的颜色为黑色。
background-clip属性将其裁剪到边框区域,我们可以实现更加丰富的虚线效果。
标签:
- 关键词:CSS
- 边框虚线
- 设置
- 使用
- 自定义
- 渐变
- 图片
- 应用场景

