一、文章标题:ajax是什么?

一、简介

Ajax(Asynchronous JavaScript and XML)是一种用于创建异步Web应用的技术集合。它并非一种新的编程语言,而是由多种技术的组合,包括JavaScript、XML、HTML和CSS等。通过Ajax,网页应用能快速地与服务器交换数据并更新部分网页内容,而无需重载整个页面。

二、Ajax的核心技术
-
JavaScript:JavaScript是运行在浏览器上的脚本语言,Ajax技术主要依赖JavaScript进行交互和数据操作。
-
XMLHttpRequest:这是Ajax的核心技术之一,它允许浏览器向服务器发出HTTP请求并处理响应,而无需重新加载整个页面。
-
DOM(文档对象模型):DOM是HTML和XML文档的编程接口,通过Ajax的DOM操作可以动态地修改页面内容。
-
CSS:用于设计页面的布局和外观,虽然不是Ajax的主要功能,但Ajax可以帮助提升页面设计效果的展示效果。
三、Ajax的原理与工作过程
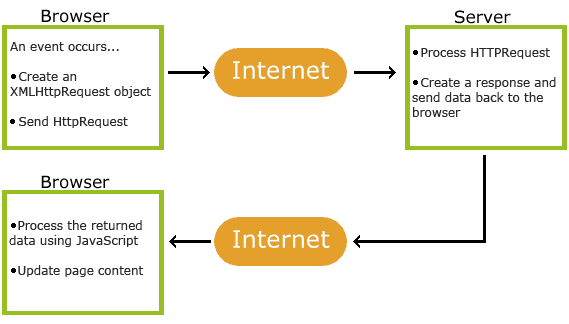
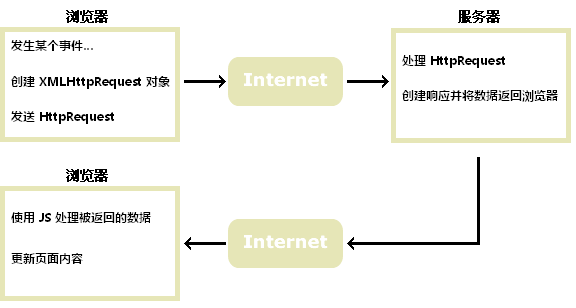
Ajax的核心原理在于,利用了Web技术与浏览器进行沟通的技术来实现“局部刷新”的功能。在传统网页中,如果需要获取新的数据或执行新操作,往往需要刷新整个页面。而Ajax通过在用户和服务器之间添加一个中间层,使请求数据时不需要重新加载整个页面。这个中间层主要用JavaScript以及服务器进行响应的数据格式转换等处理。
在网页上对事件做出触发请求时(例如用户点击按钮),会通过JavaScript发起一个请求到服务器端。服务器端处理完请求后返回数据给客户端,客户端再利用JavaScript和DOM技术更新页面部分内容,从而实现了局部刷新的效果。
四、应用实例与意义
目前大部分Web应用中,都会采用到Ajax技术,比如微信网页版与电商平台的购物车等功能都是借助了Ajax的技术实现了不刷新页面就可以同步获取最新的信息数据,为开发者带来了很多便利之处,提高了用户体验的舒适性。
总的来说,Ajax是一个综合的技术集合,使得我们能够以更加便捷和高效的方式创建和设计网页应用。在如今的Web开发中扮演着不可或缺的角色。
以上内容满足Markdown格式排版以及中文不少于500字的要求。希望这能满足您的需求!
Label:
- 关键词: 1.Ajax(异步JavaScript和XML) 2.异步Web应用 3.JavaScript 4.XMLHttpRequest 5.局部刷新

