一、网站首页的构建与设计

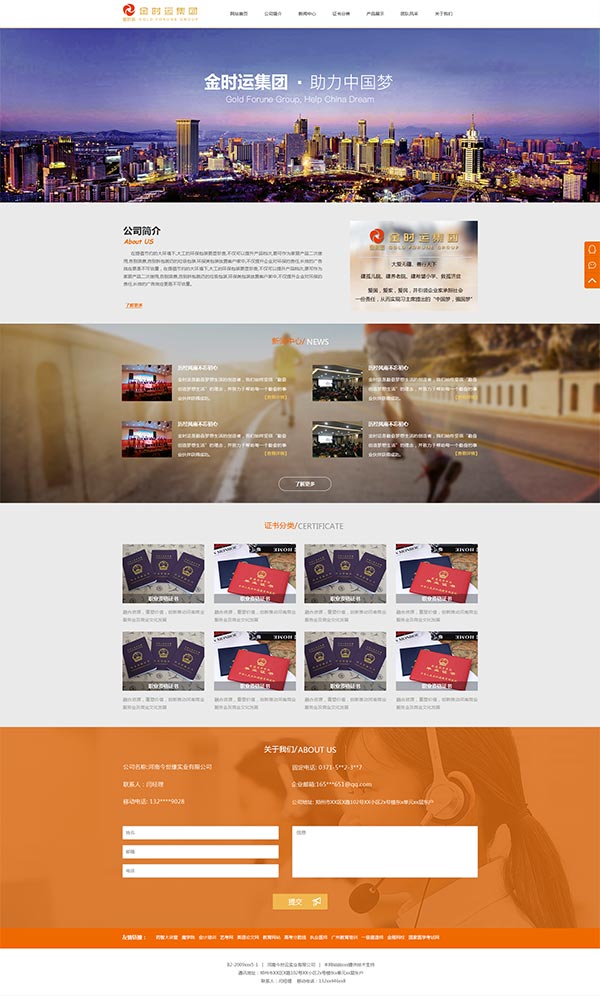
在现代网络世界里,一个引人注目的网站首页常常是网站的第一个访问者接触到的重要环节。其作用不仅是传递信息,也是表达网站的理念、目标和方向的重要途径。对于设计师和开发人员来说,如何构建一个高质量的网站首页,是一个需要深思熟虑的问题。

1. 页面布局

一个好的网站首页布局应该清晰、简洁且易于理解。通常,首页的布局会采用F型或Z型的阅读模式,即大部分用户会首先关注页面顶部和左侧的内容。因此,这些位置应放置最重要的信息。
标题和导航:页面顶部应放置醒目的标题和清晰的导航菜单,以便用户快速了解网站的主题和找到他们感兴趣的内容。
主要内容区域:主要内容区域应位于页面中部或稍偏左的位置,内容应简洁明了,突出重点。
侧边栏与底部:侧边栏和底部可以放置次要信息,如联系方式、关于我们、版权声明等。
2. 色彩与字体
色彩和字体是影响用户体验的重要因素。一般来说,色彩搭配应和谐统一,避免过于刺眼的颜色组合。字体应易于阅读,避免使用过于花哨或难以识别的字体。
3. 内容质量
高质量的内容是网站首页的灵魂。内容应具有吸引力、有价值且与网站主题紧密相关。同时,内容应简洁明了,避免过多的废话和冗长的段落。
4. 图片与多媒体
图片和多媒体元素可以增强页面的视觉效果,提高用户的阅读兴趣。但要注意图片的质量和大小,避免加载过慢影响用户体验。同时,应确保图片与网站的主题和内容相符合。
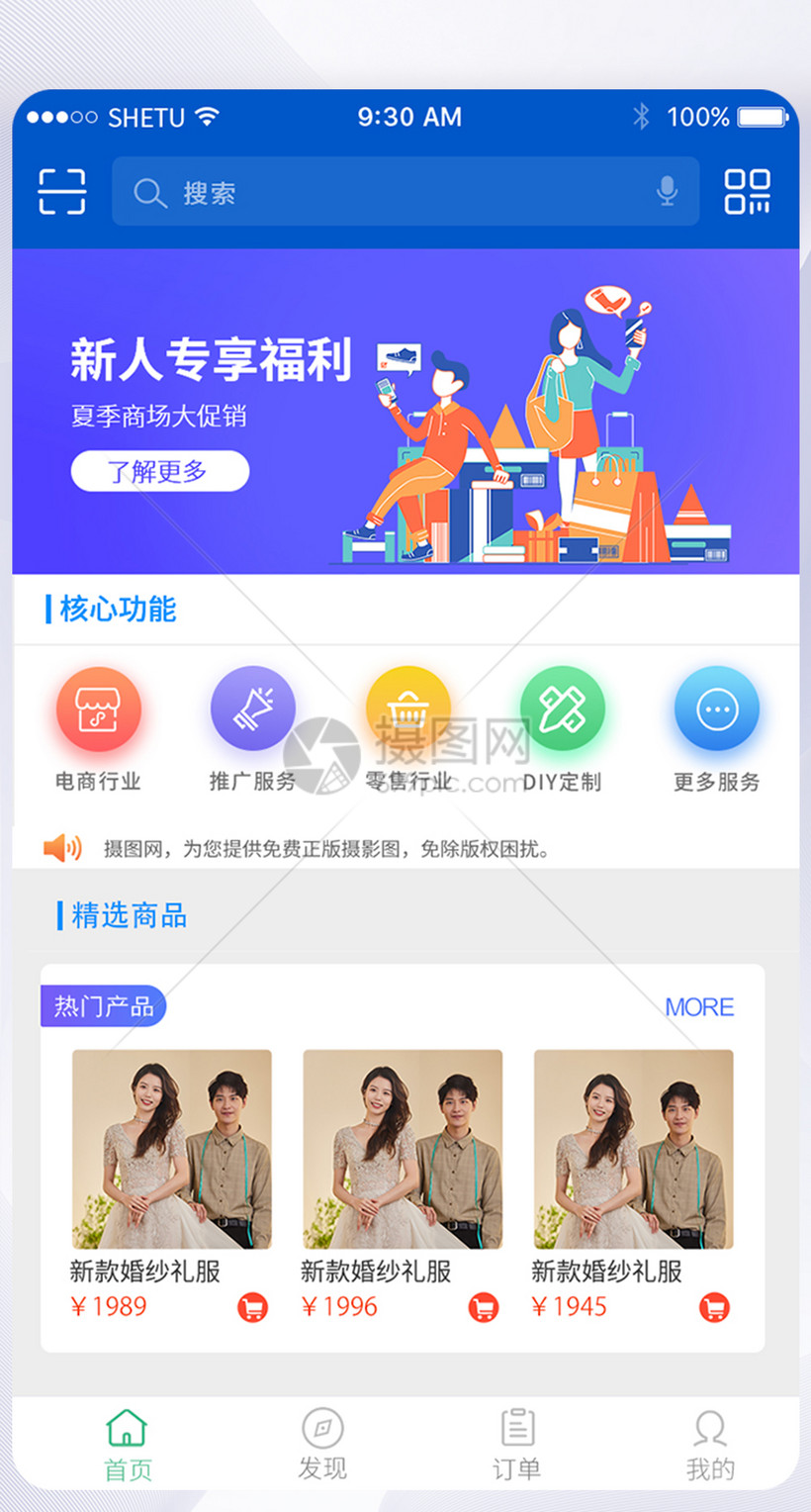
5. 响应式设计
随着移动互联网的普及,响应式设计已成为网站设计的必备技能。一个好的响应式设计应确保网站在各种设备上都能良好地显示和使用。
总之,一个高质量的网站首页需要综合考虑多个因素,包括布局、色彩、字体、内容和响应式设计等。只有在这些方面都做得足够好,才能吸引并留住用户,提高网站的访问量和转化率。
Label:
- 关键词: 1.页面布局 2.色彩与字体 3.内容质量 4.图片与多媒体 5.响应式设计

