vant组件
主机域名文章
2025-02-05 21:35
270
一、文章标题

Vant组件在移动端开发中的应用与探讨

二、文章内容

在移动端开发中,Vant是一个非常流行的UI组件库,它为开发者提供了大量常用的组件和功能,从而极大地提高了开发效率和UI的呈现效果。本文将探讨Vant组件的特性和应用场景,以及如何使用这些组件来编写高质量的文章。
一、Vant组件的特性和应用场景
Vant组件库具有丰富的功能和多样的组件,其特点包括:
- 响应式布局:Vant组件库中的大部分组件都支持响应式布局,可以自动适应不同屏幕尺寸和设备类型。
- 易于使用:Vant提供了简洁易懂的API和丰富的文档,使开发者可以快速上手并高效地开发出高质量的UI。
- 社区支持:Vant有庞大的开发者社区和活跃的论坛,开发者可以轻松地获取到他人的经验和帮助。
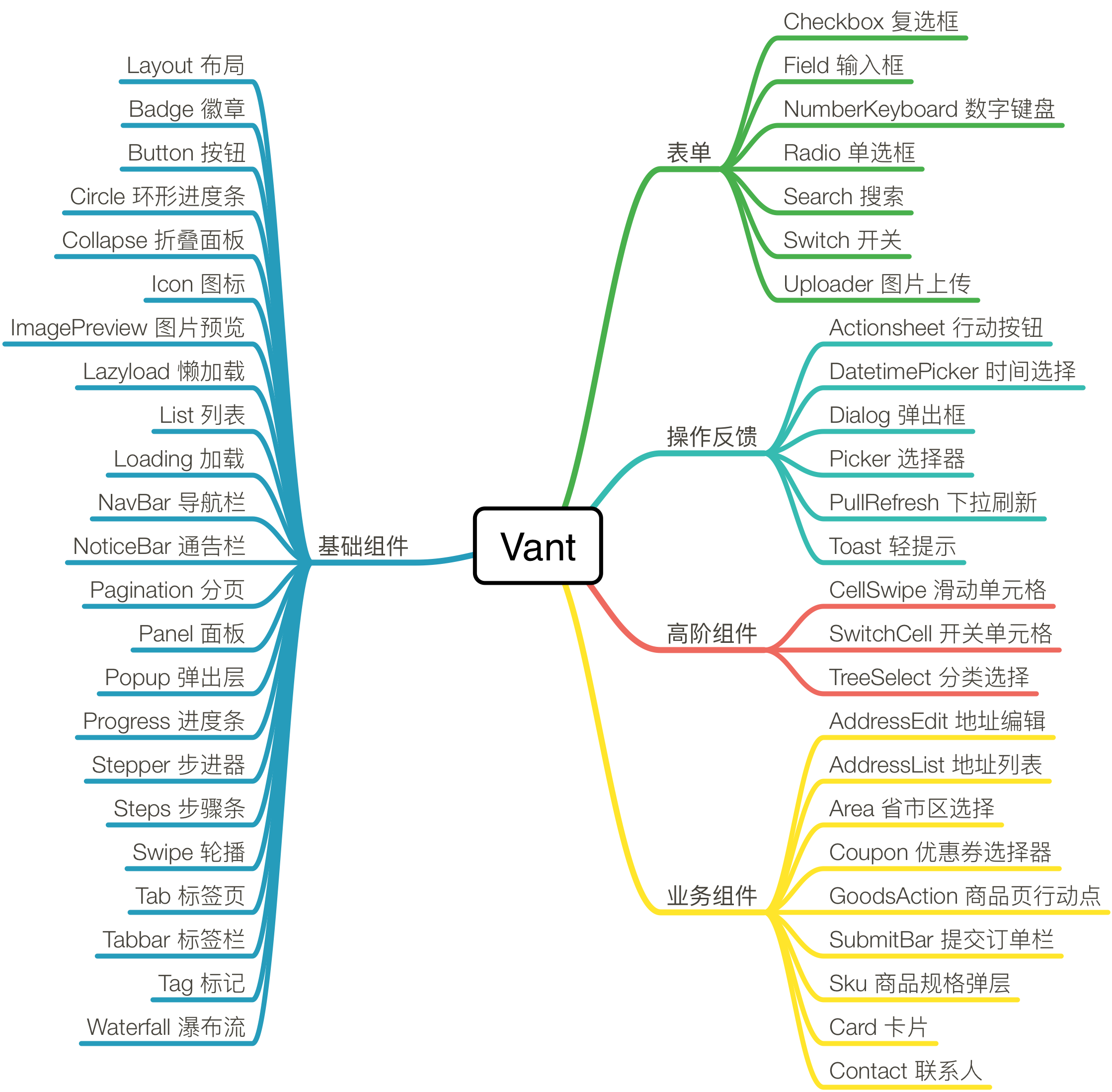
在应用场景方面,Vant组件库广泛应用于电商、社交、金融、教育等各个领域。例如,Vant的Button、List、Cell等基础组件可以用于构建页面框架;Avatar、Toast等高级组件则可以用于实现各种复杂的交互效果。
二、如何使用Vant组件编写高质量文章
使用Vant组件编写高质量文章需要遵循一定的步骤和原则,包括:
- 确定需求和目标:在开始编写文章之前,首先要明确文章的需求和目标,确定需要使用哪些Vant组件以及如何使用这些组件。
- 选择合适的组件:根据需求和目标,选择合适的Vant组件。例如,如果需要实现一个图片列表的展示效果,可以选择使用Vant的List或Grid等组件。
- 设计UI和交互:根据需求和目标,设计合理的UI和交互效果。可以使用Vant的UI工具和设计规范来辅助设计和开发。
- 编写代码和测试:根据设计效果,使用Vant组件编写代码,并进行测试和调试。确保代码的稳定性和可维护性。
- 优化和发布:对文章进行优化和发布,包括对代码进行优化、调整UI和交互效果等。发布后要密切关注用户反馈和数据统计,不断优化和提高文章的质量。
三、总结
Vant组件库是一个非常优秀的移动端UI组件库,它提供了丰富的功能和多样的组件,可以帮助开发者快速高效地开发出高质量的UI。使用Vant组件编写高质量文章需要遵循一定的步骤和原则,包括确定需求和目标、选择合适的组件、设计UI和交互、编写代码和测试以及优化和发布等。通过合理地使用Vant组件,我们可以更好地满足用户需求和提高用户体验。
Label:
- 5个关键词: 1.Vant组件库 2.移动端开发 3.响应式布局 4.社区支持 5.高效开发

