html换行代码
主机域名文章
2025-01-31 09:40
372
文章标题:HTML中的换行代码

HTML语言是网络编程的核心,对于新手和经验丰富的开发者都十分重要。而其中的换行代码是每一个初学者的基础技能之一。这篇文章将为你介绍HTML中常用的换行方法以及相关细节。

一、换行代码介绍

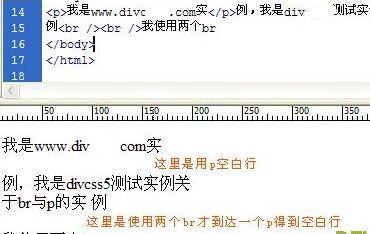
在HTML中,为了实现在文本中插入换行,我们通常使用
例如:
这是一段文字。
这是新的一行。
二、其他换行方式
除了white-space属性可以控制元素内部的文本如何处理空白字符,包括空格、制表符和换行符等。当设置为pre时,将保留所有空白字符的原始外观,这也会使得内容在显示时自动换行。
这是一段会自动换行的文字。三、在文章排版中的应用
在编写文章时,合理地使用换行可以增加可读性和用户体验。当文字内容较长或者格式比较杂乱时,适当添加换行可以使得内容更加清晰易读。同时,利用CSS样式进行排版也可以使文章看起来更加美观和专业。
四、注意事项
- 不要过度使用换行。过多的换行可能会让内容显得凌乱和不连贯,反而降低用户体验。
- 不同的段落之间应当有适当的间距和间隔,以便读者能够清晰地识别不同的段落。
- 在编写代码或者呈现技术内容时,要注意保持HTML结构的清晰和规范,确保代码的可读性和可维护性。
五、总结
总的来说,HTML的换行代码是一个基础但又非常重要的知识点。合理地使用
Label:
- 换行代码
- HTML
标签- CSS样式
- 文章排版

