js换行符
主机域名文章
2025-01-29 17:10
322
文章标题:JavaScript中的换行符

在编写JavaScript代码时,我们经常需要处理字符串的换行。这可能涉及到多种情况,比如将一段长文本分段落展示,或者在构建网页或文本内容时进行排版。那么,在JavaScript中,我们应该如何处理换行呢?

一、换行符的基本概念

在计算机编程中,换行符是一种特殊的字符或序列,用于表示文本的换行。在不同的操作系统和编程语言中,换行符的表示方式可能有所不同。在JavaScript中,我们通常使用特定的换行符来处理字符串的换行。
二、JavaScript中的换行符
在JavaScript中,我们通常使用\n来表示换行符。这个符号告诉浏览器或任何JavaScript解释器,这里的文本应该从新的一行开始。此外,我们还可以使用\r\n来表示Windows系统中的换行方式(回车+换行)。
三、在JavaScript中处理换行符
- 字符串中的换行:在JavaScript字符串中直接使用
\n即可实现换行。例如:
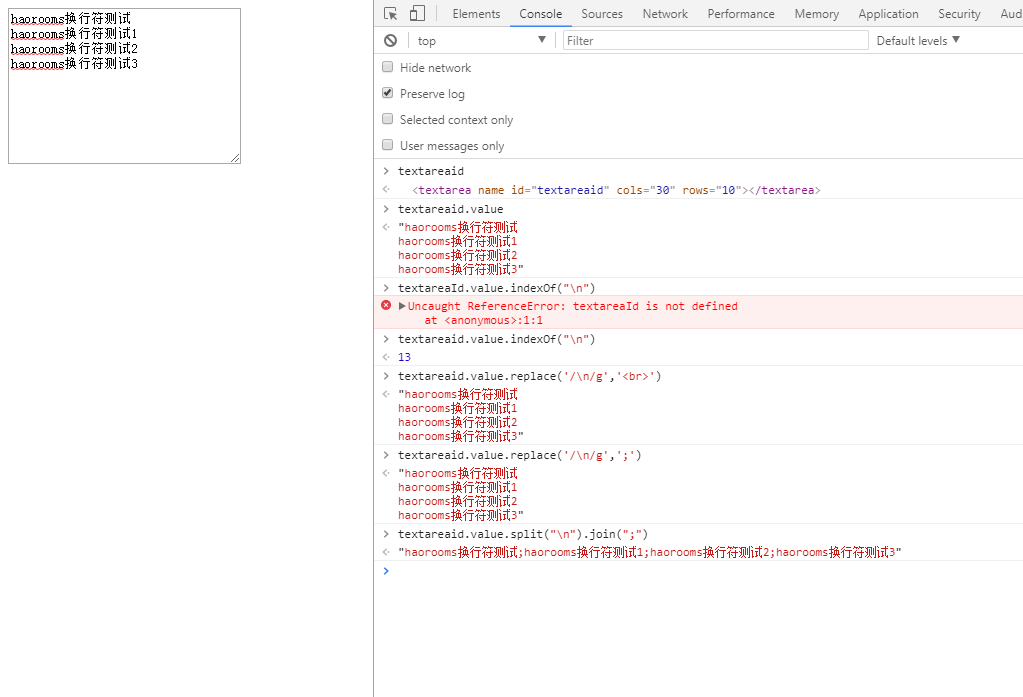
let str = "第一行\n第二行\n第三行";
console.log(str); // 输出包含三行的文本- 在DOM元素中显示换行:如果你想在HTML页面上显示带有换行的文本,你可以将带有
\n的字符串放入一个标签中,或者使用JavaScript来操作DOM并添加 - 跨平台兼容性:当你的代码需要在不同的操作系统上运行时,最好使用
\n作为默认的换行符。如果你需要兼容Windows系统,可以使用\r\n。但请注意,在大多数现代系统中,\n已经足够使用。
四、总结
在JavaScript中处理换行符是编程中的一项基本技能。了解如何正确地使用换行符可以帮助你更好地控制文本的显示和格式化。无论是在编写代码、构建网页还是处理用户输入的文本,掌握JavaScript中的换行符都是非常重要的。
以上就是关于JavaScript中换行符的介绍和基本使用方法。当然,这只是基础知识的一部分,更深入的学习和实践将帮助你更好地掌握这项技能。
Label:
- 关键词:JavaScript
- 换行符
- \n
- \r\n
- 字符串处理
- DOM操作
- 跨平台兼容性

