jsplumb
主机域名文章
2025-01-26 10:30
251
文章标题:JSPlumb

一、什么是JSPlumb

JSPlumb是一个强大的JavaScript库,用于在网页上创建和操作复杂的交互式图形和流程图。它通过使用SVG或Canvas等技术,在浏览器中实现了可视化的数据流连接,使开发者可以轻松地创建复杂的用户界面和业务流程。
二、JSPlumb的主要功能
- 拖拽和放置:JSPlumb支持在网页上拖拽和放置元素,使得用户可以自由地调整图形布局。
- 连接线:JSPlumb提供了丰富的连接线样式和颜色选择,支持用户通过简单的操作添加或删除连接线。
- 事件处理:JSPlumb提供了大量的事件处理机制,例如鼠标点击、鼠标悬停等,让用户可以根据自己的需求处理相应的事件。
- 动画效果:JSPlumb支持各种动画效果,如连接线的渐变、元素的渐隐渐显等,使得图形更加生动。
三、如何使用JSPlumb
使用JSPlumb需要先引入相应的JavaScript库文件,然后在网页中创建元素并使用JSPlumb的API进行操作。具体步骤如下:
- 引入JSPlumb库文件:将JSPlumb的JavaScript文件引入到网页中。
- 创建元素:使用HTML或JavaScript创建需要连接的元素。
- 初始化JSPlumb:调用JSPlumb的init方法,并传入相应的参数进行初始化。
- 添加连接线:使用JSPlumb的API添加连接线,并设置相应的样式和属性。
- 处理事件:根据需要使用JSPlumb的事件处理机制处理相应的事件。
四、应用场景
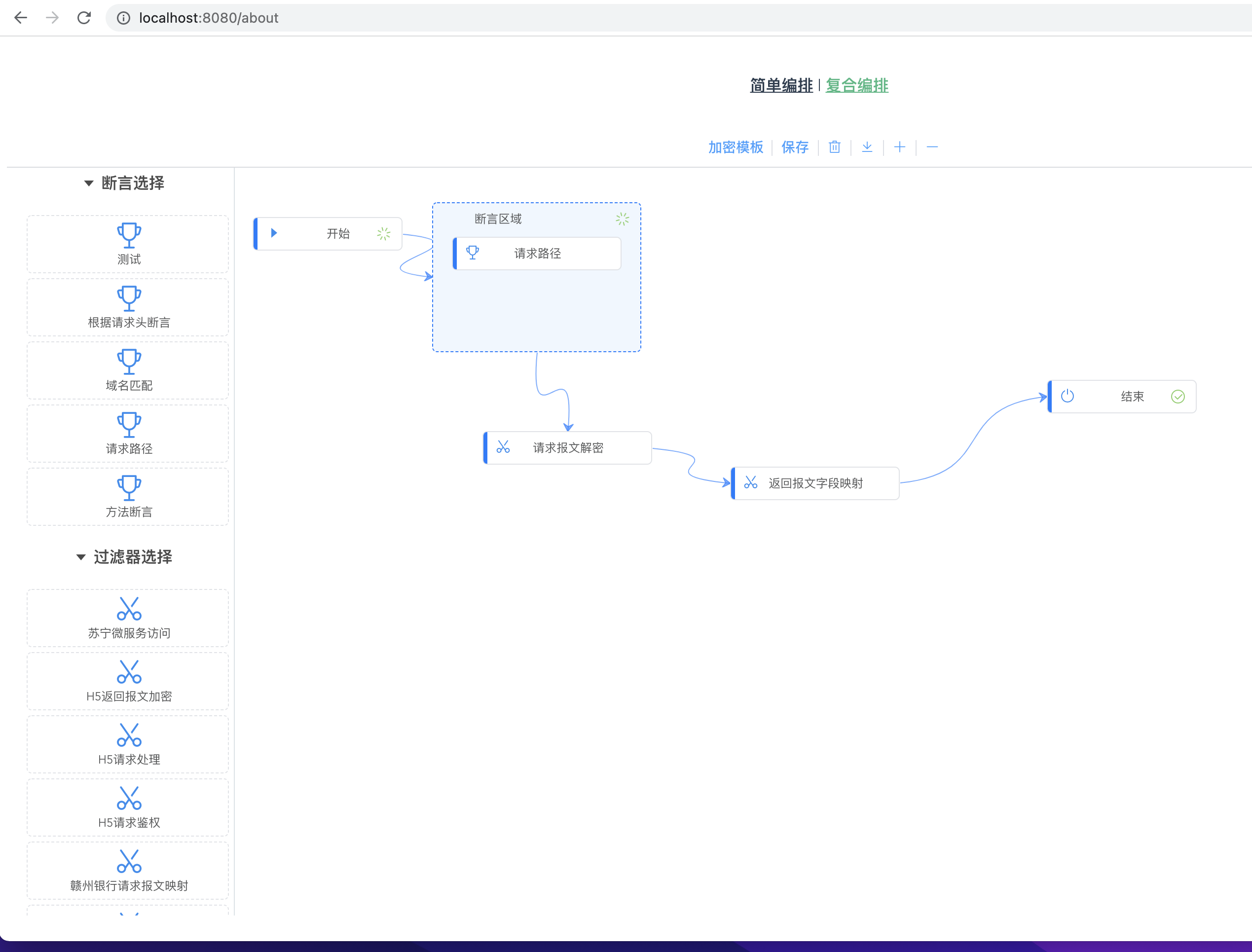
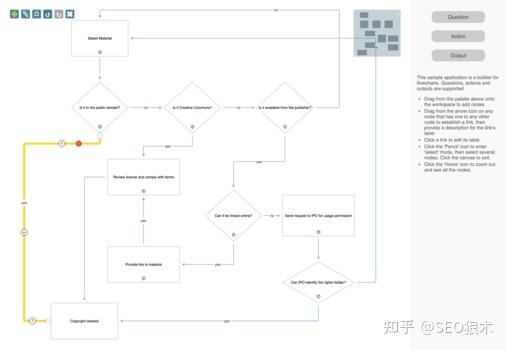
JSPlumb广泛应用于各种Web应用中,例如流程图编辑器、思维导图工具、图表制作等。在许多企业中,它被用来展示复杂的业务流程和数据处理流程,使得员工可以更加直观地了解企业的工作流程和数据处理过程。此外,它还可以用于创建各种交互式界面和应用程序,如拖拽排序、列表管理等。
五、总结
JSPlumb是一个强大的JavaScript库,可以轻松地创建和操作复杂的交互式图形和流程图。它具有丰富的功能和灵活的API,使得开发者可以快速地开发出高质量的Web应用。无论是企业级的应用还是个人项目,JSPlumb都是一个非常值得尝试的库。
以上内容即为对JSPlumb的详细介绍和分析,希望可以为您提供参考或帮助您更深入地了解JSPlumb的使用方法和应用场景。如果您有更多关于JSPlumb的问题或需要更深入的分析,请随时提问。
標籤:
- JSPlumb
- JavaScript库
- 交互式图形
- 连接线
- 事件处理

