css斜体
主机域名文章
2025-01-21 03:25
380
一、文章标题:使用CSS进行斜体排版

二、文章内容

当我们谈论网页排版时,CSS(层叠样式表)是一个不可或缺的工具。其中,斜体(italic)是一种常见的排版方式,它能够使文字看起来更加突出和醒目。在本文中,我们将探讨如何使用CSS进行斜体排版。

- HTML中的斜体标签
在HTML中,我们通常使用或标签来创建斜体文本。例如:
这是斜体文字。
这是强调的文字。
然而,这种方式对于复杂的排版需求来说可能不够灵活。因此,我们通常需要使用CSS来实现更高级的排版效果。
- 使用CSS进行斜体排版
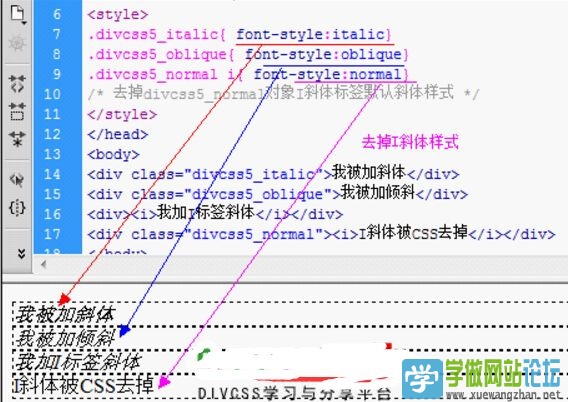
CSS提供了font-style属性,可以轻松地将文本设置为斜体。通过在CSS样式表中定义样式规则,我们可以将特定的元素或类设置为斜体。
例如,我们可以为一个特定的段落设置斜体样式:
p.italic {
font-style: italic;
}然后在HTML中使用这个类:
这段文字将被设置为斜体。
这种方式允许我们更加灵活地控制哪些元素应该为斜体,使得网页的排版更加精美和富有吸引力。
- CSS的其他字体样式
除了斜体之外,CSS还提供了其他字体样式,如正常(normal)、粗体(bold)等。这些样式可以单独或组合使用,以创建各种不同的视觉效果。此外,我们还可以使用font-weight属性来调整字体的粗细程度。
- 注意事项
在使用CSS进行斜体排版时,需要注意以下几点:
- 确保你的HTML和CSS代码是正确的,并且具有良好的可读性和可维护性。
- 过度使用斜体会导致视觉疲劳和阅读困难,因此要适量使用。
- 在不同的设备和屏幕尺寸上测试你的排版效果,以确保它们在不同环境下都能正常显示。
- 了解并使用其他CSS属性,如
font-family、font-size等,以创建更具吸引力的排版效果。
总之,使用CSS进行斜体排版是一种强大的工具,它可以帮助我们创建出更具吸引力和可读性的网页。通过掌握CSS的基本知识和技巧,我们可以更好地控制网页的排版效果,提高用户体验。
Label:
- 关键词: 1.CSS 2.斜体排版 3.字体样式 4.HTML标签 5.网页排版

