一、文章标题

axios文档

二、文章内容

axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js 中进行 HTTP 通信。以下是 axios 文档的详细介绍。
- 安装与引入
首先,你需要安装 axios 包。你可以使用 npm 或者 yarn 进行安装。
使用 npm 安装 axios:
npm install axios或者使用 yarn 安装 axios:
yarn add axios在项目中引入 axios:
import axios from 'axios'; // ES6 模块引入方式
// 或者使用 CommonJS 引入方式:var axios = require('axios');- 基本使用方法
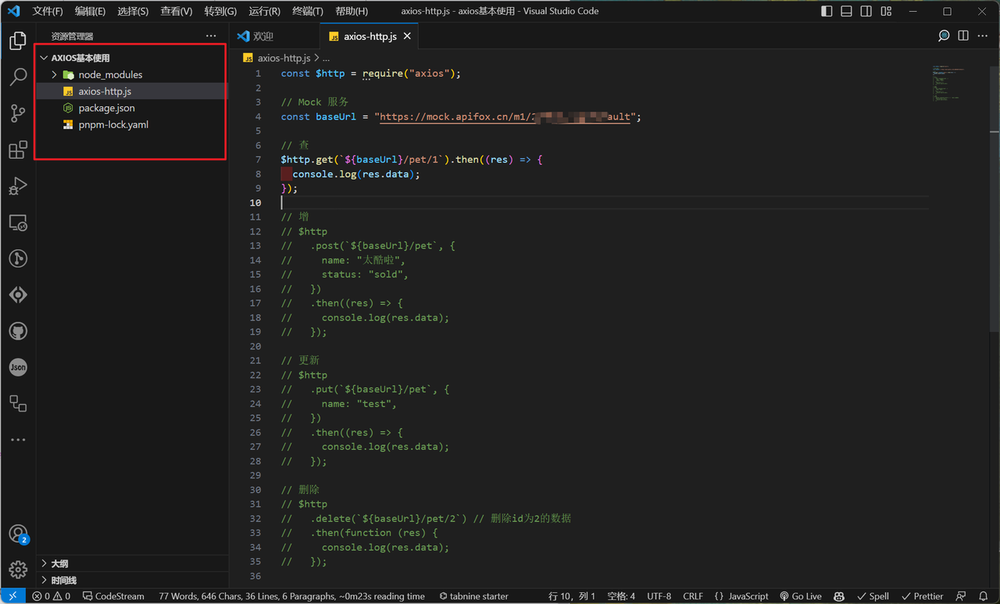
axios 提供了一些基本的方法来发送 HTTP 请求,包括 GET、POST、PUT、DELETE 等。以下是一个基本的 GET 请求示例:
axios.get('https://api.example.com/data')
.then(function (response) {
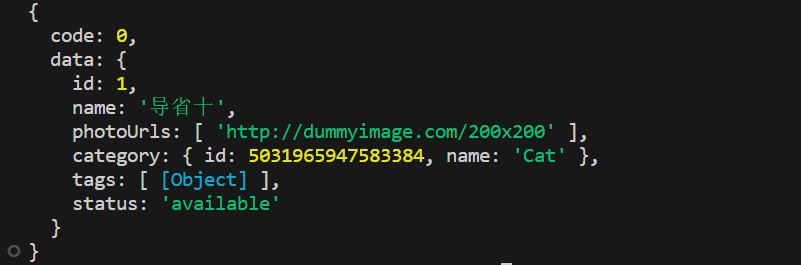
// 请求成功后的处理逻辑,response 是服务器的响应数据
console.log(response.data);
})
.catch(function (error) {
// 请求失败后的处理逻辑,error 是错误信息
console.log(error);
});对于 POST、PUT 和 DELETE 请求,你需要构建一个请求体或者一些参数传递给服务端。这是一个基本的 POST 请求示例:
axios.post('https://api.example.com/post', { data: 'Hello, World!' })
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});- 配置选项和拦截器
axios 还提供了丰富的配置选项和拦截器功能,允许你进行一些更高级的操作,例如设置请求头、请求超时时间、响应拦截等。这些功能可以通过 axios 的 requestConfig 对象进行配置。同时,axios 还提供了拦截器功能,允许你在请求被发送之前或响应被处理之前进行一些操作。这些功能在处理复杂的 HTTP 通信场景时非常有用。
- 错误处理和调试
在开发过程中,错误处理和调试是非常重要的。axios 提供了一些有用的工具来帮助你处理错误和调试问题。例如,你可以使用 catch 方法来捕获和处理错误,或者使用浏览器的开发者工具来查看请求和响应的详细信息。此外,axios 还支持 Promise 的链式调用和异步操作,使得错误处理更加灵活和方便。
以上就是 axios 文档的基本介绍和基本用法。axios 是一个非常强大和易用的 HTTP 客户端库,可以满足你在各种复杂的 HTTP 通信场景中的需求。无论你是在浏览器还是 node.js 中使用它,都可以通过这个库轻松地发送 HTTP 请求并处理响应数据。
標籤:
- axios
- HTTP客户端
- 安装
- 引入
- 请求方法
- 配置选项

