css固定定位
css固定定位
2025-01-09 11:30
CSS固定定位:元素固定于浏览器窗口,轻松实现布局优化。
一、文章标题

CSS固定定位:概念、应用与技巧

二、文章内容
在网页开发中,CSS(层叠样式表)的定位技术是一种重要的布局方法。其中,固定定位(fixed positioning)是其中之一,具有特殊的布局功能,在多种场景中有着广泛的应用。下面将为大家详细介绍CSS固定定位的概念、应用和技巧。
- CSS固定定位概念
CSS固定定位是一种特殊的定位方式,它允许元素相对于浏览器窗口进行定位,即使页面滚动,元素的位置也不会改变。使用固定定位的元素会脱离正常的文档流,不再受其他元素影响。
- CSS固定定位应用场景
(1)导航栏:在许多网站中,导航栏通常使用固定定位,以便用户无论滚动到页面的哪个位置都能方便地访问导航链接。
(2)侧边栏:侧边栏也可以使用固定定位,使它们始终停留在页面的某一侧,方便用户随时查看和操作。
(3)广告横幅:广告横幅等宣传内容通常需要突出显示,使用固定定位可以让它们始终显示在页面的特定位置。
- CSS固定定位技巧
(1)设置定位类型:首先,需要为元素设置position: fixed属性,使其成为固定定位元素。
(2)设置偏移量:通过top、right、bottom和left属性设置元素的偏移量,确定元素在浏览器窗口中的位置。
(3)考虑兼容性:虽然现代浏览器对CSS固定定位的支持较好,但在某些老旧浏览器中可能存在兼容性问题。因此,在使用固定定位时,建议进行跨浏览器测试。
(4)与其他布局方式结合:固定定位可以与其他布局方式(如相对定位、绝对定位、浮动等)结合使用,以实现更复杂的布局需求。
(5)注意内容可访问性:虽然固定定位可以使元素始终显示在页面上,但也要注意不要影响内容的可访问性。避免将重要内容放置在难以触及的位置。
- 示例代码
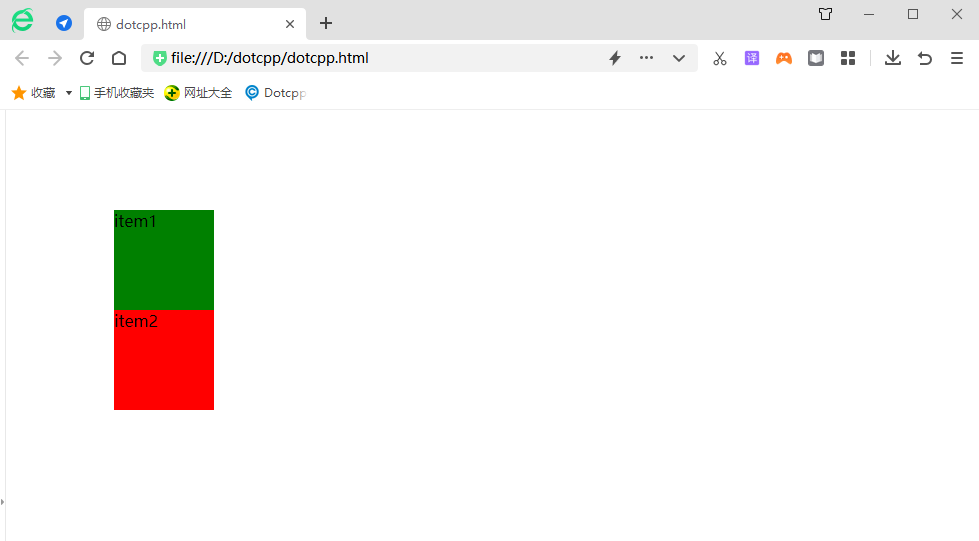
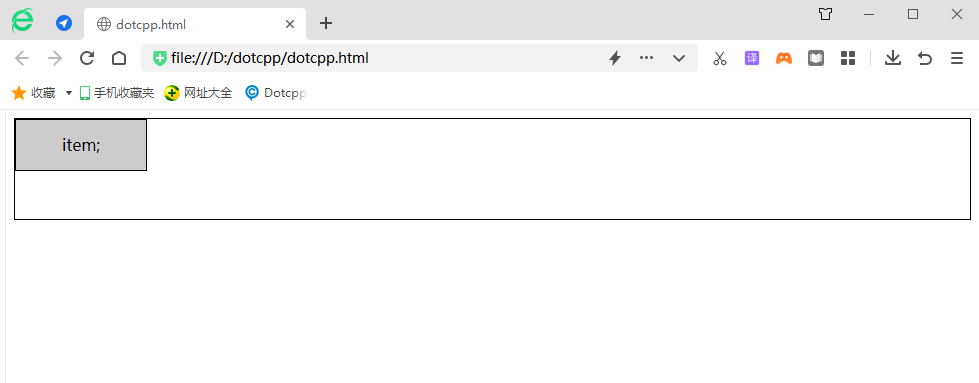
下面是一个简单的CSS固定定位示例代码:
.fixed-element {
position: fixed; /* 设置元素为固定定位 */
top: 10px; /* 设置元素顶部偏移量 */
right: 20px; /* 设置元素右侧偏移量 */
z-index: 10; /* 设置元素的堆叠顺序 */
}
在HTML文件中,将需要应用固定定位的元素添加fixed-element类即可。例如:
这是一个固定定位的元素
通过以上介绍,相信大家对CSS固定定位有了更深入的了解。在实际开发中,根据需求合理运用固定定位技术,可以为网站带来更好的用户体验和布局效果。
标签:
- CSS固定定位
- 概念
- 应用
- 技巧
- 固定定位技术
- 元素定位
