js截取
主机域名文章
2025-01-05 22:50
218
一、文章标题:JS截取技巧

引言

在前端开发中,JS(JavaScript)截取是一项常见的操作。无论是截取字符串、数组还是其他数据类型,JS都提供了丰富的API和技巧。本文将详细介绍如何使用JS进行各种类型的截取操作。

一、JS截取字符串
在JS中,我们可以使用substring()、slice()和substr()等方法来截取字符串。
substring()方法:接受两个参数,分别表示开始截取的位置和结束截取的位置。注意,结束位置之后的字符不会包含在结果中。
示例代码:
var str = "Hello, World!";
var subStr = str.substring(0, 5); // 截取从第0个位置到第5个位置之前的字符串,结果为"Hello"slice()方法:与substring()类似,但不会改变原数组。它也接受开始和结束位置作为参数。
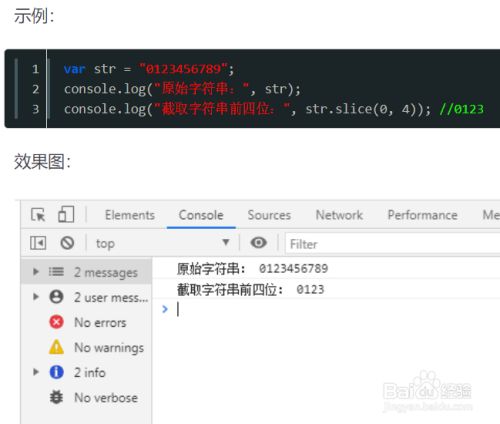
示例代码:
var str = "Hello, World!";
var slicedStr = str.slice(0, 5); // 同样截取从第0个位置到第5个位置之前的字符串,结果为"Hello"substr()方法:基于指定长度和起始位置从字符串中提取字符。它接受两个参数,分别是起始位置和要提取的字符数。
示例代码:
var str = "Hello, World!";
var substr = str.substr(0, 5); // 从第0个位置开始截取5个字符,结果为"Hello"二、JS截取数组
对于数组的截取,我们可以使用数组的slice()方法和splice()方法。
slice()方法:与字符串的slice()类似,用于从数组中提取一部分元素并返回新的数组。
示例代码:
var arr = [1, 2, 3, 4, 5];
var slicedArr = arr.slice(1, 4); // 从第1个元素到第4个元素(不包含),结果为[2, 3, 4]splice()方法:用于从数组中删除或替换一部分元素,并返回被删除的元素组成的数组。它接受开始位置、删除的元素数量以及要插入的元素作为参数。
示例代码:
var arr = [1, 2, 3, 4, 5];
var splicedArr = arr.splice(1, 2); // 从第1个位置开始删除2个元素,结果为[2, 3],原数组变为[1, 4, 5]三、应用场景
JS截取技巧在各种前端场景中都有广泛的应用,比如从数据库中获取的文本数据中提取特定信息、对数组进行部分数据的操作等等。掌握这些技巧能够大大提高我们的开发效率和代码质量。
四、总结
本文介绍了JS中常见的截取技巧,包括字符串和数组的截取方法及其应用场景。掌握这些技巧能够帮助我们更高效地处理数据和提升开发效率。在实际开发中,根据具体需求选择合适的截取方法,能够使我们的代码更加简洁和高效。
Label:
- 关键词: 1.JS截取 2.字符串截取 3.数组截取 4.substring()方法 5.slice()方法

