一、文章标题

类选择器:CSS中的强大工具

二、文章内容

在网页开发中,类选择器是一个非常重要的概念。它可以帮助我们更好地组织和控制网页的样式,使网页更加美观和易于维护。本文将详细介绍类选择器的概念、使用方法和注意事项。
- 类选择器概述
类选择器是CSS中的一个选择器,用于选取具有指定类的元素。与ID选择器不同,类选择器可以应用于多个元素,且每个元素都可以拥有多个类。类选择器的语法为“.类名 { 样式代码 }”,其中“.”表示这是一个类选择器。
- 类选择器的使用方法
(1)在HTML中定义类名
在HTML中,我们可以通过给元素添加class属性来定义类名。例如,
这是一个段落
就定义了一个具有“myClass”类的段落元素。(2)在CSS中使用类选择器
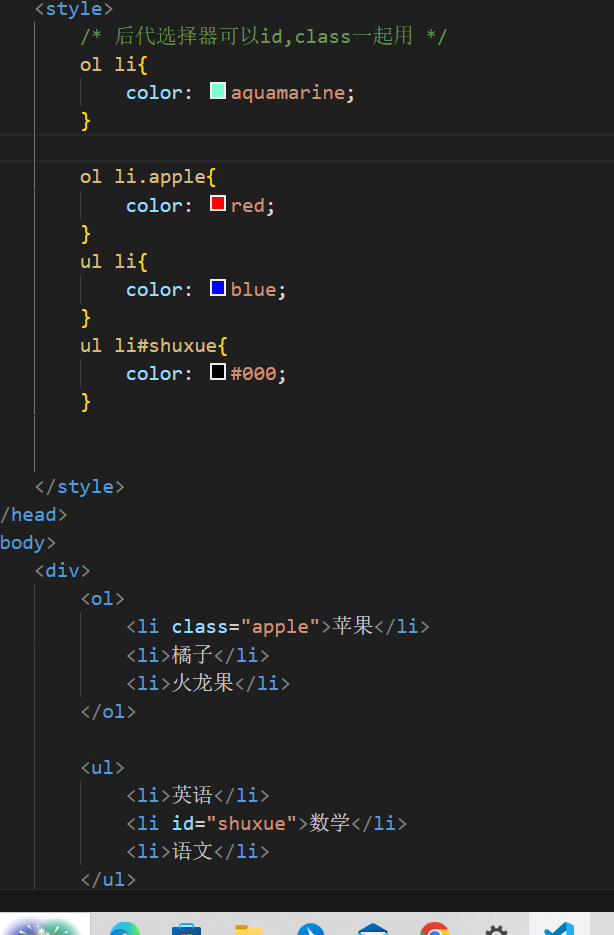
在CSS中,我们可以使用“.类名”的形式来选取具有指定类的元素,并为其定义样式。例如,“.myClass { color: red; font-size: 20px; }”就为所有具有“myClass”类的元素定义了红色字体和20像素的字体大小。
(3)在JavaScript中操作类
除了在CSS中使用类选择器外,我们还可以在JavaScript中通过操作类来实现更多的交互效果。例如,我们可以使用JavaScript来添加、删除或切换元素的类名,从而改变元素的样式或行为。
- 类选择器的注意事项
(1)不要过度使用ID选择器
虽然ID选择器和类选择器都可以用来选取元素并定义样式,但过度使用ID选择器会导致代码难以维护和扩展。因此,我们应该尽量使用类选择器来选取元素,并在需要时使用ID选择器。
(2)注意类的命名规范
在定义类名时,我们应该遵循一定的命名规范,使类名具有可读性和可维护性。例如,我们可以使用小写字母和连字符来命名类名,避免使用数字和特殊字符。同时,我们还应该避免使用过于笼统或模糊的类名,以便更好地组织和管理样式。
(3)避免使用内联样式
虽然内联样式可以直接在HTML元素中定义样式,但这样做会导致样式与结构混杂,不利于代码的维护和扩展。因此,我们应该尽量使用外部CSS文件来定义样式,并使用类选择器等选择器来选取元素。这样可以提高代码的可读性和可维护性。
总结:类选择器是CSS中的一个重要概念,它可以帮助我们更好地组织和控制网页的样式。通过了解类选择器的概念、使用方法和注意事项,我们可以更好地利用它来开发出美观、易用的网页。
标签:
- 类选择器
- CSS
- 类名
- HTML元素
- JavaScript

