文章标题:关于HTML中的div指令

Markdown格式的中文排版总是那么讲究和吸引人,特别是当我们在编写关于技术话题的文章时。今天,我们将探讨HTML中一个非常基础的元素——div指令。

一、什么是div指令?
div是HTML(HyperText Markup Language)中的一个元素,它用于为网页上的内容提供一种分组方式。div元素本身并不表示任何特定的含义,它仅仅是一个容器,用于包裹其他HTML元素,以便通过CSS(层叠样式表)或JavaScript进行样式或脚本的设定和操作。
二、div指令的常见用途
-
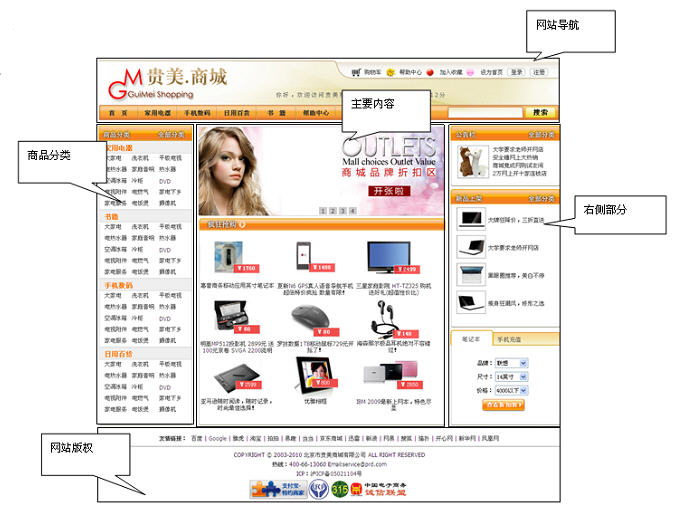
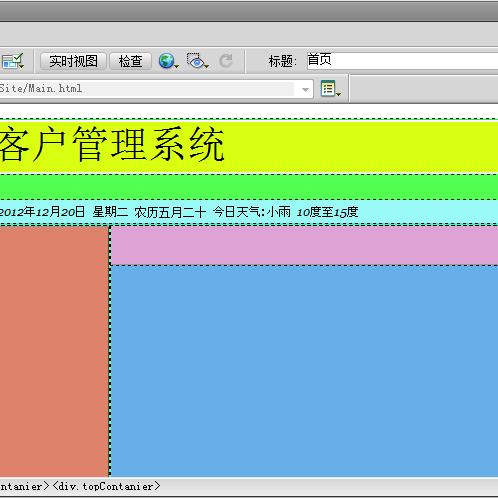
布局:
div元素常常被用来进行网页布局。通过组合不同的div元素,并配合CSS的布局属性,可以轻松地创建出复杂的网页结构。 -
区域划分:通过给
div元素添加类名或ID,我们可以将其作为一个区域来处理。例如,我们可能会有一个页眉的div、一个主体内容的div和一个页脚的div。 -
配合CSS:
div元素可以与CSS一起使用,以创建各种视觉效果和布局。例如,我们可以通过给div元素添加背景色、边距、填充等样式来改变其外观。
三、如何使用div指令?
在HTML中,我们只需要使用类似于 div元素。在两个标签之间,我们可以放入其他HTML元素。同时,为了使我们的网页具有更好的可读性和可维护性,通常会使用一些最佳实践:
-
合理命名:为
div元素命名一个有意义的类名或ID,这样在编写CSS或JavaScript时可以更容易地识别和引用它。 -
语义化:尽量使用语义化的HTML元素(如
、等)来包裹div元素,以提高代码的可读性和可访问性。 -
避免嵌套过深:过深的嵌套会使代码难以理解和维护。在可能的情况下,尽量使用更高级的HTML元素或CSS属性来减少嵌套深度。
总结:
虽然div指令在HTML中只是一个简单的元素,但它却是网页开发中不可或缺的一部分。通过合理地使用div指令,我们可以创建出结构清晰、布局合理、视觉效果丰富的网页。希望这篇文章能帮助你更好地理解并使用HTML中的div指令。
標籤:
- 关键词:HTML
- `div`指令
- 网页元素
- 布局
- CSS
- 样式
- 嵌套
- 结构
- 内容
- 类名/ID

