一、文章标题

HTML5新特性

二、文章内容

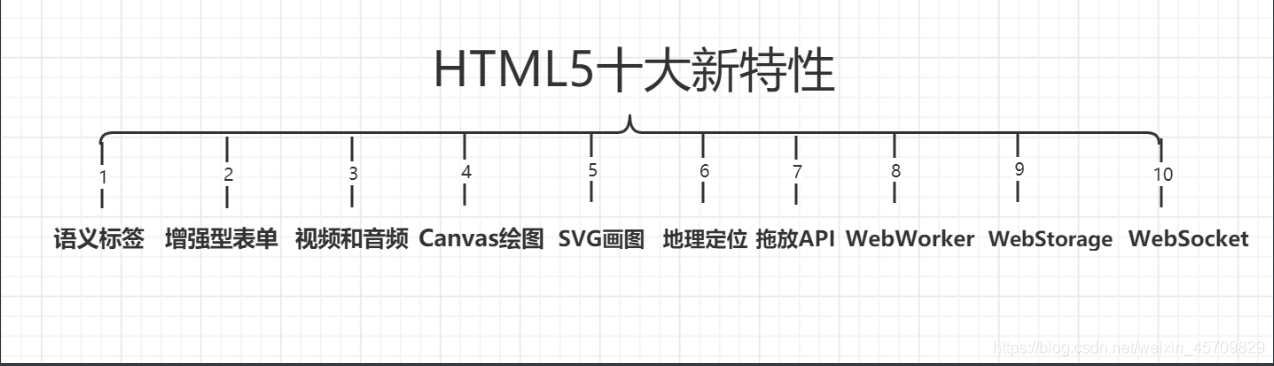
HTML5是万维网的核心语言,它拥有许多新特性,使得网页开发变得更加简单、高效和强大。下面,我们将详细介绍HTML5的一些新特性。
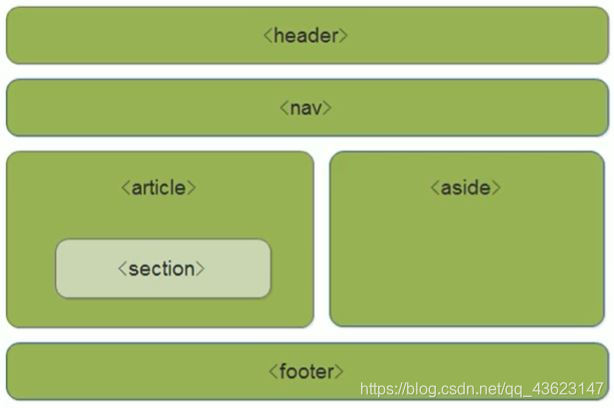
- 语义化标签
HTML5引入了大量的语义化标签,如、、等,这些标签能够更准确地描述网页内容,使得搜索引擎和浏览器能够更好地解析和渲染网页。这些标签有助于提升网页的可访问性和可读性。
- 多媒体支持
HTML5提供了对音频和视频的直接支持,如和标签,使得在网页中嵌入多媒体内容变得更加简单。此外,HTML5还支持多种音频和视频格式,如MP3、WAV、H.264等。
- Canvas API
HTML5引入了Canvas API,它提供了在网页上绘制图形的功能。开发者可以使用JavaScript来操作Canvas API,绘制出各种复杂的图形和动画。
- 表单控件
HTML5新增了许多表单控件,如、等,这些控件提供了更丰富的交互体验和更好的用户体验。此外,HTML5还支持表单验证功能,可以自动检查表单中的数据是否符合要求。
- 网络存储API
HTML5提供了Web Storage API,包括localStorage和sessionStorage,使得开发者可以在用户的浏览器中存储数据。这使得网页应用可以更加丰富和复杂,而无需频繁地与服务器进行通信。
- 响应式设计
HTML5配合CSS3的媒体查询等特性,使得响应式设计变得更加容易实现。开发者可以轻松地创建出在不同设备和屏幕尺寸上都能良好显示的网页。
- 性能优化
HTML5引入了许多性能优化的特性,如异步加载、缓存控制等,这些特性可以大大提高网页的加载速度和性能。此外,HTML5还支持Web Workers技术,使得开发者可以在后台线程中执行复杂的计算任务,而不会影响页面的性能。
总之,HTML5是一个非常强大的语言,它提供了许多新特性和工具,使得网页开发变得更加简单、高效和强大。随着互联网的不断发展,HTML5将会在更多的领域得到应用和发展。
Label:
- HTML5
- 新特性
- 语义化标签
- 多媒体支持
- CanvasAPI
- 表单控件

