跨域请求
主机域名文章
2025-01-02 13:05
341
文章标题:跨域请求(Markdown格式)

一、什么是跨域请求

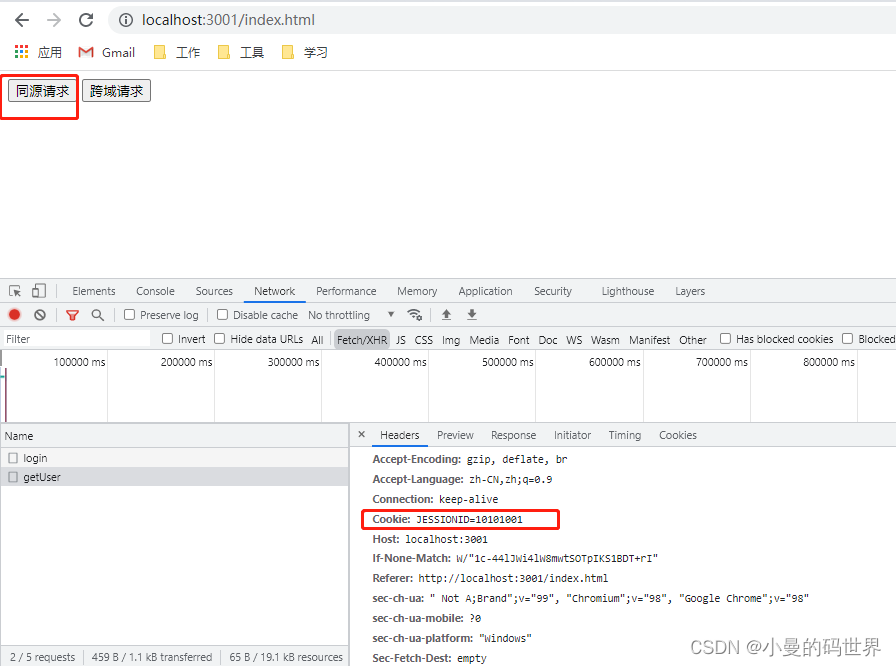
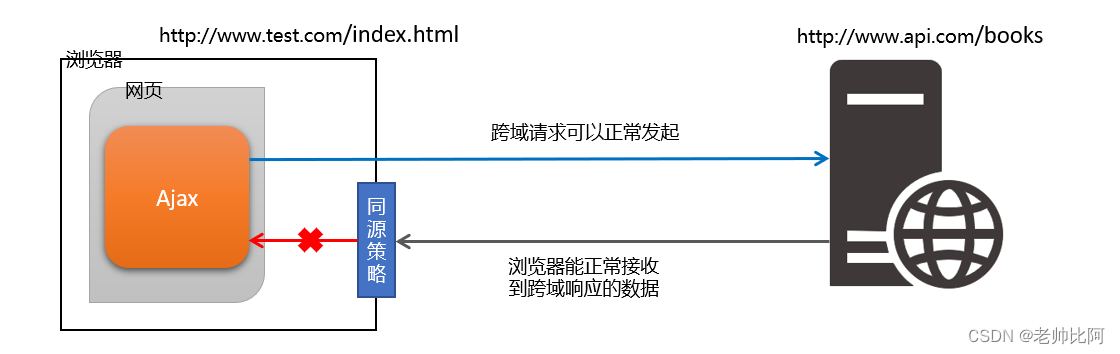
跨域请求,简单来说,就是从一个源(域名、协议、端口等)向另一个源发送的请求。在Web开发中,由于各种原因,经常需要与不同源的服务进行通信,此时就需要用到跨域请求。然而,由于浏览器的同源策略,如果不经过正确的配置,跨域请求是受到限制的。
二、跨域请求的产生原因
- 前后端分离开发:在前后端分离的开发模式中,前端和后端通常部署在不同的服务器上,因此会涉及到跨域请求的问题。
- 第三方服务调用:当网站需要调用第三方服务时,由于这些服务可能部署在不同的服务器上,因此也会产生跨域请求。
三、解决跨域请求的方法
- CORS(跨源资源共享)
CORS是一种W3C规范,通过服务器端设置响应头来允许跨域请求。当浏览器发现一个跨域请求时,会检查服务器端响应的头部字段来确定是否允许这个跨域请求。
- 服务端设置Access-Control-Allow-Origin响应头:可以允许特定的源进行跨域请求。
- 服务端设置Access-Control-Allow-Methods响应头:定义允许的HTTP方法(如GET、POST等)。
- 服务端设置Access-Control-Allow-Headers响应头:定义允许的HTTP头部字段。
- JSONP(JSON with Padding)
JSONP是一种解决跨域问题的技巧,它利用了

