css字体加粗
css字体加粗
2025-01-01 15:30
CSS加粗字体,用font-weight属性,可设为normal、bold或自定义数值。
文章标题:CSS字体加粗

在网页设计中,CSS(层叠样式表)是一种用于描述文档样式的语言,它可以帮助我们控制网页的布局、颜色、字体等元素。其中,字体加粗是CSS中常见的样式设置之一。本文将介绍如何使用CSS来加粗字体。

一、CSS字体加粗的基本语法

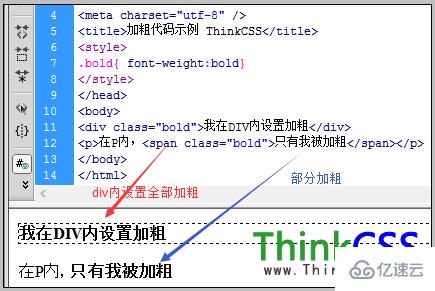
在CSS中,我们使用font-weight属性来设置字体的粗细。该属性的值可以是normal、bold、bolder、lighter或者100到900之间的数字。其中,normal相当于数字400,bold相当于数字700。我们通常使用这些值来设定字体的粗细程度。
示例代码:
p {
font-weight: bold;
}
上述代码表示所有
二、使用CSS类来加粗字体
除了直接在样式表中设置外,我们还可以通过创建CSS类来为特定元素添加样式。这可以帮助我们更好地组织和复用样式。
示例代码:
/* 创建一个名为 .bold-text 的类 */
.bold-text {
font-weight: 600; /* 这里的数字600表示介于粗体和正常之间的字体粗细 */
}
然后在HTML中使用这个类:
这段文字将被加粗。
三、结合HTML和CSS实现更丰富的样式
除了使用CSS的font-weight属性外,我们还可以结合其他HTML属性和CSS样式来实现更丰富的效果。例如,我们可以使用HTML的:hover)来为鼠标悬停时添加不同的样式效果。
总结
通过上述介绍,我们了解了如何使用CSS来加粗字体。无论是直接在样式表中设置还是通过创建CSS类来复用样式,都可以帮助我们更好地控制网页的外观和布局。同时,结合HTML和CSS的其他属性,我们可以实现更丰富的视觉效果,提升网页的用户体验。
label :
- 关键词:CSS
- 字体加粗
- font-weight
- 样式表
- 复用样式
